html设置label颜色的方法:1、使用label标签的style属性,添加“color:颜色值;”样式;2、使用label标签的style属性,添加“background-color:颜色值;”样式。 本教程操作环境:windows7系统、CSS3
html设置label颜色的方法:1、使用label标签的style属性,添加“color:颜色值;”样式;2、使用label标签的style属性,添加“background-color:颜色值;”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用style属性添加“color:颜色值;”样式
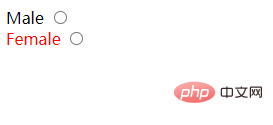
<form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female" style="color: red;">Female</label> <input type="radio" name="sex" id="female" /> </form>
效果图:

方法2:使用style属性添加“background-color:颜色值;”样式
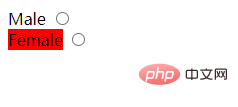
<form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female" style="background-color: red;">Female</label> <input type="radio" name="sex" id="female" /> </form>
效果图:

推荐教程:html视频教程、css视频教程
以上就是html怎么设置label标签的颜色的详细内容,更多请关注自由互联其它相关文章!
