
可用的图标
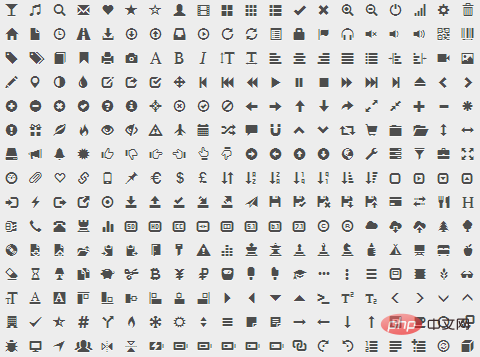
Bootstrap3 提供了差不多300多个来自 Glyphicon Halflings 的字体图标,这些图标可用于按钮、链接、导航和表单等元素。最常见的的图标如图 3‑1所示:

图3-1 Glyphicons提供的图标
Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用。为表谢意,希望你在使用时,尽量为Glyphicons添加一个友情链接。
相关推荐:《bootstrap教程》
如何使用
字体图标的用法非常简单,在任何行内级元素上应用图标类即可。但是,由于图标类不能和其它组件直接联合使用,通常需要单独创建一个行内级元素来放置图标。
出于性能的考虑,所有图标都需要一个基类 .glyphicon和对应每个图标的 .glyphicon-* 类。为了避免屏幕识读设备抓取可能产生混淆的输出内容,建议为图标设置aria-hidden="true"属性。如,以下是添加搜索图标的代码:
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
Bootstrap 假定所有的图标字体文件全部位于../fonts/目录内(相对于预编译版 CSS 文件的目录)。如果你修改了图标字体文件的位置,你需要根据自身情况,选择以下任何一种方式来更新 CSS 文件:
- 在 Less 源码文件中修改
@icon-font-path和/或@icon-font-name变量。 - 利用 Less 编译器提供的相对 URL 地址选项。
- 修改预编译 CSS 文件中的
url()地址。
使用实例
在需要的任何地方,比如按钮组、按钮、导航、表单输入框、警告框等组件中,你都可以使用这些图标来设计出漂亮的界面。如,在按钮组和按钮中:
<button type="button" class="btn btn-default" aria-label="Left Align"> <span class="glyphicon glyphicon-align-left" aria-hidden="true"></span> </button> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button>
效果如图 3‑2所示:

图3-2 按钮组中使用字体图标
alert组件中所包含的图标是用来表示这是一条错误消息的,通过添加额外的.sr-only文本,就可以让辅助设备知道这条提示所要表达的意思了。如:
<div class="alert alert-danger" role="alert"> <span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span> <span class="sr-only">Error:</span> Enter a valid email address </div>
效果如图 3‑3所示:

图3-3 警告框中使用图标
定制图标
字体图标一个非常方便的地方,在于可以通过CSS来定制图标的外观。可以毫不夸张的说,只要CSS支持,无论颜色、大小、阴影或者其它任何效果,都可以在字体图标中轻易展现出来。假设在一个按钮上使用字体图标:
<button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-user"></span> User </button>
效果如图 3‑4所示:

图3-4 字体图标
如果你希望图标稍大一点,你可以为按钮应用 .btn-lg 类,或者通过CSS设置字体尺寸得到任意大小的图标。如:
<button type="button" class="btn btn-primary" style="font-size: 30px"> <span class="glyphicon glyphicon-user"></span> User </button>
效果如图 3‑5所示:

图3-5 字体图标尺寸
同样的方法,你也可以通过设置按钮的文本颜色,来得到你想要的图标颜色。如:
<button type="button" class="btn btn-primary" style="font-size: 30px; color: #f60"> <span class="glyphicon glyphicon-user"></span> User </button>
效果如图 3‑6所示:

图3-6 字体图标颜色
甚至,你也可以为图标添加文本阴影。如:
<button type="button" class="btn btn-primary" style="font-size: 30px; text-shadow: black 5px 3px 3px;"> <span class="glyphicon glyphicon-user"></span> User </button>
效果如图 3‑7所示:

图3-7 字体图标阴影
更多编程相关知识,请访问:编程入门!!
以上就是浅谈Bootstrap中Glyphicons图标的用法的详细内容,更多请关注自由互联其它相关文章!
