1.引言
紧接上篇:ASP.NET Core Web App应用第三方Bootstrap模板。这一节我们来讲讲如何优化ASP.NET Core Web发布包繁重的问题。
在ASP.NET Core Web App中我们可以通过Bower或NPM来安装一些JS、CSS插件,来方便我们组织前端组件。但是这也给我带来了一个问题,那就是发布时需要把安装的Bower包或NPM包都要打包上传到服务器。
如果现在发布ASP.NET Core Web App,wwwroot下已包含到项目中的文件都会被发布。虽然我们可以使用捆绑和微小的技术对js、css进行压缩来减少网页大小来提升加载速度。但是,我们发布包的大小却不能减少。
如果我们项目中引用了较少的前端包文件,也无可厚非。但当我们引用了较多的包文件时。那我们的发布包将会占用很大一部分空间。尤其是当我们进行CI/CD时,将会耗费大量的时间来进行包还原和包文件上传。
2. 思路
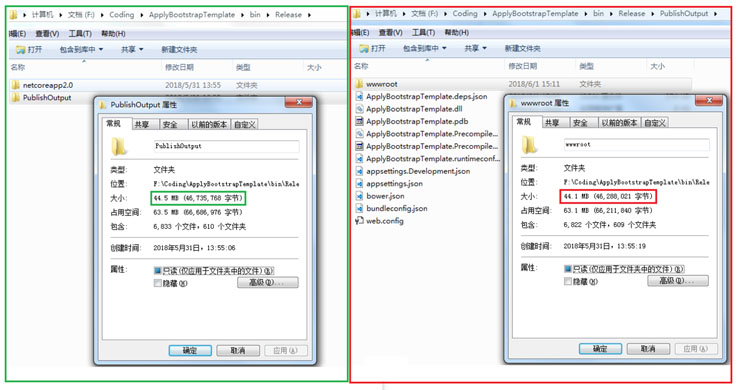
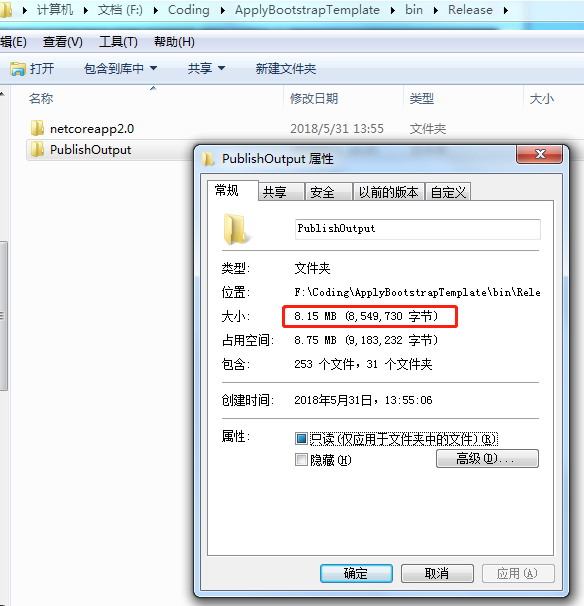
我们就以集成AdminLte的ASP.NET Core Mvc项目为例,看看发布的包大小究竟有多大。

从上图我们看到发布后wwwroot/plugins文件夹就占了很大一部分空间。而wwwroot/plugins中就是安装的Bower包。
那这些Bower包中的文件我们都有用到吗?显然没有。我们就顶多引用了个js和css文件而已。到这里,减负的思路我们就清晰了。剔除ASP.NET Core Web中未引用的Bower包文件,把没有引用到的文件删除不就得了?!
但是你随便打开一个Bower包文件夹,你就不想这么做了,一个一个删要删到什么时候。而且如果直接去删除Bower包中无用的文件,可能会影响bower包的管理,比如bower包的升级降级。
不卖关子了,思路如下:
- 新建一个文件夹,将引用的文件复制到另外的目录。(保持原bower包中的目录层级)
- 修改项目中的引用到新的文件夹拷贝路径下。
- 将原来的wwwroot\plugins 排除到项目外(Exclude From Project)
你可能会说,这么复杂啊,还不如我一个一个删除啊。别怕,我们让这一切自动化。而这个自动化工具就是Gulp.js。
3. 行动
以我们之前的Demo为例。
全局安装 gulp:
$ npm install --global gulp
作为项目的开发依赖(devDependencies)安装:
$ npm install --save-dev gulp $ npm install --save-dev path $ npm install --save-dev del
安装成功后会在项目根目录创建package-lock.json文件和node_components文件夹。
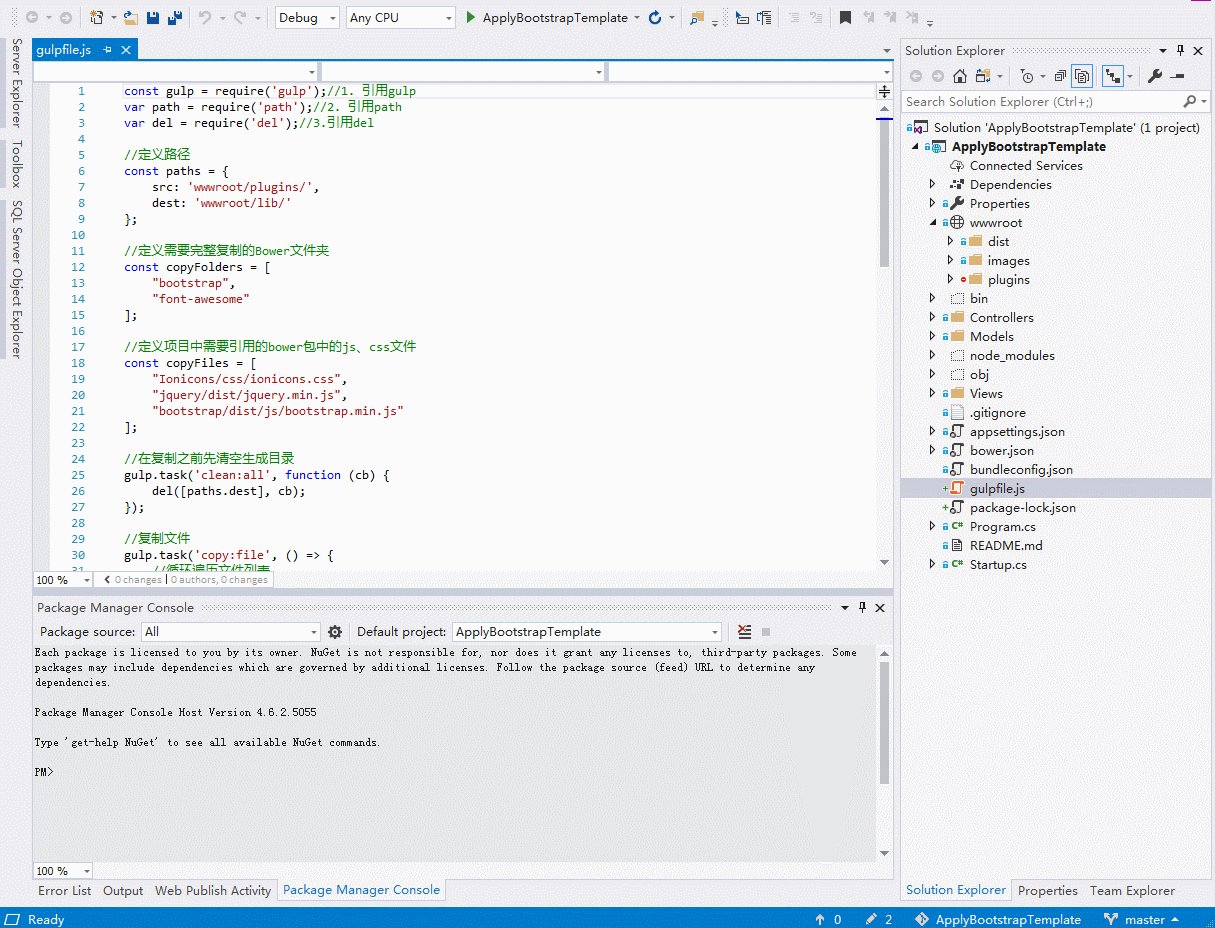
在项目根目录下创建一个名为 gulpfile.js 的文件。将以下代码粘贴复制进去。
const gulp = require('gulp');//1. 引用gulp
var path = require('path');//2. 引用path
var del = require('del');//3.引用del
//定义路径
const paths = {
src: 'wwwroot/plugins/',
dest: 'wwwroot/lib/'
};
//定义需要完整复制的Bower文件夹
const copyFolders = [
"bootstrap",
"font-awesome"
];
//定义项目中需要引用的bower包中的js、css文件
const copyFiles = [
"Ionicons/css/ionicons.css",
"jquery/dist/jquery.min.js",
"bootstrap/dist/js/bootstrap.min.js"
];
//在复制之前先清空生成目录
gulp.task('clean:all', function (cb) {
del([paths.dest], cb);
});
//复制文件
gulp.task('copy:file', () => {
//循环遍历文件列表
var tasks = copyFiles.map(function (file) {
//拼接文件完整路径
var scrFullPath = path.join(`${paths.src}`, file);
//拼接完整目标路径
var index = file.lastIndexOf('/');
var destPath = file.substring(0, index);
var destFullPath=path.join(`${paths.dest}`, destPath);
return gulp.src(scrFullPath)
.pipe(gulp.dest(destFullPath));
});
});
//复制文件夹
gulp.task('copy:folder', () => {
var tasks = copyFolders.map(function (folder) {
//拼接完整目标路径
var destFullPath = path.join(`${paths.dest}`, folder);
return gulp.src(path.join(`${paths.src}`, folder + '/**/*'))
.pipe(gulp.dest(destFullPath));
});
});
//将三个任务组装在一起
gulp.task('default', ['clean:all', 'copy:file', 'copy:folder']);
代码注释的很详细,就不过多赘述了。有一点需要解释下,为什么需要完整拷贝bootstrap和font-awesome呢?因为引用的font-awesome.min.css会引用包文件的一些字体文件等,为了省事,就把包全部拷贝了一遍。而一般绝大多数包都是简单拷贝css和js文件就ok了的。而至于什么时候拷贝文件,什么时候文件夹。很简单,默认先拷贝文件,运行项目,然后浏览器F12,如果发现有无法加载的error,那就是了。
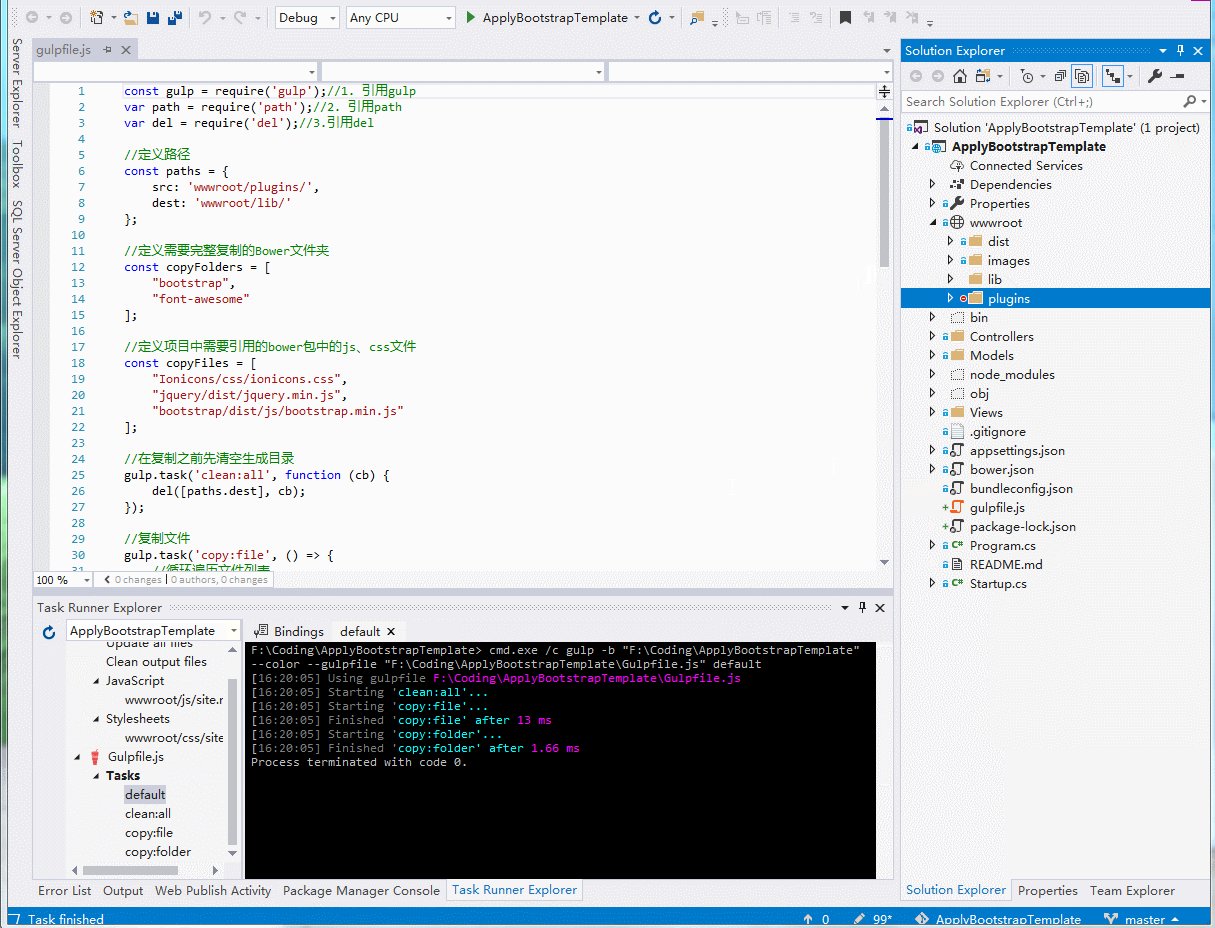
运行gulp
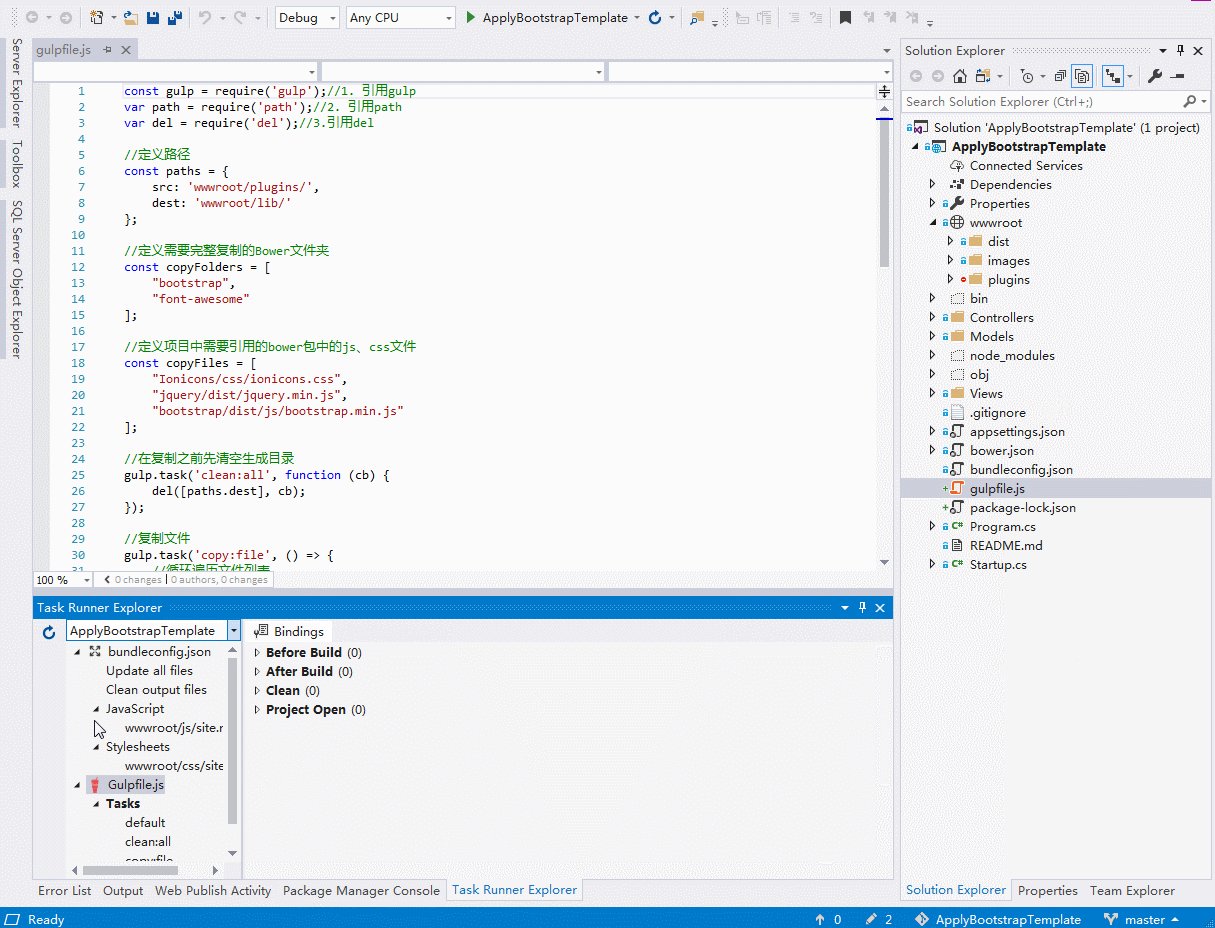
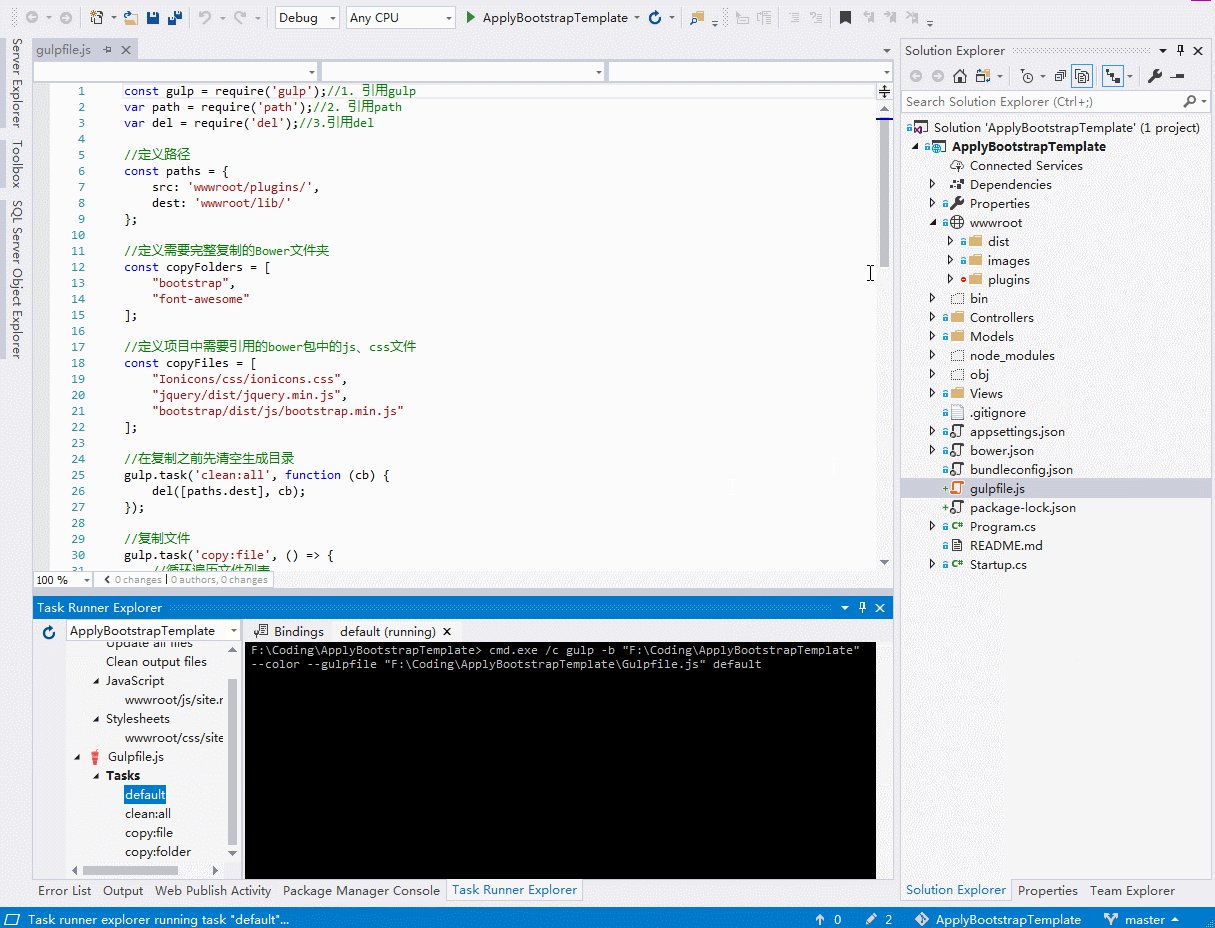
右键gulpfile.js-->Task Runner Exploerer-->双击Gulpfile.js-Tasks-default,即可运行。操作动图如下:

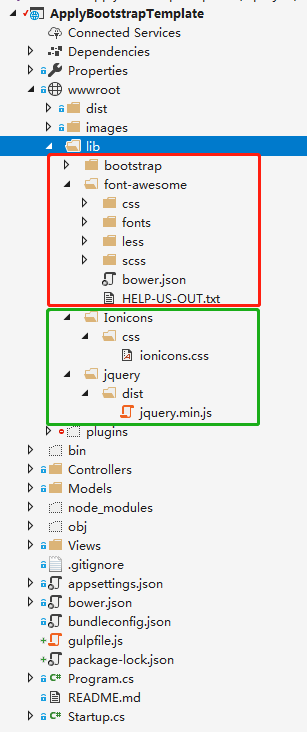
运行后,需要复制的Bower包文件和文件夹就会复制到wwwroot\lib文件夹下。如图:

将bower包安装文件夹排除到项目外。
更新项目中现有文件的引用到lib目录下。
That's all, thank you.
4. 效果
重新发布,我们可以发现发布的包大小已有40M减小到8M。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对易盾网络的支持。
