HTML5中的<audio>标签可以插入音频,control属性可以控制音频的播放,暂停,调节音量等。布局时可以根据需要设置音频的长width和高height。
<audio> 与 </audio> 标签里面的内容用于给不支持 audio 标签的浏览器显示的。
插入音频需要用到的相关标签的描述:
<audio> 用来设置声音内容
<source>用于设置音频的资源,一般在 <video> 与 <audio>标签中使用,可以使用多个
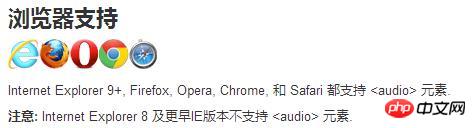
注意:在使用<audio>音频标签时,要注意浏览器的兼容性问题,浏览器的兼容性如下如所示:

实例示范1:HTML5中怎么插入音频
实例详解:
首先创建一个<audio>标签,用于显示音频内容,然后用<source>标签引入需要插入的音频,src引入文件时要注意文件的路径,具体代码如下:
<audio controls> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>
效果图:

实例示范2:HTML5中怎么插入自动播放的音频
实例描述:
<audio>标签中的autoplay 属性规定一旦视频就绪马上开始播放,如果设置了该属性,视频将自动播放。且所有主流浏览器都支持 autoplay 属性。
HTML5中插入自动播放音频的方法和上面介绍的插入音频的方法一样,只是多加了一个属性,即<audio>标签中的autoplay 属性,它可以实现音频自动播放的效果,具体代码如下:
<audio controls autoplay> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>
以上给大家介绍了HTML5中怎么插入音频,以及如何插入可以自动播放的音频,讲解详细,比较容易理解。初学者可以自己动手尝试,找一个音频,将其插入页面。看看你的代码能不能实现自动播放的效果,希望这篇文章对你有所帮助!
【相关教程推荐】
1. Html5视频教程
2. HTML开发手册
3. bootstrap教程
4. HTML5怎么插入视频
以上就是html5如何插入可自动播放的音频(图文)的详细内容,更多请关注自由互联其它相关文章!
