背景 前段时间在公司项目中遇到一个问题,地图底图区域只有一部分范围,超出当前范围会显示白底,使用效果来说非常的不好,伴随着的需求便是地图缩小、鼠标移动地图超出底图的
背景
前段时间在公司项目中遇到一个问题,地图底图区域只有一部分范围,超出当前范围会显示白底,使用效果来说非常的不好,伴随着的需求便是地图缩小、鼠标移动地图超出底图的显示范围则需要底图回弹。
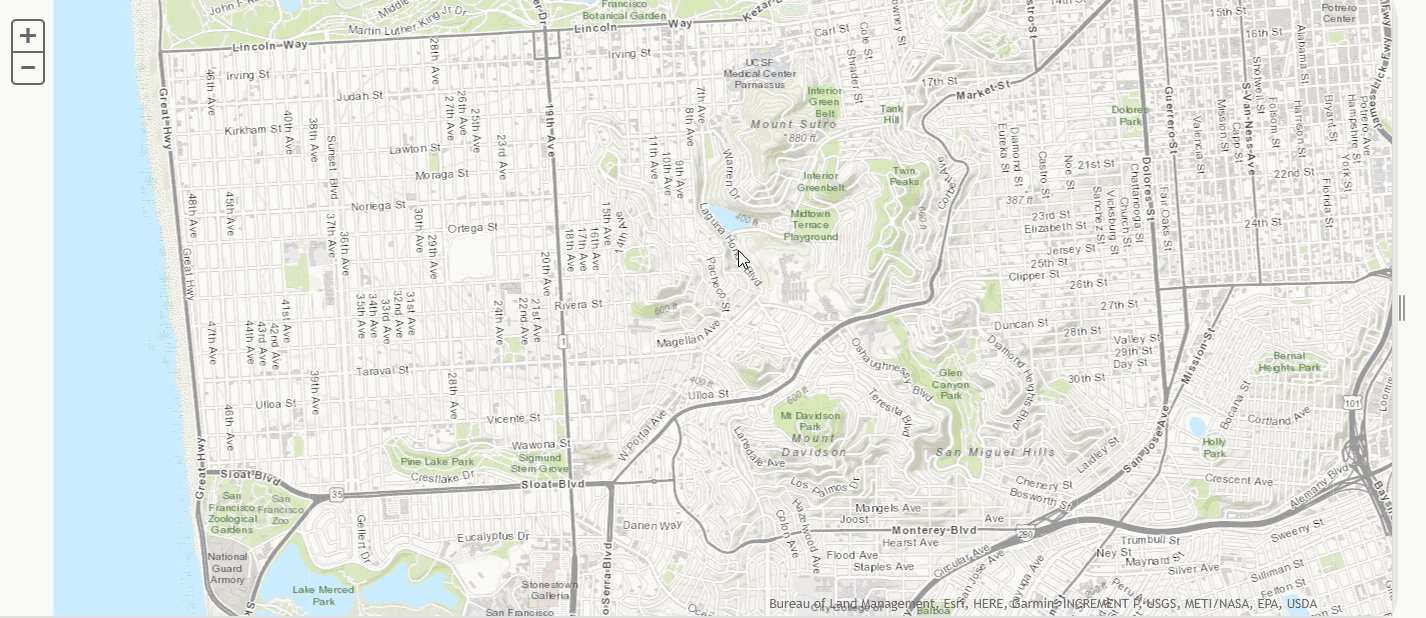
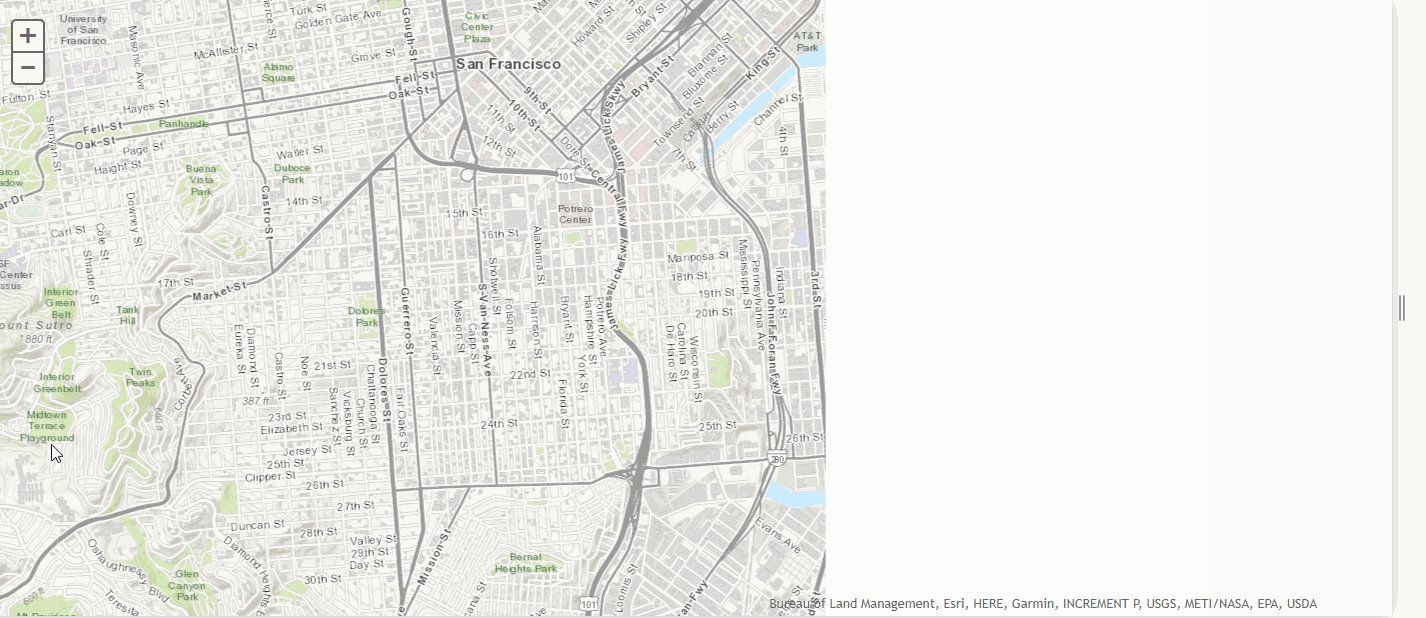
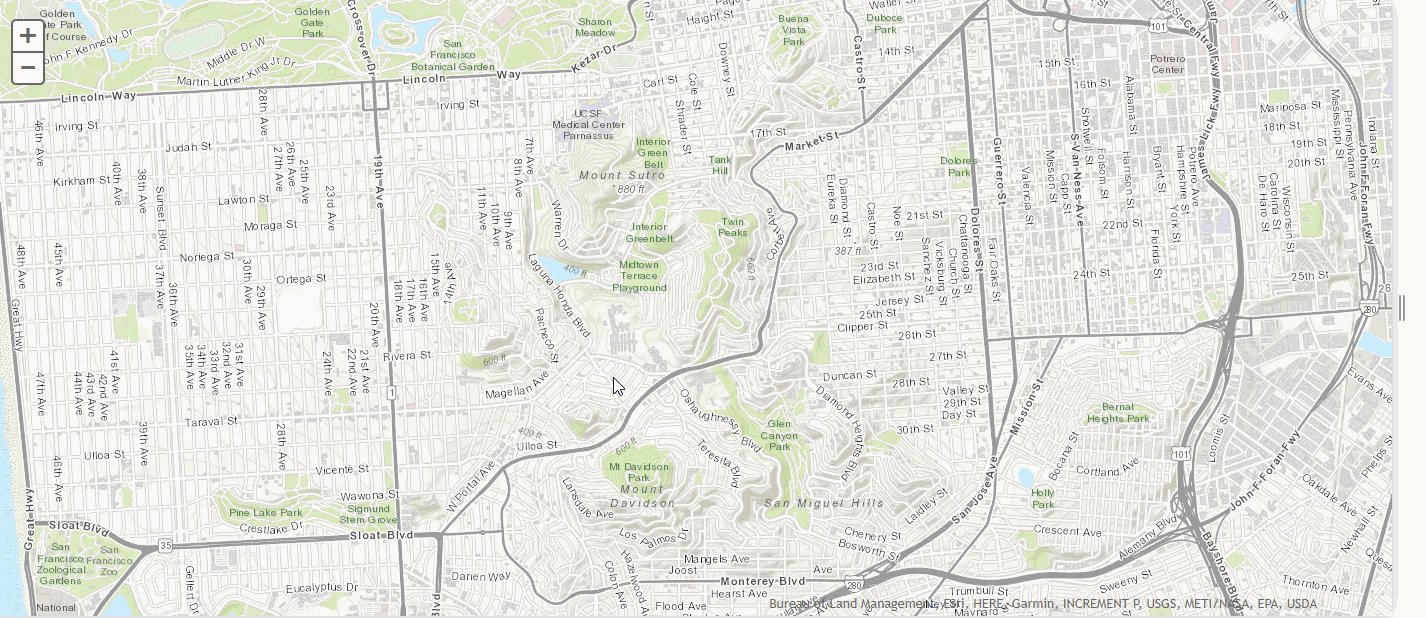
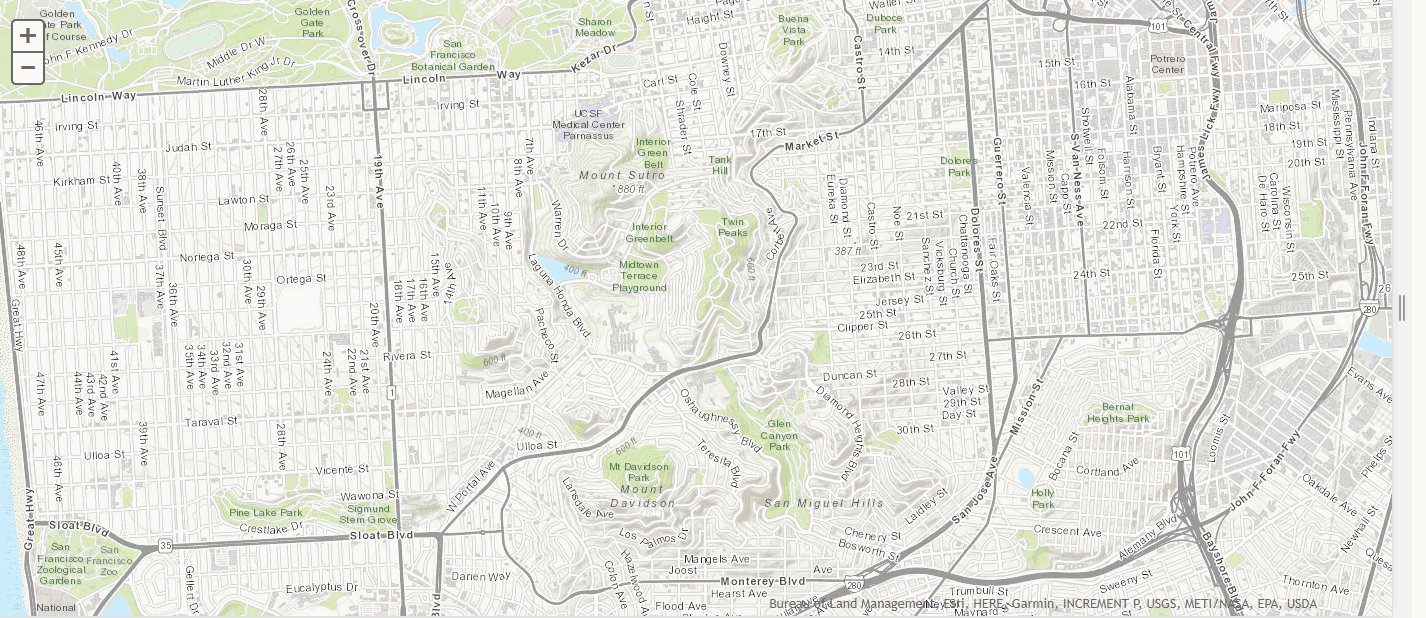
效果

思路
1、arcgis.js控制其显示范围,在超出底图显示范围时自动弹回来
(1)地图创建完成之后使用监听事件监听地图范围改变调用shwoExtent方法,该方法会传一个地图的左上角和右下角的值
this.gisMap.on('extent-change',this.showExtent)
(2)根绝判断地图的最大显示范围 full extent来判断当前地图显示范围是否超出地图可视范围,当超出范围则显示地图的最大范围,地图回弹
代码片
// An highlighted block
let fullExtent={
xmin: xx,
ymin: xx,
xmax: xx,
ymax: xx,
}
showExtent(extS){
let ext=extS.extent;
if(ext.xmin<this.fullExtent.xmin||ext.xmax>this.fullExtent.xmax||ext.ymax>this.fullExtent.ymax||ext.ymin<this.fullExtent.ymin){
let fullExtent = new esri.geometry.Extent(
{
...this.fullExtent,
spatialReference:new esri.SpatialReference({ wkid: parseInt(4490) })//SpatialReference设置地图坐标系
}
);
this.gisMap.setExtent(fullExtent);
}
},
参考文档:https://developers.arcgis.com/javascript/3/jsapi/extent-amd.html
注意:在查阅文档时需要知道项目中使用的是什么版本的arcgis.js
到此这篇关于arcgis.js控制地图地体的显示范围超出区域自动弹回的文章就介绍到这了,更多相关arcgis.js地图显示范围内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
