问题
如何在ASP.NET Core 2.0中使用Razor引擎来创建视图?
答案
新建一个空项目,修改Startup.cs,添加MVC服务和请求中间件:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
添加Controllers目录,并添加HomeController控制器:
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
添加Views/Home目录,并添加Razor视图Index.cshtml:
@{
var birthDate = new DateTime(1930, 8, 26);
}
<strong>Hello MVC Razor</strong>
<p>James Bond, you were born @birthDate.ToString("yyyy-MM-dd")</p>
<p>James Bond is about @((DateTime.Now - birthDate).Days / 365) years old</p>
<p>@("<strong>Hello World</strong>")</p>
<p>@Html.Raw("<strong>james@bond.com</strong>")</p>
@{
var isHungry = true;
var gender = 0;
IEnumerable<string> friends = new[] { "Thor", "Hulk", "Iron Man" };
var technology = "asp.net mvc";
var count = technology.Count();
}
<p>
@if (isHungry)
{
<text>I'm hungry</text>
}
else
{
<text>I'm full</text>
}
</p>
@switch (gender)
{
case 0:
<p>Male</p>
break;
case 1:
<p>Female</p>
break;
default:
break;
}
@for (int i = 0; i < technology.Length; i++)
{
@technology[i].ToString().ToUpper()
}
<ul>
@foreach (var item in friends)
{
<li>@item</li>
}
</ul>
@try
{
var a = 1; var b = 0;
var result = a / b; // divide by zero
}
catch (Exception ex)
{
<p>@ex.Message</p>
}
此时的目录结构如下所示:

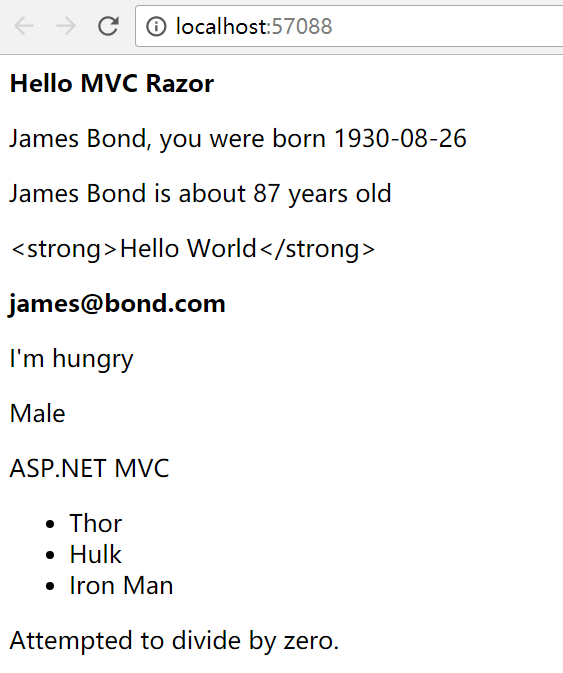
运行,此时页面显示:

讨论
当控制器返回ViewResult时,ASP.NET Core中间件会查找并执行Razor模板(.cshtml文件)。Razor模板使用C#和HTML的混合语法来生成最终的HTML页面。
查找视图
当ViewResult执行时,它会按照如下顺序查找视图所在路径:
1. Views/[Controller]/[Action].cshtml
2. Views/Shared/[Action].cshtml
如果模板文件名和控制器方法的名称不一致,可以在ViewResult中通过参数来指定视图模板的名称:
public IActionResult AboutMe()
{
return View("Bio");
}
Razor语法
HTML标签会原封不动的渲染到最终的HTML页面中:
<strong>Hello MVC Razor</strong>
通过@符号从HTML过渡到C#代码。C#代码块可以用如下结构包含起来:
@{
var birthDate = new DateTime(1930, 8, 26);
}
C#表达式可以直接通过@符号来输出到最终HTML页面:
<p>James Bond, you were born @birthDate.ToString("yyyy-MM-dd")</p>
或者用@( //C#表达式 )来包含起来:
<p>James Bond is about @((DateTime.Now - birthDate).Days / 365) years old</p>
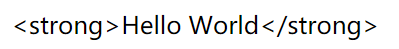
Razor默认会对C#表达式进行HTML编码,观察下面的Razor代码以及生成到页面上的HTML结构:
<p>@("<strong>Hello World</strong>")</p>
<p><strong>Hello World</strong></p>

@Html.Raw可以避免C#表达式被HTML编码,如下所示:
<p>@Html.Raw("<strong>james@bond.com</strong>")</p>
<p><strong>james@bond.com</strong></p>

控制结构
Razor视图中,我们可以在C#代码块中使用各种控制结构,比如@if, @switch, @for, @foreach, @while, @do while和@try。具体示例可以查看Views/Home/Index.cshtml代码。
指令
Razor视图会被转化为继承自RazorPage的C#类(内部实现,对用户透明)。而指令可以改变这些类或者视图引擎的行为。常用的指令有:
@using
向生成的C#类添加一个using指令。类似于普通的C#类,这个指令用来导入命名空间。
@model
指定传入RazorPage的泛型类型T。当控制器返回ViewResult时,可以通过参数来指定模型类型。然后在视图页面中通过Model属性来获取模型实例。
@inject
用来向视图注入服务(首先需要在Startup中在服务容器中注册此服务)。你需要提供服务类型和名称(视图中通过此名称访问服务)。视图的依赖注入用于为视图提供强类型的数据查询服务,否则我们就需要动态的ViewData或者ViewBag属性来实现。
视图的依赖注入
下面通过一个较完整的示例来讲解@using,@model和@inject指令的用法。
首先创建一个服务:
public interface IGreeter
{
string Greet(string firstname, string surname);
}
public class Greeter : IGreeter
{
public string Greet(string firstname, string surname)
{
return $"Hello {firstname} {surname}";
}
}
在Startup的服务容器中注册此服务:
public void ConfigureServices(IServiceCollection services)
{
services.AddScoped<IGreeter, Greeter>();
services.AddMvc();
}
创建一个模型:
public class AboutViewModel
{
public string Firstname { get; set; }
public string Surname { get; set; }
}
从控制器方法中返回模型实例:
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult AboutMe()
{
var model = new AboutViewModel
{
Firstname = "Tahir",
Surname = "Naushad"
};
return View("Bio", model);
}
}
现在我们可以在视图中使用模型和服务了:
@using RazorEngine.Models @model AboutViewModel @inject IGreeter GreeterService <p>@GreeterService.Greet(Model.Firstname, Model.Surname)</p>
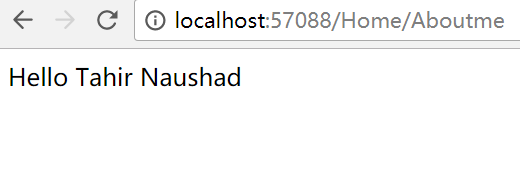
运行,此时页面显示:

源代码下载
原文:https://tahirnaushad.com/2017/08/23/asp-net-core-2-0-mvc-razor/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
