HTML设置table宽度的方法:1、直接使用table标签的width属性,语法“table width=数值”;2、在table标签中使用style属性,添加“width:宽度值;”样式。 本教程操作环境:windows7系统、CSS3HTML5版
HTML设置table宽度的方法:1、直接使用table标签的width属性,语法“<table width="数值">”;2、在table标签中使用style属性,添加“width:宽度值;”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
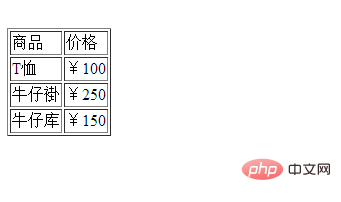
给table标签使用border属性添加边框后,默认宽度有里面的内容决定:
<table border="1"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
效果图:

那么怎么设置table宽度?
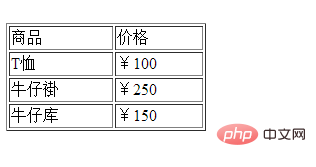
方法1:使用table标签的width属性
<table border="1" width="200"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
效果图:

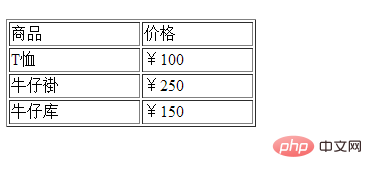
方法2:使用style属性,添加“width:宽度值;”样式
<table border="1" style="width: 250px;"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
效果图:

(学习视频分享:css视频教程、《html视频教程》)
以上就是HTML怎么设置table宽度的详细内容,更多请关注自由互联其它相关文章!
