一 介绍 通过CSS转换XML文档,其链接CSS样式文件的语法格式如下: 语法: ?xml-stylesheet type=text/css href=CSS样式表文件路径? 通过该语句来引用一个外部的CSS文件,实现XML文档的格式化输出。
通过CSS转换XML文档,其链接CSS样式文件的语法格式如下:
语法:
<?xml-stylesheet type="text/css" href="CSS样式表文件路径"?>
通过该语句来引用一个外部的CSS文件,实现XML文档的格式化输出。
二 应用CSS转换XML文档
在实例中应用CSS样式实现XML文档的格式化输出。
三 代码
CATALOG
{
background-color: #ffffff;
width: 100%;
}
CD
{
display: block;
margin-bottom: 30pt;
margin-left: 0;
}
TITLE
{
color: #FF0000;
font-size: 20pt;
}
ARTIST
{
color: #0000FF;
font-size: 20pt;
}
COUNTRY,PRICE,YEAR,COMPANY
{
display: block;
color: #000000;
margin-left: 20pt;
}2、XML代码:
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/css" href="css.css"?> <CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD> <CD> <TITLE>Hide your heart</TITLE> <ARTIST>Bonnie Tyler</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>CBS Records</COMPANY> <PRICE>9.90</PRICE> <YEAR>1988</YEAR> </CD> </CATALOG>
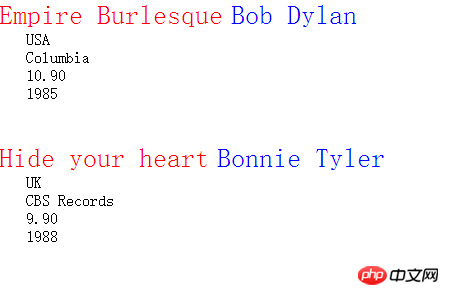
四 运行结果

以上就是应用CSS转换XML文档的示例介绍的详细内容,更多请关注自由互联其它相关文章!
