本篇文章给大家带来的内容是介绍html5的Canvas元素有什么作用?Canvas的简单使用;让大家了解使用Canvas的绘制矩形方法有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮
在HTML5中<canvas>元素可以为你提供一种使用JavaScript来绘制图形的简单而强大的方法。它可以用于绘制图形,合成制作照片或做简单(而不是那么简单)的动画。【相关视频教程推荐:HTML5教程】
<canvas>是一个简单的元素,它只有两个特定属性“width”和“height”以及所有核心HTML5属性,如id,name和class等。
<canvas id = "mycanvas" width = "100" height = "100"></canvas>
你可以使用getElementById()方法在DOM中轻松找到<canvas>元素,如下所示:
var canvas = document.getElementById("mycanvas");渲染上下文
<canvas>最初是空白的,为了显示某些内容,脚本首先需要访问渲染上下文并在其上绘制。
canvas元素有一个DOM方法,名为getContext()方法,拥有获取渲染上下文及其绘图功能。此函数采用一个参数,即context2d的类型。
以下是获取所需上下文的代码,并检查浏览器是否支持<canvas>元素
var canvas = document.getElementById("mycanvas");
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
// 此处是绘图代码
} else {
// 此处不支持canvas代码
}canvas的示例:绘制矩形
<!DOCTYPE HTML><html>
<head>
<style>
#test {
width: 100px;
height:100px;
margin: 0px auto;
}
</style>
<script type = "text/javascript">
function drawShape() {
// 使用DOM获取画布元素
var canvas = document.getElementById('mycanvas');
// 确保在不支持 canvas 时不执行
if (canvas.getContext) {
// 使用 getContext 来执行 canvas 绘制
var ctx = canvas.getContext('2d');
// 画形状
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
} else {
alert('你需要使用Safari或Firefox 1.5+的浏览器才能看到此演示。');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas"></canvas>
</body>
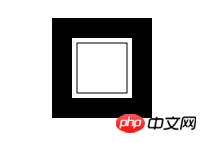
</html>效果图:

说明:
在画布上绘制矩形有三种方法:

这里x和y指定矩形左上角的画布上的位置(相对于原点),宽度和高度是矩形的宽度和高度。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上就是html5的Canvas元素有什么作用?<Canvas>的简单使用的详细内容,更多请关注自由互联其它相关文章!
