
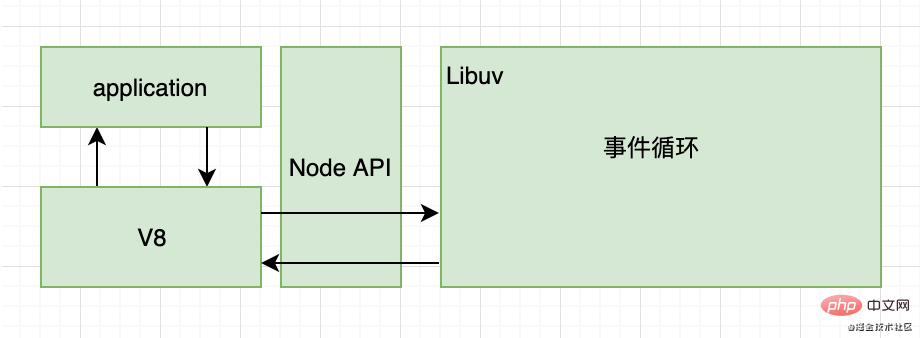
事件循环模型
JavaScript引擎本身不实现事件循环机制。浏览器中的事件循环由浏览器实现的,NodeJS中事件循环主要是由底层Libuv库实现的。
Libuv库是事件驱动的,其封装和统一了不同平台的API实现。NodeJS的跨平台和事件循环机制都是通过Libuv库实现的。【推荐学习:《nodejs 教程》】

以上分四个步骤:
1、NodeJS的V8引擎解析JavaScript代码,然后调用Node API
2、NodeAPI将任务分配给Libuv库处理,
3、Libuv中通过事件循环机制管理这些任务的执行,处理结束后将结果返回给V8引擎。
4、V8引擎回调处理Libuv返回
微任务与宏任务
根据任务种类,划分不同的任务队列,微任务队列和宏任务队列。
宏任务:setTimeout、setInterval、setImmediate
微任务:promise.then()、promise.catch()、process.nextTick()
事件循环各阶段
- timers阶段:执行所有setTimeout和setInterval的回调
- pendding callback阶段:某些系统操作的回调。如TCP连接的错误
- poll阶段:轮询等待新的链接和请求等事件,执行I/O回调。比如:文件读取操作
- check阶段:执行setImmedidate的回调
- close callback阶段:关闭回调执行,如socket.on(close...)
每个阶段都会执行当前阶段的任务队列,然后再执行当前阶段的微任务队列,只有执行完所有微任务才进行入下一阶段。
浏览器中事件循环区别:
浏览器中没有分多个阶段;优先级别:同步代码,微任务,宏任务
浏览器中,宏任务可能会有多个队列,但是微任务只有一个,每次都会先执行完微任务再执行宏任务
陈述总结
主要学习了,NodeJS的事件循环的模型,从V8引擎解析JS代码,然后调用NodeAPI,NodeAPI将任务分配给底层Libuv库去执行,主要事件循环机制都是由Libuv库完成的。
整个事件循环划分了6个阶段:timer阶段,pendding callback阶段、poll阶段、check阶段、close callback阶段,执行的顺序是:每个阶段中的任务队列执行完后再执行微任务,只有微任务执行完成后再执行下一个阶段。浏览器的事件循环没有划分阶段,优先级顺序:同步代码、微任务、宏任务。
面试题
题1:你对NodeJS的事件循环的理解?
回答:我对事件循环的理解Node是单线程的,主线程将所有任务都放在循环队列中,然后由底层的libuv库从循环事件队列中取出任务分配给不同的线程去处理,主线程同时也会进行回调处理,整个过程形成事件循环。
与浏览器事件循环不同点:
1、浏览器没有划分多个阶段
2、浏览器任务优先级:同步代码,微任务,宏任务
题2:事件队列中的任务执行顺序?
回答:NodeJS事件循环是划分多个阶段,执行顺序是:一个阶段执行完成后,再执行微任务,然后再进行下一阶段的执行。
更多编程相关知识,请访问:编程入门!!
以上就是一文搞懂node.js中的事件循环的详细内容,更多请关注自由互联其它相关文章!
