在html中,click的用法是“checkboxObject.click()”。“click()”方法触发“onclick()”事件,用于在checkbox上模拟一次鼠标单击。“click()”方法中再添加函数可以起到追加事件的作用。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
定义和用法
click() 方法用于在 checkbox 上模拟一次鼠标单击。作用是触发onclick()事件
方法:是处理过程,即对一段自定义的代码封装和打包,方便再利用,避免重复性;
只要执行了元素的click()方法,就会触发onclick()事件。
可以在cliick()方法中再添加函数进行追加事件的作用;
click方法中的function代码会在onclick事件执行完后执行,此时click方法起到追加事件的作用。
语法
checkboxObject.click()
实例
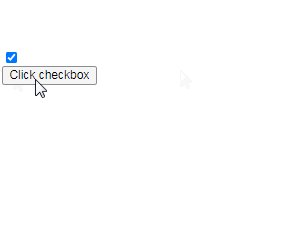
下面的例子可在 checkbox 上模拟一次鼠标点击:
<html>
<head>
<script type="text/javascript">
function clickCheckbox() {
document.getElementById("check1").click();
}
</script>
</head>
<body>
<form>
<input type="checkbox" id="check1" />
<br />
<input type="button" onclick="clickCheckbox()" value="Click checkbox" />
</form>
</body>
</html>效果:

扩展资料:
HTML中click()和onclick()的本质区别与案例和解释;分为四点;
第一点:英文翻译:
On的意思为 :打开,接通,鼠标事件的触发条件;
表明onclick()代表的是一个事件;而在HTML中,click()为方法;
第二点:中文解释:
什么叫事件?什么叫方法?
事件:鼠标事件的触发条件,比如鼠标划出和划进、单击、双击等等
方法:是处理过程,即对一段自定义的代码封装和打包,方便再利用,避免重复性;
简单记为:事件:触发事件,方法:处理过程;
第三点::click()和onclick()的关系
onclick()是绑定事件:作用执行函数代码;
click()本身是方法:作用是触发onclick()事件
推荐学习:html视频教程
以上就是click在html中用法是什么的详细内容,更多请关注自由互联其它相关文章!
