html创建表格的方法:首先使用“<table>” 标签定义表格框架;然后使用一个或多个“<tr>”标签定义表格中的行,一个或多个“<td>”标签定义单元格;最后在td标签对中填入表格数据(单元格内容)即可,数据可以是文本、图片等信息。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
表格由 <table> 标签来定义。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。
字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
border属性指定有无边框,不写border属性或者赋值为0,创建的表格都将没有边框;赋值的大小决定了边框的粗细。
th属性设置表头,如果不把表头特殊设置,那么显示出来的表头会和内容一样的格式。
下面通过代码示例来给大家一步步介绍:
1、下面写两个简单的没有边框的表格
<h5>第一个表格</h5> <table border="0"> <!------------把border赋值为0,这个表格没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------这是第一行--> <tr> <td>张三</td> <td>女</td> </tr> </table> <!----------------------------------这是第二行-->
<h5>第二个表格</h5> <table> <!------------不写border这个属性,这个表格也没有边框--> <tr> <th>name</th> <!-------------------利用 <th>将这个值设置为表头--> <th>sex</th> <!-------------------利用 <th>将这个值设置为表头--> </tr> <!-----------------------------------上面这是第一行<tr>--> <tr> <td>张三</td> <td>女</td> </tr> <!------------------------------第二行--> </table>
效果:

2、写一个有边框的表格(border的赋值决定了边框的粗细)
给表格设置标题,用<caption>。
假如表格中有空值,那么在这个单元格里插入一个空格占位符“ ",可以让单元格保持完整。
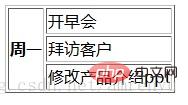
<h5>第三个表格</h5> <caption>人员信息表</caption> <!---------------------给表格设置一个标题--> <table border="1"> <!---------------------border="1",表格有边框--> <tr> <th>name</th> <th>sex</th> </tr> <tr> <td>张三</td> <td>女</td> </tr> <tr> <td> </td> <!----------------这个单元格没有值,放一个空格占位符 在这里--> <td>unknown</td> </tr> </table>
效果:

3、下面设置一个横向跨列和一个纵向跨行的表格
某一个单元格横跨两列,使用 colspan="2"来设置,数字代表跨的列
<table border="1"> <tr> <th>姓名</th> <th colspan="3">成绩</th> <!-------------横向跨列,3表示跨了3列--> </tr> <tr> <td>张丹</td> <!--------------这是第一列---姓名--> <td>98</td> <!--------------这是第二列---成绩1--> <td>56</td> <!----------------这是第三列---成绩2--> <td>87</td> <!--------------这是第四列---成绩3--> </tr> </table>
效果:

某一个单元格纵跨两行,使用 rowspan="2"来设置,数字代表跨的行
<table border="1"> <tr> <th>姓名</th> <th colspan="3">成绩</th> <!-------------横向跨列,3表示跨了3列--> </tr> <tr> <td>张丹</td> <!--------------这是第一列---姓名--> <td>98</td> <!--------------这是第二列---成绩1--> <td>56</td> <!----------------这是第三列---成绩2--> <td>87</td> <!--------------这是第四列---成绩3--> </tr> </table>
效果:

4、HTML的各项标签可以随意嵌套。
4.1在单元格里嵌套列表
<table border="2"> <tr> <td>房间里包含的水果 <li>香蕉</li> <li>葡萄</li> <li>番茄</li> </td> </tr> </table>
效果:

4.2在单元格里嵌套单元格
<table border="2"> <tr> <td> <p>我要做的事</p> //------------------------- <table border="1"> <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> //---------------------中间是一个完整的单元格 </td> </tr> </table>
效果:

5、更改表格样式
5.1单元格样式之----单元格边距,保证内容与边框的距离
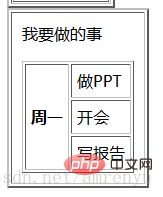
<table border="2" cellpadding="10"> //----------使用cellpadding来设置单元格边距 <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5"> //----------使用cellpadding来设置单元格边距 <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> </td> </tr> </table>
效果:

5.2单元格样式之----给表格添加背景颜色或图片(颜色用bgcolor;图片用background)
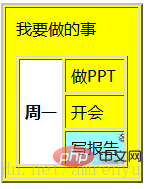
<table border="2" cellpadding="10" bgcolor="yellow"> <!----------使用bgcolor来设置背景颜色为黄色--> <tr> <td> <p>我要做的事</p> <table border="1" cellpadding="5" background="http://images.missyuan.com/attachments /day_080420/20080420_ba6f1b3324576143d62brfIPM291T4da.jpg"> <!---------使用background来设置背景图片--> <tr> <th rowspan="3">周一</th> <td>做PPT</td> </tr> <tr> <td>开会</td> </tr> <tr> <td>写报告</td> </tr> </table> </td> </tr> </table>
效果:

5.3给某一个单元格单独设置背景
<table border="2" cellpadding="10" bgcolor="yellow"> <!----------使用bgcolor来设置表格背景颜色为黄色-->
<tr>
<td>
<p>我要做的事</p>
<table border="1" cellpadding="5">
<tr>
<th bgcolor="white" rowspan="3">周一</th> <!--给标题这一个单元格设置背景颜色-->
<td>做PPT</td>
</tr>
<tr>
<td>开会</td>
</tr>
<tr>
<td background="http://images.missyuan.com/attachments
/day_080420/20080420_ba6f1b3324576143d62brfIPM291T4da.jpg">写报告</td>
<!---------使用background来设置单元格背景图片-->
</tr>
</table>
</td>
</tr>
</table>效果:

5.4在表格中排列内容--让表格更好看(align)
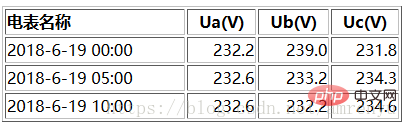
<table width="400" border="1"> <tr> <th align="left">电表名称</th> <th align="center">Ua(V)</th> <th align="center">Ub(V)</th> <th align="center">Uc(V)</th> </tr> <tr> <td align="left">2018-6-19 00:00</td> <td align="right">232.2</td> <td align="right">239.0</td> <td align="right">231.8</td> </tr> <tr> <td align="left">2018-6-19 05:00</td> <td align="right">232.6</td> <td align="right">233.2</td> <td align="right">234.3</td> </tr> <tr> <td align="left">2018-6-19 10:00</td> <td align="right">232.6</td> <td align="right">232.2</td> <td align="right">234.6</td> </tr> </table>
效果:

上面这些功能,可以根据实际情况随意嵌套,如同搭积木一样,大家可以根据自己喜好利用这些功能写出炫酷的表格!
推荐教程:《html视频教程》
以上就是html怎么创建表格的详细内容,更多请关注自由互联其它相关文章!
