用Javascript实现倒计时效果,供大家参考,具体内容如下 正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教 在某些商城网站中,我们常常可以看见其网站或者
用Javascript实现倒计时效果,供大家参考,具体内容如下
正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教
在某些商城网站中,我们常常可以看见其网站或者app上有一个区域放的是倒计时,来用来提醒用户还有多少时间将会发生什么事情,下面我们用代码来对其进行实现
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
margin: 300px;
border: 1px solid pink;
}
span {
display: inline-block;
width: 40px;
height: 40px;
background-color: blue;
font-size: 20px;
color: #fff;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div>
<span class="hour">1</span>
<span class="minute">2</span>
<span class="second">3</span>
</div>
<script>
var hours=document.querySelector('.hour')
var min=document.querySelector('.minute')
var sce=document.querySelector('.second')
var inputTime=+new Date('2021-2-8 16:40:00')
//countDown()//先1调用,防止第一次刷新有空白
//开启定时器,这是等了1000ms后才开启的定时器
setInterval(countDown,1)
function countDown() {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hours.innerHTML = h; // 把剩余的小时给 小时黑色盒子
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
min.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
sce.innerHTML = s;
}
</script>
</body>
</html>
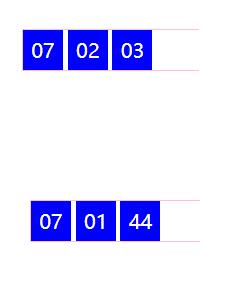
演示效果:

时间一秒一秒得倒计时
代码解释:
这里我把三个行内元素span放在了块元素div里面,由于行内元素不能改宽高,所以都换成行内块元素。
这里因为倒计时要修改的地方是三个span盒子,分别对应这小时,分钟,秒数所以获取这三个span的事件。然后用inputTime这个变量来接收我们的目的时间。
然后创建一个countDown为名字的函数。函数里面用nowTime这个变量来接收当前的时间。因为接收到的时间是以毫秒为单位,所以用一个变量times来接收目的时间和现在时间的时间差,然后再除以1000,因为1s=1000ms,这里就得到了剩余的秒数。
用h表示剩余的小时一天=24小时,一个小时=60分钟,1分钟=60s。所以这里用总的秒数/60/60%24就得到了剩余的小时数。然后为了让样式更好看,我们把显示小数设置为两位,这里用的是三元运算符:小时小于10?如果小于就在前面+‘0';如果大于10就只返回数字。并用h来进行接收,然后把h给hours这个盒子。下面的分钟和秒数都是一样的原理。
然后函数写好了,我们再用定时器来调用这个函数,间隔时间为1/1000ms。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
