MVC新闻网站建立,实现主页布局。 首先建立Home控制器,然后再建立Index视图。 和前面登录页面一样也需要引入几个文件。 接着就是找到你下载的easyui文件夹里面的demo里面的layout里面的
MVC新闻网站建立,实现主页布局。
首先建立Home控制器,然后再建立Index视图。
和前面登录页面一样也需要引入几个文件。

接着就是找到你下载的easyui文件夹里面的demo里面的layout里面的full 浏览器运行后右键查看代码把里面的body里面的代码复制到Index视图的body里面去。没找到的可以直接复制下面的代码。
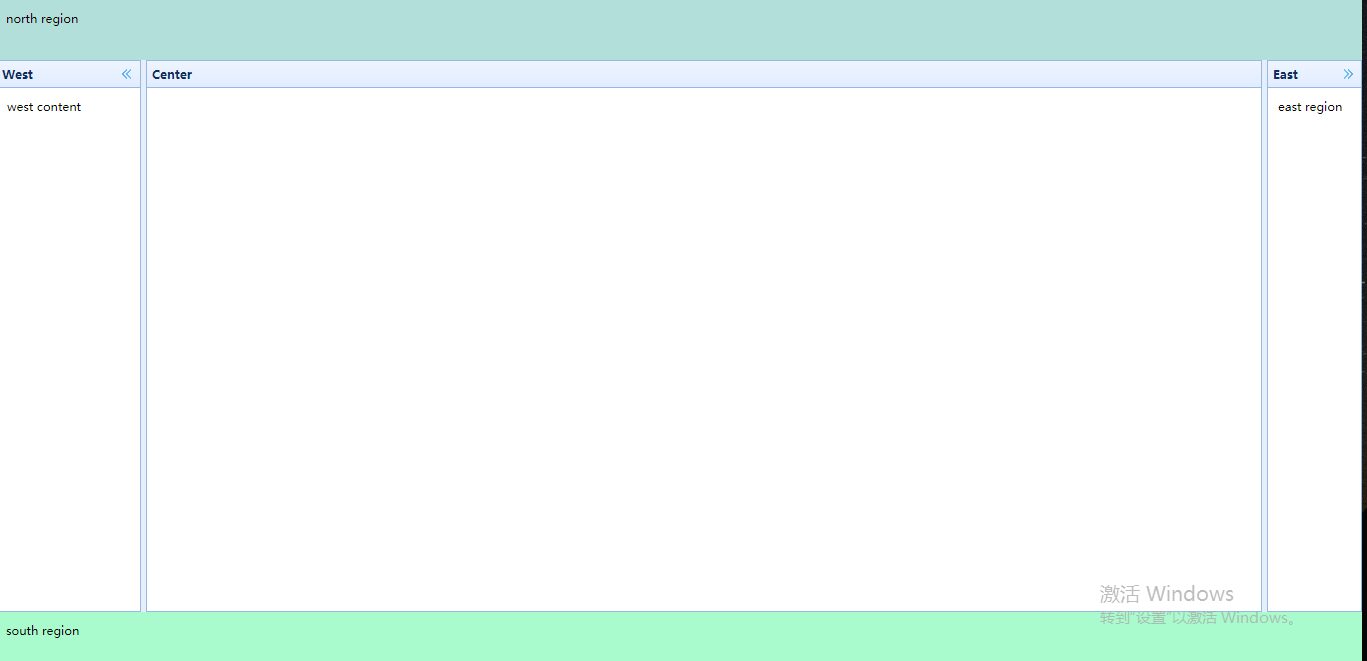
<body class="easyui-layout"> <div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div> <div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">west content</div> <div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div> <div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div> <div data-options="region:'center',title:'Center'"></div> </body>
运行代码就可以得到效果了

一般是不要最右边的div的所以可以在删掉最右边的div。
页面的上部布局就是根据你所做的放入一张背景图片就可以了。这里我没有找到合适的图片就不放图片了。
页面的右边导航菜单区使用手风琴布局格式。用下面的代码替换掉
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:0px;">
<div class="easyui-accordion" style="width:auto;height:auto;">
<div title="新闻管理" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="detailLink123" url="/AdminNewInfo/Index">新闻管理</a>
</div>
<div title="评论管理" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="detailLink123" url="/CommentInfo/Index">评论管理</a>
</div>
</div>
</div>
页面的底部就是一些版权设置。所以这里就不需要多写了。
下一节讲 tab
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
