在html中,table是表格,语法格式为“table表格内容/table”。一个简单的HTML表格包括table元素,一个或多个tr、th以及td元素;tr元素定义表格行,th元素定义表头,td元素定义表格单元。 本
在html中,table是表格,语法格式为“<table>表格内容</table>”。一个简单的HTML表格包括table元素,一个或多个tr、th以及td元素;tr元素定义表格行,th元素定义表头,td元素定义表格单元。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
简单的HTML表格是由table标签以及一个或者多个tr,th,td元素组成。
table标签
table标签可以定义简单的表格,它主要是用来控制表格的外边框的,它拥有margin属性主要是设置表格的外边距。border属性用于设置表格的边框以及cellspacing属性用于规定单元格之间的空白
tr部分:
tr是主要用来来分割表格中有几行,一般只需要用来设定heigth
td部分:
td是用来控制每个单元格的属性,可是分别控制每个单元格的上下左右边框,其中也包含padding属性。
th部分:
th的用法与td的用法相同,只是它是用来区分表头的。
注意:在表格中国使用百分比和使用像素为单位是相同的
例:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td>xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>xh</td>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
</html>效果图:
![1623035247341913.png ML@NP$C]U7HXZHR{O{R(V[J.png](http://img.558idc.com/uploadfile/allimg/html-1/1623035247341913.png)
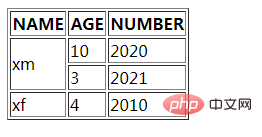
表格的跨行与跨列处理
我们也可以通过设置单元格的colspan属性使其跨列合并,也可以设置单元格的rowspan属性使其跨行合并,如下所示
实例:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td rowspan="2">xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
</html>结果:

推荐学习:html视频教程
以上就是html5中table的意思是什么的详细内容,更多请关注自由互联其它相关文章!
