在HTML里添加视频的方法是,在html代码中添加一个video标签,然后在标签内部添加需要的视频就可以了,例如【video controlssource src=movie.mp4 type=video/mp4】。 本文操作环境:windows10系统、
在HTML里添加视频的方法是,在html代码中添加一个<video>标签,然后在标签内部添加需要的视频就可以了,例如【<video controls><source src="movie.mp4" type="video/mp4">】。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
要在html中插入一段视频是非常简单的,因为我们有现成的video标签,通过该标签我们可以很方便地实现插入视频的效果。
下面就让我们一起来看看video标签吧。
<video> 元素提供了 播放、暂停和音量控件来控制视频。
同时 <video> 元素也提供了 width 和 height 属性控制视频的尺寸.如果设置的高度和宽度,所需的视频空间会在页面加载时保留。如果没有设置这些属性,浏览器不知道大小的视频,浏览器就不能再加载时保留特定的空间,页面就会根据原始视频的大小而改变。
<video> 与</video> 标签之间插入的内容是提供给不支持 video 元素的浏览器显示的。
我们来看下代码示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>自由互联(php.cn)</title> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 HTML5 video 标签。 </video> </body> </html>
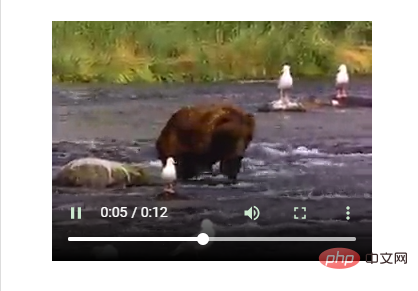
来看下运行效果:

相关推荐:html视频教程
以上就是怎样在HTML里放视频的详细内容,更多请关注自由互联其它相关文章!
