在html中,行内样式字号的写法是“元素名称 style=font-size:数值大小”。可以使用style属性规定元素的行内样式(inline style),该属性将覆盖任何全局的样式设定。 本教程操作环境:win
在html中,行内样式字号的写法是“<元素名称 style="font-size:数值大小">”。可以使用style属性规定元素的行内样式(inline style),该属性将覆盖任何全局的样式设定。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
行内样式也是直接嵌入css代码的一种叫法称呼。
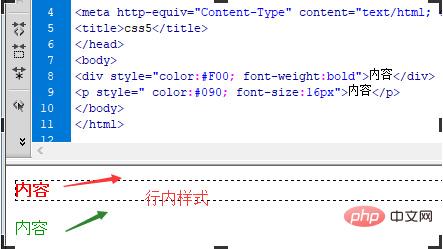
看看行内css长什么样:
<div style="color:#F00; font-weight:bold">模式</div> <p style=" color:#090; font-size:16px">形式</p>
对p与P直接使用style设置装备摆设css,这就是“行内样式”。

总结:
html行内样式也称为标签花式表、标签直接CSS样式表。即html标签内直接运用style属性配置css花式代码来完成花式结构。
扩展资料:
行内样式就是直接把CSS代码添加到HTML的标记中,即作为HTML标记的属性标记存在。通过这种方法,可以很简单地对某个元素单独定义样式。
style 属性规定元素的行内样式(inline style)
style 属性将覆盖任何全局的样式设定,例如在 <style> 标签或在外部样式表中规定的样式。
推荐学习:html视频教程
以上就是html行内样式字号怎么写的详细内容,更多请关注自由互联其它相关文章!
