主要从两个方面入手了:
1.高亮显示/换行
2.复制代码按钮
这两方面都有现成的插件。
代码高亮插件——highlight.js
1.下载highlight的js文件。
https://highlightjs.org/
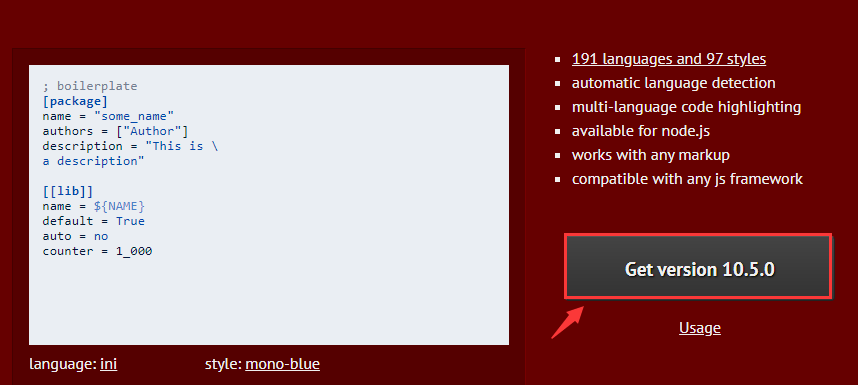
点击get version按钮进入语言选择

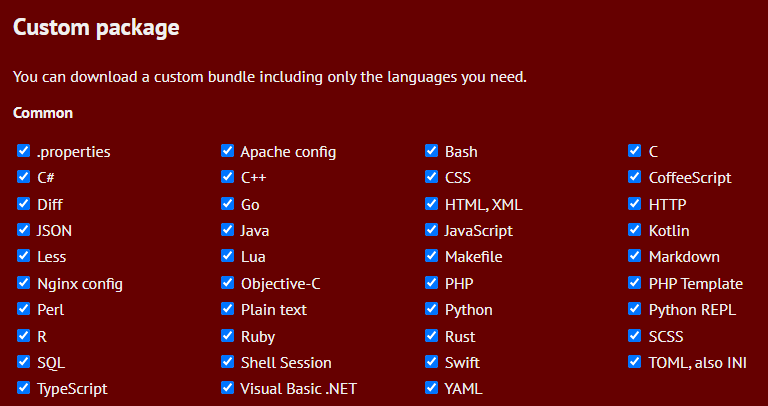
勾选常用语言,通常common就足够用了。

点击download,下载,解压,里面会有js文件和css文件。
js文件决定哪些部分高亮,css决定代码颜色
2.在解压后的文件里找到一个highlight.pack.js文件,在使用时导入这个js文件。
<script src="js/jquery-3.1.1.js"></script> <script src="js/highlight.pack.js"></script>
3.打开里面的styles文件,里面有很多的css文件。这些文件可以更改你的展示代码的css样式,包括高亮的颜色和背景色(主题色)。
在使用时想使用那种样式只需要导入这个样式的css文件即可。看不懂这些英文都代表的什么样式?这个网址有各个css文件的效果展示:https://highlightjs.org/static/demo/
这里我选择了一个dark.css文件:
<link rel="stylesheet" type="text/css" href="css/dark.css" rel="external nofollow" />
导入js文件和css文件后然后就可以使用了。
在使用时,一定要将你要展示的代码包在<pre><code></code></pre>标签里!!!
如果你的代码里包含标签,记得将标签的"<"换成"<",把">"换成">"
复制插件——clipboard.js
一开始想直接使用execCommand实现复制,代码如下。结果复制到的内容没有换行空格等相关的格式,且有兼容性问题,在找了大量插件的过程中采用了现成的复制插件clipboard.js,能够较方便快捷的实现功能。
<script type="text/javascript">
function copyLink(){
var e = document.getElementById("copy");
e.select(); // 选择对象
document.execCommand("Copy"); // 执行浏览器复制命令
alert("复制链接成功!");
}
</script>
clipboard.js 可以实现纯 JS 的从浏览器复制文本到系统剪贴板的功能。
使用过程中前端浏览器提示了 Clipboard is not defined
一开始以为是未定义或者源码错误,找了半天发现是引入js文件时路径有错误(今后在使用插件过程中如果有未定义的问题,一定要F12调试看一下有没有404错误)
1. 下载 clipboard.js。clipboard.js 下载地址: https://github.com/zenorocha/clipboard.js
2.引入插件
下载下来的文件clipboard.js-master\clipboard.js-master\demo中可以看到示例,可直接使用
以下是复制id=copyCode 的div使用实例:
1)引入js文件
<script src="${ctx }/styles/js/clipboard.min.js" type="text/javascript" ></script>
2)实例化clipboard对象
<script>
var clipboard = new ClipboardJS('.btn');
clipboard.on('success', function(e) {
console.log(e);
});
clipboard.on('error', function(e) {
console.log(e);
});
</script>
3)定义复制的按钮跟内容(注:此处需要给触发复制时间的按钮添加两个属性,data-clipboard-action 及 data-clipboard-target,data-clipboard-target的属性值为目标文本的 id 值)
<div id="copyCode">hello</div>
<button class="btn" data-clipboard-action="copy" data-clipboard-target="#copyCode">Copy</button>
data-clipboard-target 值也可以是标签,但是如果有多个标签,会失效,注意。
两个插件使用过程中没有冲突,可以较好糅合。
