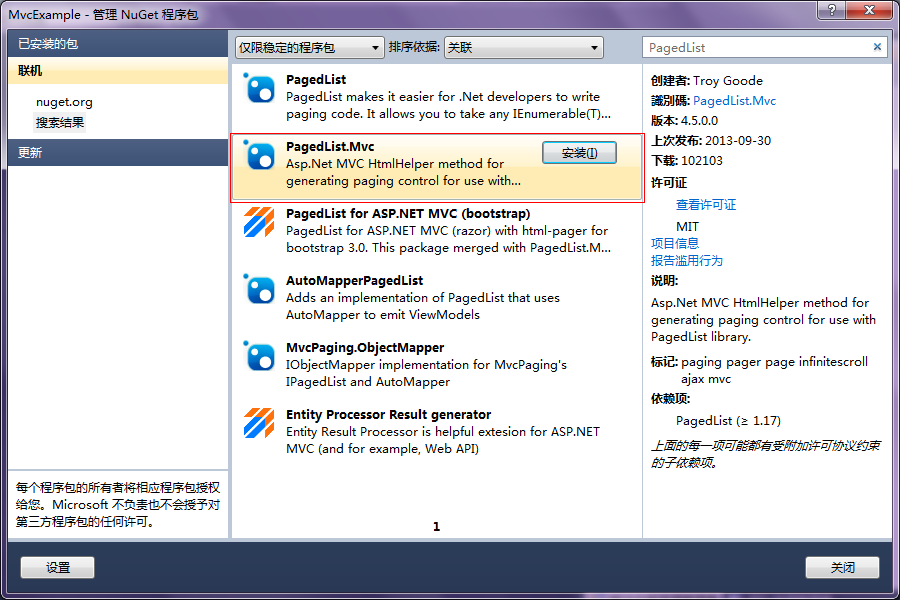
ASP.NET MVC中进行分页的方式有多种,在NuGet上有提供使用PagedList、PagedList.Mvc进行分页。 在安装引用PagedList.Mvc的同时会安装引用PagedList。 复制代码 代码如下: @Html.PagedListPager((PagedList.IP
ASP.NET MVC中进行分页的方式有多种,在NuGet上有提供使用PagedList、PagedList.Mvc进行分页。

在安装引用PagedList.Mvc的同时会安装引用PagedList。
复制代码 代码如下:
@Html.PagedListPager((PagedList.IPagedList<SampleInfo>)ViewBag.Models, page => Url.Action("Index", new { page, keyword = Request["keyword"], datemin = Request["datemin"], datemax = Request["datemax"] }))
搜索触发事件:
<input type="text" id="datemin" class="input-text Wdate" style="width:60px;" value="@Request["datemin"]"> <input type="text" id="datemax" class="input-text Wdate" style="width:60px;" value="@Request["datemax"]"> <input type="text" class="input-text" style="width:250px" placeholder="输入关键词" id="keyword" name="" value="@Request["keyword"]"> <button type="submit" class="btn btn-success" id="" name="" onclick="search()"><i class="icon-search"></i> 搜索</button>
<script>
function search() {
var url = "?type=1";
if ($("#keyword").val() != "") {
url += "&keyword=" + $("#keyword").val();
}
if ($("#datemin").val() != "") {
url += "&datemin=" + $("#datemin").val();
}
if ($("#datemax").val() != "") {
url += "&datemax=" + $("#datemax").val();
}
window.location.href = "/Admin/SampleInfo/Index"+url;
}
</script>
后台方法:
IQueryable<SampleInfo> models = db.SampleInfoBLL.GetAllEntities().Where(d => d.IsDel == false);
if (!String.IsNullOrEmpty(Request["keyword"]))
{
string keyword = Request["keyword"];
models = models.Where(d => d.Site_Chinese.Contains(keyword));
}
if (!String.IsNullOrEmpty(Request["datemin"]))
{
int datemin = Convert.ToInt32(Request["datemin"]);
models = models.Where(d => Convert.ToDouble(d.Lon_Degree) >= datemin);
}
if (!String.IsNullOrEmpty(Request["datemax"]))
{
int datemax = Convert.ToInt32(Request["datemax"]);
models = models.Where(d => Convert.ToDouble(d.Lat_Degree) <= datemax);
}
int page = 1;
if (Request["page"] != null)
{
page = Convert.ToInt32(Request["page"]);
}
ViewBag.ModelsCount = models.Count();
ViewBag.Models = models.OrderBy(d => d.SampleInfoID).ToPagedList(page, 10);
分页控件样式:
.pagination {
display: inline-block;
padding-left: 0;
margin: 20px 0;
border-radius: 4px;
}
.pagination > li {
display: inline;
}
.pagination > li > a,
.pagination > li > span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.428571429;
text-decoration: none;
background-color: #ffffff;
border: 1px solid #dddddd;
}
.pagination > li:first-child > a,
.pagination > li:first-child > span {
margin-left: 0;
border-bottom-left-radius: 4px;
border-top-left-radius: 4px;
}
.pagination > li:last-child > a,
.pagination > li:last-child > span {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.pagination > li > a:hover,
.pagination > li > span:hover,
.pagination > li > a:focus,
.pagination > li > span:focus {
background-color: #eeeeee;
}
.pagination > .active > a,
.pagination > .active > span,
.pagination > .active > a:hover,
.pagination > .active > span:hover,
.pagination > .active > a:focus,
.pagination > .active > span:focus {
z-index: 2;
color: #ffffff;
cursor: default;
background-color: #428bca;
border-color: #428bca;
}
.pagination > .disabled > span,
.pagination > .disabled > a,
.pagination > .disabled > a:hover,
.pagination > .disabled > a:focus {
color: #999999;
cursor: not-allowed;
background-color: #ffffff;
border-color: #dddddd;
}
.pagination-lg > li > a,
.pagination-lg > li > span {
padding: 10px 16px;
font-size: 18px;
}
.pagination-lg > li:first-child > a,
.pagination-lg > li:first-child > span {
border-bottom-left-radius: 6px;
border-top-left-radius: 6px;
}
.pagination-lg > li:last-child > a,
.pagination-lg > li:last-child > span {
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
}
.pagination-sm > li > a,
.pagination-sm > li > span {
padding: 5px 10px;
font-size: 12px;
}
.pagination-sm > li:first-child > a,
.pagination-sm > li:first-child > span {
border-bottom-left-radius: 3px;
border-top-left-radius: 3px;
}
.pagination-sm > li:last-child > a,
.pagination-sm > li:last-child > span {
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.pager {
padding-left: 0;
margin: 20px 0;
text-align: center;
list-style: none;
}
.pager:before,
.pager:after {
display: table;
content: " ";
}
.pager:after {
clear: both;
}
.pager:before,
.pager:after {
display: table;
content: " ";
}
.pager:after {
clear: both;
}
.pager li {
display: inline;
}
.pager li > a,
.pager li > span {
display: inline-block;
padding: 5px 14px;
background-color: #ffffff;
border: 1px solid #dddddd;
border-radius: 15px;
}
.pager li > a:hover,
.pager li > a:focus {
text-decoration: none;
background-color: #eeeeee;
}
.pager .next > a,
.pager .next > span {
float: right;
}
.pager .previous > a,
.pager .previous > span {
float: left;
}
.pager .disabled > a,
.pager .disabled > a:hover,
.pager .disabled > a:focus,
.pager .disabled > span {
color: #999999;
cursor: not-allowed;
background-color: #ffffff;
}
.pagination-container {
text-align: center;
}
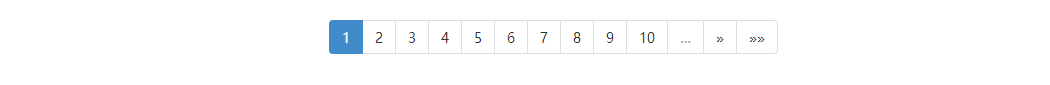
分页样式效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
