本篇文章给大家介绍一下html中直接显示html代码的方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 百度了很多中做法,感觉很多都没有测试再胡说,特总

百度了很多中做法,感觉很多都没有测试再胡说,特总结一下。
百度说的<code>和<pre>标签,我的测试结果如下:
1.<code>
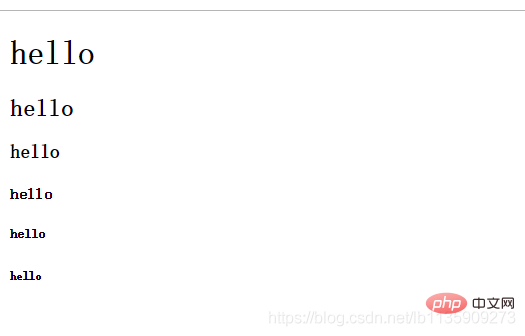
<code>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</code>效果图:
代码依然被渲染,失败。说是渲染行内元素的,改为span依旧渲染。
2.<pre>
代码:
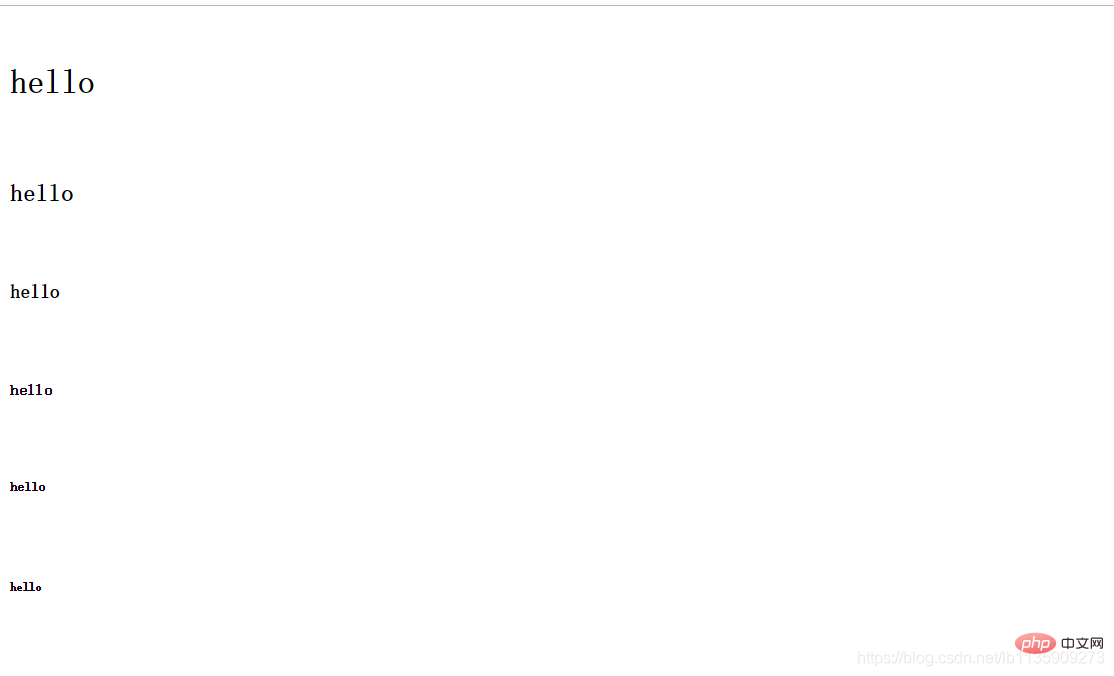
<pre>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</pre>效果图:

同上依旧渲染。
3.<xmp>
代码:
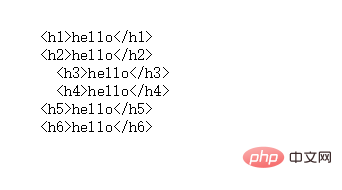
<xmp>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</xmp>效果图:
直接显示并且保留格式!可行!
推荐学习:html视频教程
以上就是html中如何直接显示html代码的详细内容,更多请关注自由互联其它相关文章!
