在html中把div居中的方法是,给div引入一个css样式,然后添加自动居中代码【margin: 0 auto;】,利用外边距的左右auto就可以实现div居中了。 本文操作环境:windows10系统、html 5、thinkpad t48
在html中把div居中的方法是,给div引入一个css样式,然后添加自动居中代码【margin: 0 auto;】,利用外边距的左右auto就可以实现div居中了。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
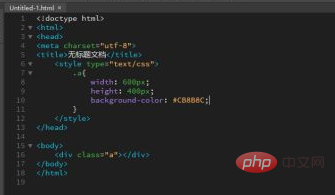
首先我们创建一个html文件,在body中插入一个div标签【<div></div>】,在head中引入css样式【<style type="text/css"></style>】
给div引入一个css样式【<div class="a"></div>】,并在style中添加样式为div定义宽、高、背景色,代码如下:【.a{width: 600px;height: 400px;background-color: #CB8B8C;}】,按【F12】打开浏览器预览效果。

在浏览器中我们可以看到写好的div,默认他是对齐在网页的左上角的,那我们怎么能让div自动居中于网页中呢?

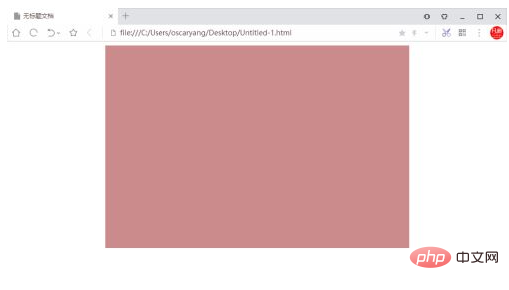
可以在样式a中添加自动居中的代码【margin: 0 auto;】。其实是利用外边距的左右auto来实现居中效果。
添加【margin: 0 auto;】完成后,我们按CTRL+S保存文件并刷新浏览器页面,可以看到div已经自动居中啦。

相关推荐:html视频教程
以上就是在html中怎么把div居中的详细内容,更多请关注自由互联其它相关文章!
