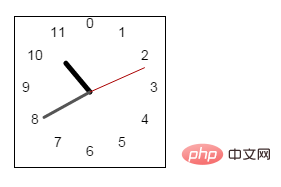
我们先来看看最终效果: 看上去很简单的一个时钟效果,但是具体实现代码仍然包含了一些重点知识。 下面是具体的实现代码: (提示:要特别注意fillText drawhand 的使用及其中角度的

我们先来看看最终效果:

看上去很简单的一个时钟效果,但是具体实现代码仍然包含了一些重点知识。
下面是具体的实现代码:
(提示:要特别注意fillText drawhand 的使用及其中角度的计算)
<%--
Document : 时钟
Created on : 2016-5-19, 9:49:29
Author : Administrator
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<style>
canvas{
border: 1px solid black;
}
</style>
<script>
(function(){
//cavas元素对象
var canvas=null;
//canvas的3d上下文
var ctx=null;
//cavan的尺寸
var cw=0;
var ch=0;
/**
* 页面导入时的事件处理
*/
window.addEventListener("load",function(){
canvas=document.getElementById("sample");
ctx=canvas.getContext("2d");
cw=parseInt(canvas.width);
ch=parseInt(canvas.height);
ctx.translate(cw/2, ch/2);
//绘制时钟
draw_watch();
},false);
/**
* 绘制时钟
*/
function draw_watch(){
//清空Canvas
ctx.clearRect(-cw/2,-ch/2,cw,ch);
//计算针的最大长度
var len=Math.min(cw, ch)/2;
//绘制刻度盘
var tlen=len*0.85;
ctx.font="14px 'Arial'";
ctx.fillStyle="black";
ctx.textAlign="center";
ctx.textBaseLine="middle";
for(var i=0; i<12; i++){
var tag1=Math.PI*2*(3-i)/12;
var tx=tlen * Math.cos(tag1);
var ty=-tlen * Math.sin(tag1);
ctx.fillText(i,tx,ty);
}
//获取当前的时分秒
var d=new Date();
var h=d.getHours();
var m=d.getMinutes();
var s=d.getSeconds();
if(h >12 ){
h=h-12;
}
//绘制时针
var angle1 = Math.PI * 2 *(3 - (h+ m/60))/12;
var length1=len * 0.5;
var width1=5;
var color1="#000000";
drawhand(angle1,length1,width1,color1);
//绘制分针
var angle2 = Math.PI * 2 *(15 - (m+ s/60))/60;
var length2=len * 0.7;
var width2=3;
var color2="#555555";
drawhand(angle2,length2,width2,color2);
//绘制秒针
var angle3 = Math.PI * 2 *(15 - s)/60;
var length3=len * 0.8;
var width3=1;
var color3="#aa0000";
drawhand(angle3,length3,width3,color3);
//设置timer
setTimeout(draw_watch,1000);
}
/**
* 针绘制函数
*/
function drawhand(angle,len,width,color){
//计算针端的坐标
var x=len*Math.cos(angle);
var y=-len * Math.sin(angle);
//绘制针
ctx.strokeStyle=color;
ctx.lineWidth=width;
ctx.lineCap="round";
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(x,y);
ctx.stroke();
}
})();
</script>
<body>
<canvas id="sample" width="150" height="150"></canvas>
</body>
</html>相关推荐:html5教程
以上就是利用html 5制作一个简单的时钟效果的详细内容,更多请关注自由互联其它相关文章!
