axure文件导出为html的方法:首先使用软件打开需要进行操作的文件,点击页面顶部的“发布”选项卡,选择“生成html文件”;然后在弹出的窗口中选择指定位置;最后点击“确定”按钮即可。

本教程操作环境:windows7系统、Axure RP8.0版、Dell G3电脑。
Axure RP是一款比较常用的原型界面工具,在用RP工具制作好原型后如何向领导或者客户演示呢?RP工具本身自带了发布功能,发布后会生成HTML文件,只要将HTML文件打包后共享,别人在没有安装RP工具的情况下也就可以正常查看原型界面了。
本人日常工作中使用的是Axure RP8.0,并且已经安装了汉化包,详细版本信息如下 截图,在使用的过程中如果版本不一样,菜单会有些差异,但是操作步骤基本上是可以借鉴的。

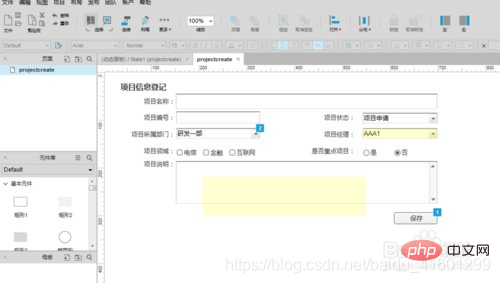
一、正常打开一份已经设计好的RP文件,如下截图所示。

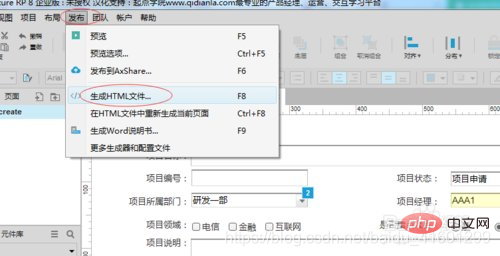
二、点击上方菜单的“发布”按钮,在弹出的选项中单击“生成HTML文件”,详细操作如下图标红位置。

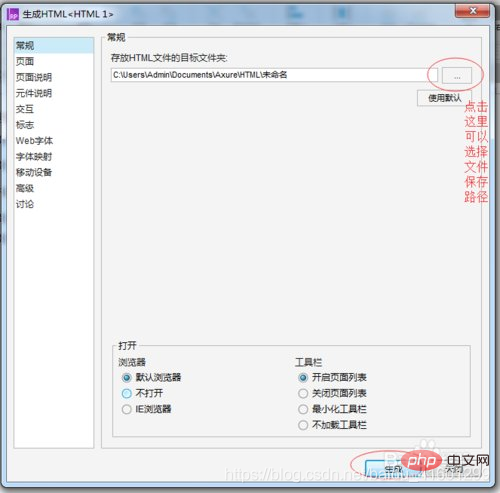
三、在弹出的新窗口中,可以设定HTML文件保存的文件夹位置,这个位置要记牢,不然就找不到生成后的文件了。其他配置按照默认如下图所示。

四、在计算机中打开刚刚设定的文件夹目录,你就可以看到在该文件夹下生成了很多的页面,如下图所示。
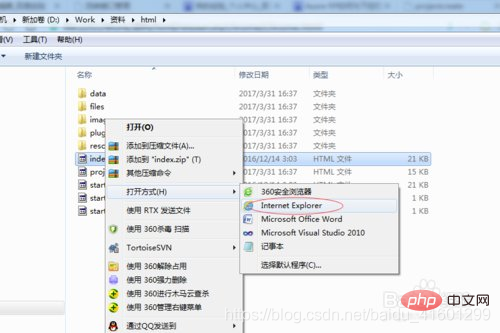
以上已经完成了HTML的文件生成。在生成的文件夹中找到“index.html”文件,选择用IE浏览器打开

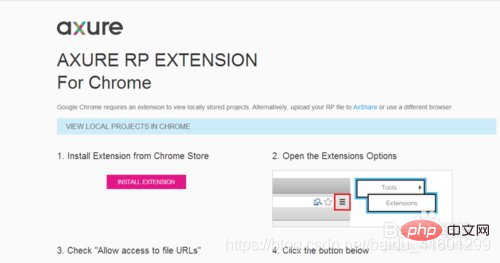
如果你选择其他浏览器,比如用360浏览器等打开这个“index.html”文件时,你会发现页面跳转成了如下截图所示,这时候请先用文本文档打开“index.html”文件,找到“ window.location = ‘resources/chrome/chrome.html’;”这句话,将其删除或者注释都可以,这样页面就可以正常打开了。

推荐学习:html视频教程
以上就是如何将axure文件导出为html的详细内容,更多请关注自由互联其它相关文章!
