背景 首先声明,本人并不是前端大神,看过我之前的内容应该知道,我擅长做后端,虽然前端略有涉略,但谈不上精通,连熟悉都勉强。写这个系列的目的仅仅只是出于好奇,好奇为何
背景
首先声明,本人并不是前端大神,看过我之前的内容应该知道,我擅长做后端,虽然前端略有涉略,但谈不上精通,连熟悉都勉强。写这个系列的目的仅仅只是出于好奇,好奇为何前几年还是JQuery一统天下的前端局面如今为何如此混乱,好奇好好的js是如何被玩的亲妈都不认识,之所以选择vue作为切入点,完全是因为vue简单,基本看下demo就能入门,既然vue作为目前流行的前端三大框架之一,那么只要了解vue是怎么实现的,是不是对前端稍微有了一点认识,于是在这种想法的促使下,有了这个系列。
这里模仿vue并不是指我把vue的源码看了一遍,看懂了然后模仿vue写,而是语法还是vue的语法,但是实现我自己想办法实现,当然可以参考vue,但以我前端的水平想完全看懂vue难度有点大,所以如果你想了解vue源码实现,这个系列不适合你,但如果你和我一样,稍微会点js,又对vue源码无从下手,但又想知道如何实现跟vue一样的功能,那么就跟着我一起,我们不看源码,自己琢磨实现一个简单的vue。
vue实现todo应用
本系列的思路是,用vue实现一个简单应用,应用中用到vue相关核心功能,然后代码保持不变,把vue.js文件替换成我们自己的实现,最终达到和vue一样的效果。这里用vue实现一个超简单的todo应用,代码如下:
<html>
<head>
<script src="http://img.558idc.com/uploadfile/allimg/210405/1635194234-0.jpg"></script>
</head>
<body>
<div id="app">
<input v-model="newTodo"></input>
<button v-on:click="addTodo()">添加</button>
<div>输入的文字:{{newTodo}}</div>
<ul>
<div v-for="(todo,index) in todos" style="margin-bottom: 20px;">
<li style="float: left;margin-right: 20px;">
{{todo.text}}
</li>
<button v-on:click="deleteTodo(index)">删除</button>
</div>
</ul>
</div>
<script>
var appx = new Vue({
el: '#app',
data: {
newTodo: '',
todos: []
},
methods: {
addTodo: function () {
this.todos.push({ text: this.newTodo });
this.newTodo = '';
},
deleteTodo: function (index) {
this.todos.splice(index, 1);
}
}
})
</script>
</body>
</html>
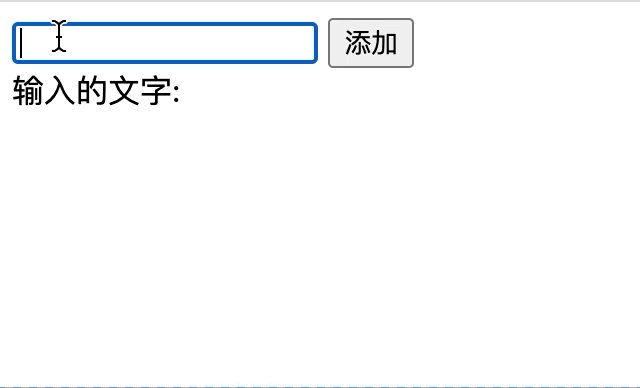
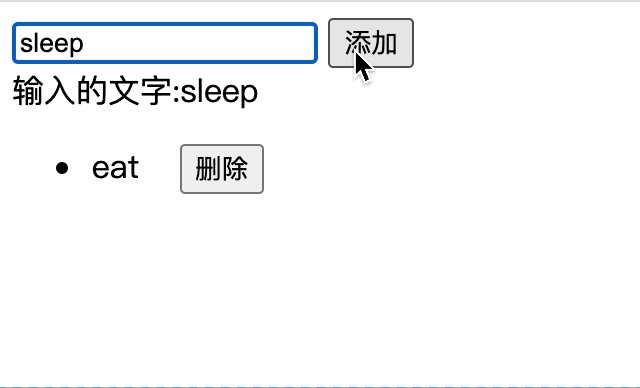
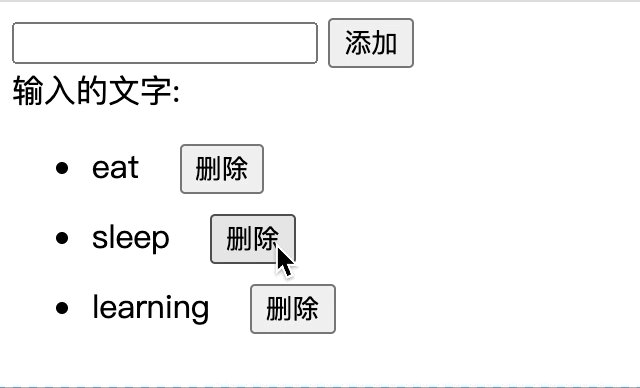
效果如下:

- 输入框值发生变化时,在输入框下方会显示输入的内容(仅仅为了演示效果,忽略实际意义)
- 每输入一条新的todo,下面就会多一项列表项
- 点击列表项右边删除按钮可以删除当前列表项
demo虽然简单,但包含了vue所有核心功能
- 双向值绑定(v-model)
- 响应式,值发生变化,绑定的节点值也同步变化
- 事件响应(v-on:click)
- 循环指令(v-for)
后面的章节,我们不引入vue.js文件,一步步实现同样的功能。
以上就是Vue实现todo应用的示例的详细内容,更多关于Vue实现todo应用的资料请关注易盾网络其它相关文章!
