html设置p标签行间距的方法是,给段落文字添加line-height属性,并且设置合理的行间距数值即可,例如【p.small {line-height:70%;}】,表示设置行间距为当前字体的百分之70。 本文操作环境:
html设置p标签行间距的方法是,给段落文字添加line-height属性,并且设置合理的行间距数值即可,例如【p.small {line-height:70%;}】,表示设置行间距为当前字体的百分之70。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
我们要设置p标签的行间距其实是非常简单的,因为在css中有一个现成的属性line-height,这是由于该属性才让行间距的设置如此简单。可能很多同学不太清楚该属性,下面就让我们来一起看看该属性吧。
line-height属性是用来设置以百分比计的行高的。
该属性的常用属性值有如下几种:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
inherit 规定应该从父元素继承 line-height 属性的值。
下面我们来一起看看代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自由互联(www.php.cn)</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
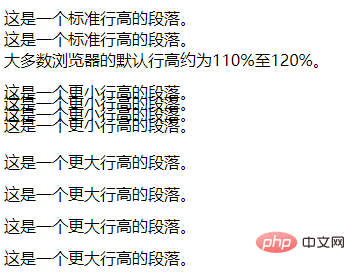
</html>运行效果如下图所示:

相关推荐:html教程
以上就是html怎么设置p标签行间距的详细内容,更多请关注自由互联其它相关文章!
