html中,可以通过style属性,给段落元素添加“line-height:间距值;”样式来设置行距,例“p style=line-height:2em;/p”。line-height属性用于设置行间的距离,值越大,行距就越高。 本教程操作环
html中,可以通过style属性,给段落元素添加“line-height:间距值;”样式来设置行距,例“<p style="line-height:2em;"></p>”。line-height属性用于设置行间的距离,值越大,行距就越高。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置行距
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> 大多数浏览器的默认行高约为110%至120%。<br> </p> <p style="line-height: 10px;"> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> </p> <p style="line-height: 2em;"> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。 <br> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> </p> </body> </html>
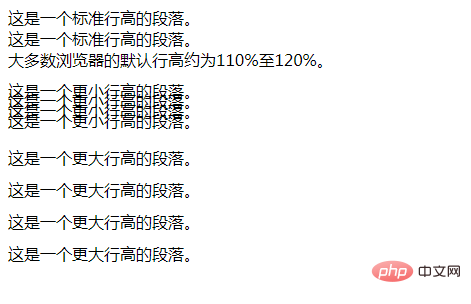
效果图:

说明:
line-height属性用于设置行使用的空间量,即行间的距离。
注:line-height属性不允许使用负值。
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
属性值:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
可以看出,Line-height的值设置为具体的数字值,可以是相对数值,也可以设置为绝对数值,在静态页面中,文字大小固定时常常使用绝对数值,而对于论坛和博客这些用户可以自定义字体大小的页面,通常设置为相对数值,从而,可以随着用户自定义的字体大小改变相应的行间距。
推荐教程:html视频教程、css视频教程
以上就是html怎么设置行距的详细内容,更多请关注自由互联其它相关文章!
