bootstrap关闭弹出框的方法:首先向元素添加“data-toggle=“popover””来创建弹出框;然后使用“data-trigger=“focus””属性来设置在鼠标点击元素外部区域来关闭弹出框即可。 本文操作环
bootstrap关闭弹出框的方法:首先向元素添加“data-toggle=“popover””来创建弹出框;然后使用“data-trigger=“focus””属性来设置在鼠标点击元素外部区域来关闭弹出框即可。

本文操作环境:Windows7系统、bootstrap3、Dell G3电脑。
bootstrap弹出框
通过向元素添加 data-toggle=“popover” 来创建弹出框。
title 属性的内容为弹出框的标题。
data-content 属性显示了弹出框的文本内容。
默认情况下弹出框显示在元素右侧。可以使用 data-placement 属性来设定弹出框显示的方向: 上:top, 下:bottom, 左:left 或 右:right。
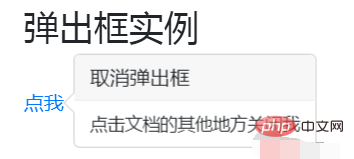
bootstrap怎么关闭弹出框?
默认情况下,弹出框在再次点击指定元素后就会关闭,可以使用 data-trigger=“focus” 属性来设置在鼠标点击元素外部区域来关闭弹出框。
实现“点击并让弹出框消失”的效果需要一些额外的代码
为了更好的跨浏览器和跨平台效果,你必须使用 <a> 标签,不能使用 <button> 标签,并且,还必须包含 role="button" 和 tabindex 属性。
推荐:《bootstrap教程》
例:
<a tabindex="0" href="#" role="button" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我 </a>

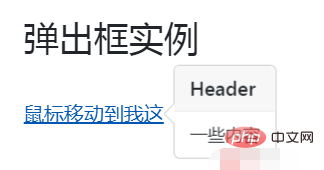
如果你想实现在鼠标移动到元素上显示,移除后消失的效果,可以使用 data-trigger 属性,并设置值为 "hover":
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这 </a>

以上就是bootstrap 怎么关闭弹出框的详细内容,更多请关注自由互联其它相关文章!
