这一次我们将目光转向HTML,我们都知道在html中有一些字符没有办法写出来,必须要通过其他方式才能书写。今天我们就来介绍一下HTML的字符实体,有需要的可以参考参考。 大家了解字
大家了解字符实体吗?防止某些小伙伴不了解,我们先来说一下字符实体。
字符实体通俗讲就是网页文件中复杂的符号代码和一些标点的代码。例如小于号< ,大于号> ,双引号“”这些符号要在浏览器中显示,在HTML文档中都必需被转化成字符实体。字符实体有三部分:一个和号 (&),一个实体名称及一个分号(;),或者 # 和一个实体编号,以及一个分号(;)。
既然我们已经知道了字符实体,那我们就来看看一些实体的表示方法。
我们先来看一个例子。
< 或 < 或 <是什么意思?第一个表示方法是不是很熟悉,它是小于号的意思。
从这个小小的例子可以更加清晰直观的看到HTML字符实体的表示方法。
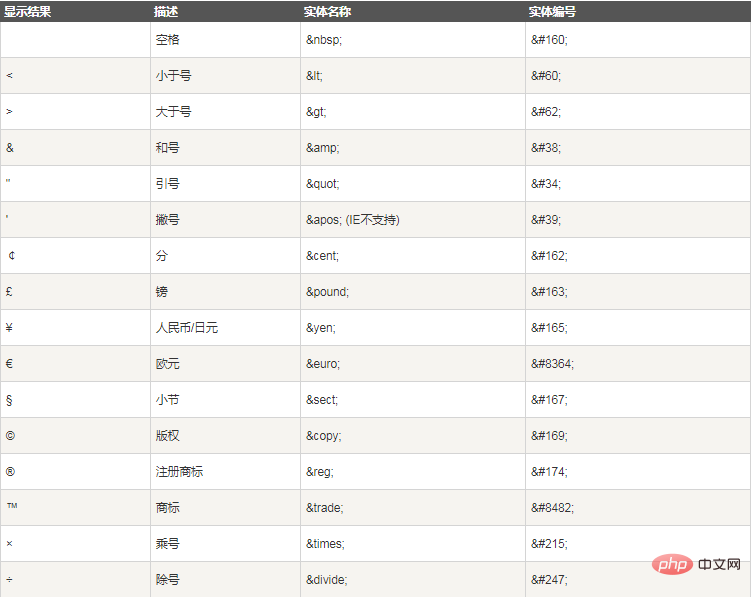
我们现在就来观察各种字符的HTML实体。
不间断空格
HTML中一大常用字符实体——不间断的空格( )。
浏览器总是截断HTML页面中的空格。如果在文本中写入10个空格,浏览器将在显示页面之前删除其中9个空格。要增加页面中的空格数,需要使用 字符实体。
例子
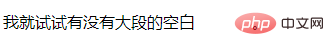
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p>我就试试有没有大段的空白 。</p> </body> </html>
结果

果真出现了大段的空白。
其余的我就直接将字符字体写下来,不一一举例啦,毕竟太多了。
但是需要注意的是:
虽然 html 不区分大小写,但实体字符对大小写敏感。
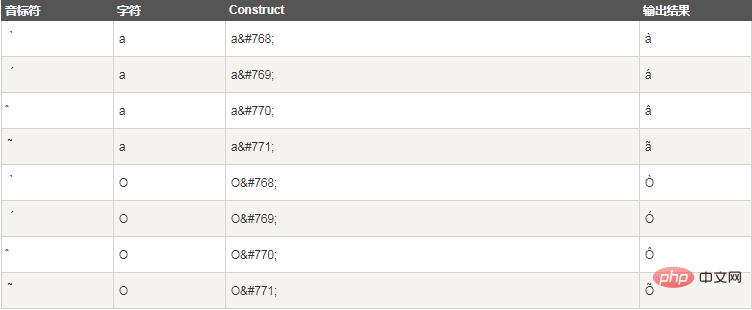
组合音标
语音符号是添加到字母中的“"glyph(字形)”。一些变音符号,如尖音符( ̀)和抑音符( ́)。变音符号可以出现在字母上方和下方、字母内部或两个字母之间。变音符号可以与字母和数字字符结合使用。
例如


推荐学习:html视频教程
以上就是某些HTML字符打不出来怎么办的详细内容,更多请关注自由互联其它相关文章!
