html页面中,可以通过添加“script type=text/javascriptalert(警告文本);/script”语句来弹出警示框;alert()用于显示带有一条指定消息和一个“确定”按钮的警告框。 本教程操作环境:windows7系
html页面中,可以通过添加“<script type="text/javascript">alert("警告文本");</script>”语句来弹出警示框;alert()用于显示带有一条指定消息和一个“确定”按钮的警告框。

本教程操作环境:windows7系统、HTML5&&javascript1.8.5版、Dell G3电脑。
html页面弹警示框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">alert("警告文本");</script>
</body>
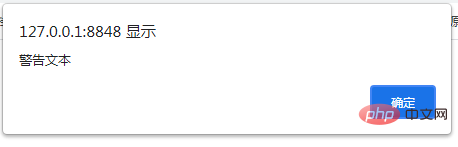
</html>效果图:

说明:
alert() 方法用于显示带有一条指定消息和一个 “确定” 按钮的警告框。
网站中的警告框用于向用户显示警告消息,说明他们输入了错误的值,不是填写该位置所需的值。尽管如此,警报框仍然可以用于更友好的消息。警报框只提供一个按钮“确定”来选择并继续。
语法
alert(message)
message :要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本)
更多编程相关知识,请访问:编程视频!!
以上就是html页面如何弹警示框的详细内容,更多请关注自由互联其它相关文章!
