
SVG是什么?有什么用?
SVG是一种基于XML的矢量图形格式,用于在Web和其他环境中显示各种图形;它允许我们编写可缩放的二维图形,并可通过CSS或JavaScript进行操作。【相关视频教程推荐:XML教程】
SVG最能够响应当前Web开发对可伸缩性,响应性,交互性,可编程性,性能和可访问性的要求。
因为SVG是基于矢量的,所有在放大图形时不会出现任何降低或丢失保真度的情况。它们只是重新绘制以适应更大的尺寸,这使得它非常适合多语境场景,例如响应式Web设计。
为什么要使用SVG?
SVG的真正价值在于它解决了现代Web开发中许多最棘手的问题,让我们看看使用SVG的好处,以及它解决了哪些问题。
1、可扩展性和响应能力
SVG是使用形状、数字和坐标(而不是像素网格)在浏览器中渲染图形,这使得它具有分辨率无关性和无限可伸缩性。如果你仔细想想就可发现,不管你是用钢笔还是用写字板,创建圆形的指令都是相同的,只是比例发生变化。
使用SVG,我们可以组合不同的形状、路径和文本元素来创建各种视觉效果,并确保它们在任何尺寸大小下看起来都十分的清晰明快。
相比之下,基于栅格的格式(如GIF,JPG和PNG)具有固定的尺寸,这使得它们在缩放时会像素化。尽管各种响应性图像技术已经证明对像素图形有价值,但它们永远无法真正与SVG的无限扩展(伸缩)能力竞争。
2、可编程性和交互性
SVG是完全可编辑和可脚本编写的,我们可以通过CSS或JavaScript将各种动画和交互添加到绘图中。
3、无障碍
SVG文件是基于文本的,可以进行搜索和索引。这使得它们可以通过屏幕阅读器、搜索引擎和其他设备被阅读。
4、性能
影响Web性能的一个最重要方面是网页上使用的文件的大小。与栅格图形(如GIF,JPG和PNG)相比,SVG图形通常是较小的文件。
使用SVG的常见用例
SVG有大量的实际用例。让我们探讨其中最重要的一些用例。
1、简单的插图和图表
任何使用钢笔和铅笔制作的传统绘图都可以完美地转换为SVG格式。
2、徽标和图标
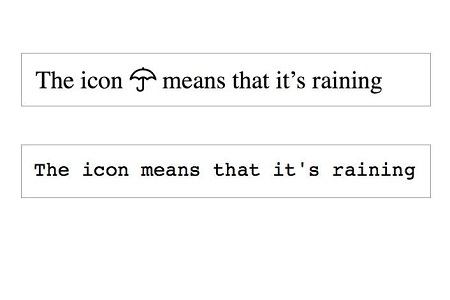
徽标和图标通常具有相同的清晰和锐利的需求,无论大小,例:从按钮到广告牌,都可以使用SVG完成;且SVG图标更易于访问,更容易定位。
例:使用了一个天气图标

3、动画
我们可以创建吸引人的 动画,甚至是特殊类型的动画,包括SVG线条图。SVG还可以与CSS动画交互,以及它自己内置有SMIL动画功能。例:

4、交互性(图表,信息图表,地图)
SVG可以用来绘制数据,并根据用户操作或某些事件动态更新数据 ,例:交互式的SVG信息图、交互式的SVG路线图。
5、特殊效果
使用SVG可以实现许多实时效果,包括形状变形或不同的粘性效果
6、构建接口和应用程序
SVG使我们可以制作具有挑战性的接口,并将其与HTML5,基于Web的应用程序和Internet应用程序(RIA)相结合。
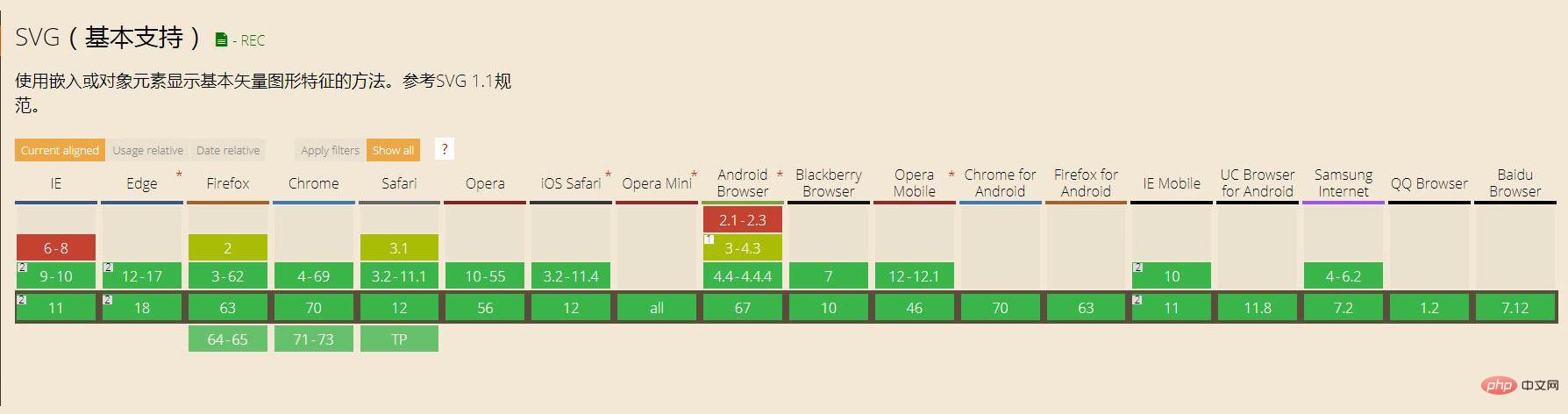
浏览器支持
正如我们所看到的,SVG几乎无处不在,可以在无数的情况下使用,且SVG的浏览器支持度正在变得更好。
目前,大多数现代Web浏览器都支持SVG最重要和最基本的功能。下面我们来看看浏览器的支持度:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上就是SVG是什么的详细内容,更多请关注自由互联其它相关文章!
