html设置下划线的方法:1、通过“text-decoration”属性给文字添加下划线;2、通过“border-bottom”设置盒子下划线;3、通过“linear-gradient()”模拟下划线。

本文操作环境:windows7系统、HTML5版、Dell G3电脑。
css中下划线的几种实现方案
在给文字或者某布局盒子写样式的时候,为了更好看,或者更显眼,可能会用到下划线,在此记录一下几种实现方案。
文字下划线
给文字添加下划线其实比较简单
text-decoration 属性
这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。不要求用户代理支持 blink。
简单来说就是这个属性可以给文字设置一下装饰效果,比如删除线,下划线啥的。
最常用的就是去掉a标签的默认下划线样式。
实例:
<html>
<head>
<style type="text/css">
h1 {
text-decoration: overline
}
h2 {
text-decoration: line-through
}
h3 {
text-decoration: underline
}
h4 {
text-decoration: blink
}
a {
text-decoration: none
}
</style>
</head>
<body>
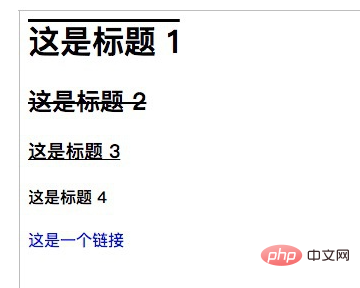
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<p>
<a href="http://www.w3school.com.cn/index.html">这是一个链接</a>
</p>
</body>
</html>
实例1
(文字修饰的颜色可以通过color设置)
盒子下划线
border-bottom
border-bottom缩写属性设置一个声明中所有底部边框属性。
可以设置的属性分别(按顺序):border-bottom-width, border-bottom-style,和border-bottom-color.
border-bottom 通过设置盒子的下边框,可以起到模拟下划线的作用
实例:
border-bottom: 1px solid #dbdbdb; border-top:0px; border-left:0px; border-right:0px;

实例2
linear-gradient()
linear-gradient() 函数用于创建一个线性渐变的 "图像"。
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
这个css的函数不算常见,它的作用其实说白了就是创造一张图片。
用渐变函数来模拟下划线
,其实是设置背景图片,然后设置宽高,让它看起来像是一个下划线。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.test::after {
content: "";
display: block;
background: linear-gradient(to right, #188eee, #999);
width: 100%;
height: 1px;
}
</style>
</head>
<body>
<div class='test'>
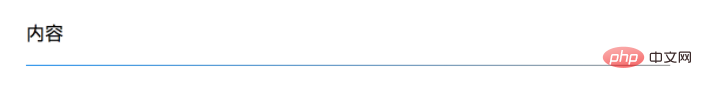
<p class='box'>内容</p>
</div>
</body>
</html>
实例3
用这个方法创建的下划线,可自定义程度最高。
可以绘制出很好看的下划线,甚至可以对他定义动画~
【推荐学习:html视频教程】
以上就是html怎么设置下划线的详细内容,更多请关注自由互联其它相关文章!
