本篇文章给大家介绍一下bootstrap中的panel布局。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 相关推荐:《bootstrap教程》 bootstrap panel 布局 用于页面分专栏展

相关推荐:《bootstrap教程》
bootstrap panel 布局
- 用于页面分专栏展示
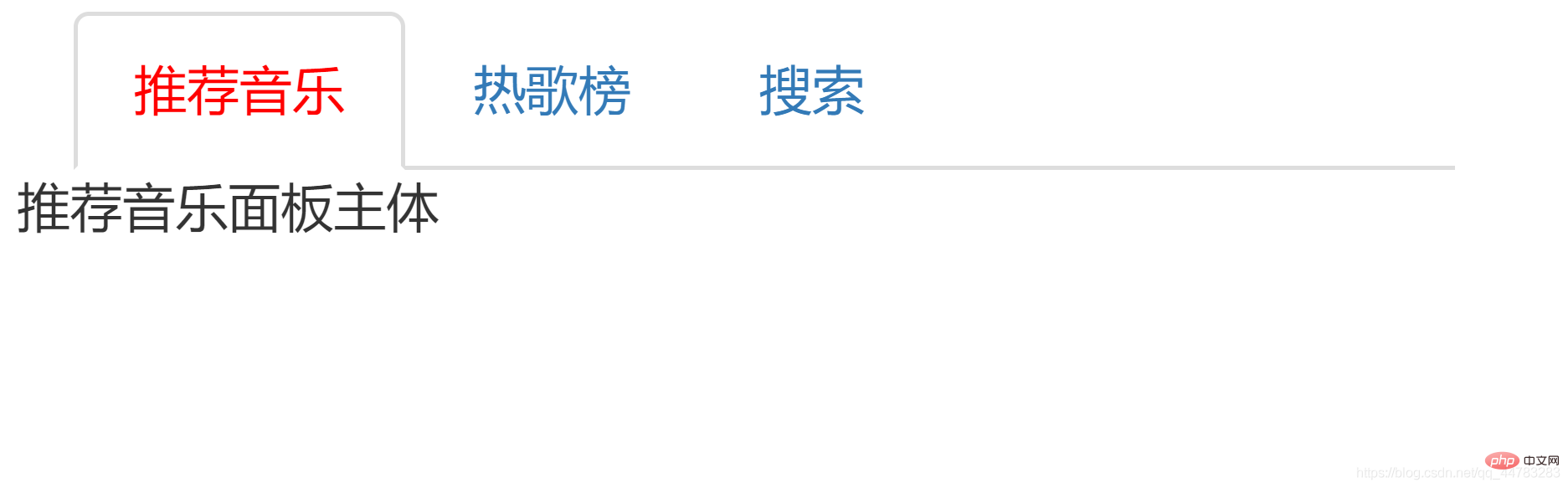
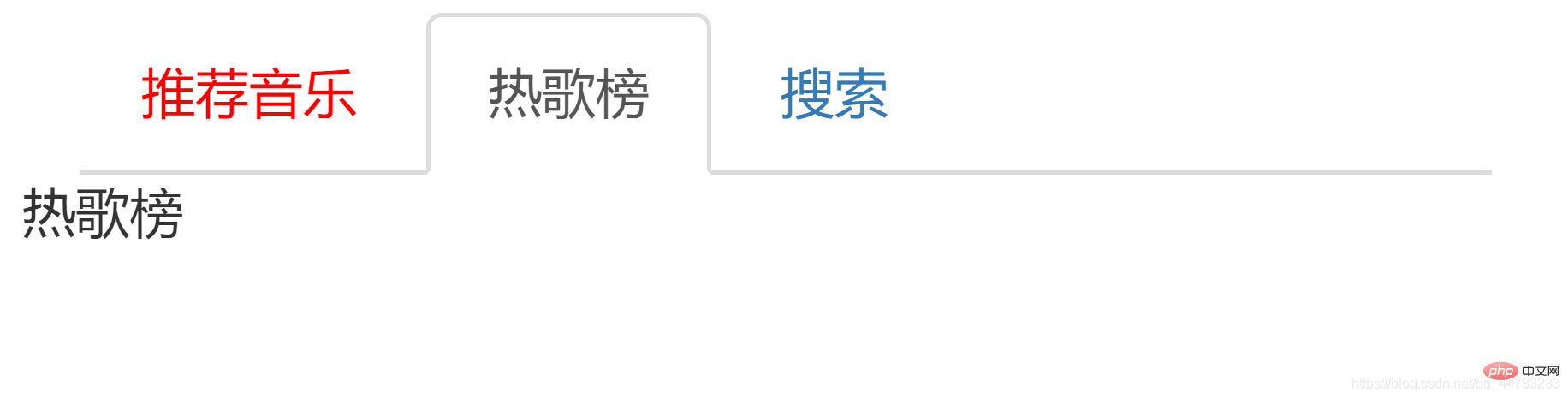
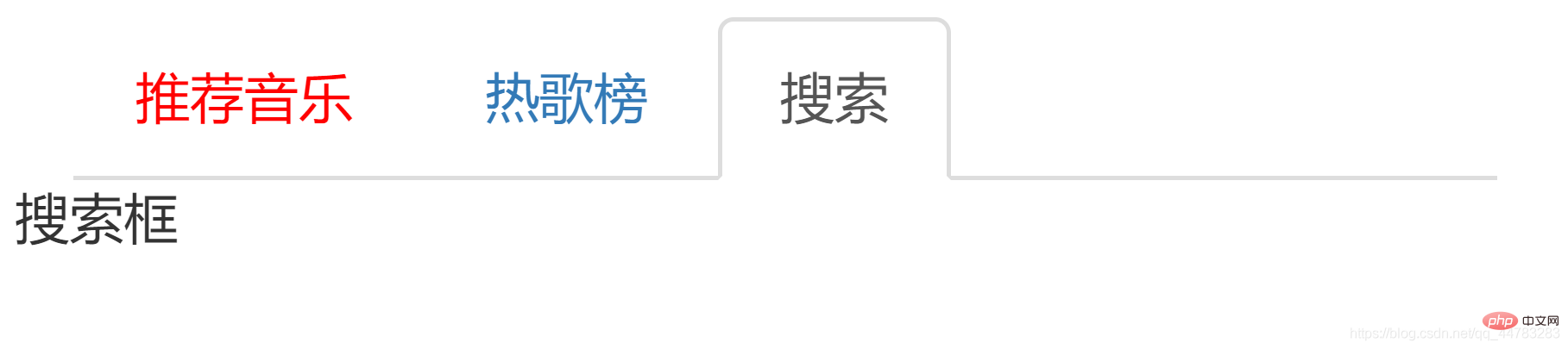
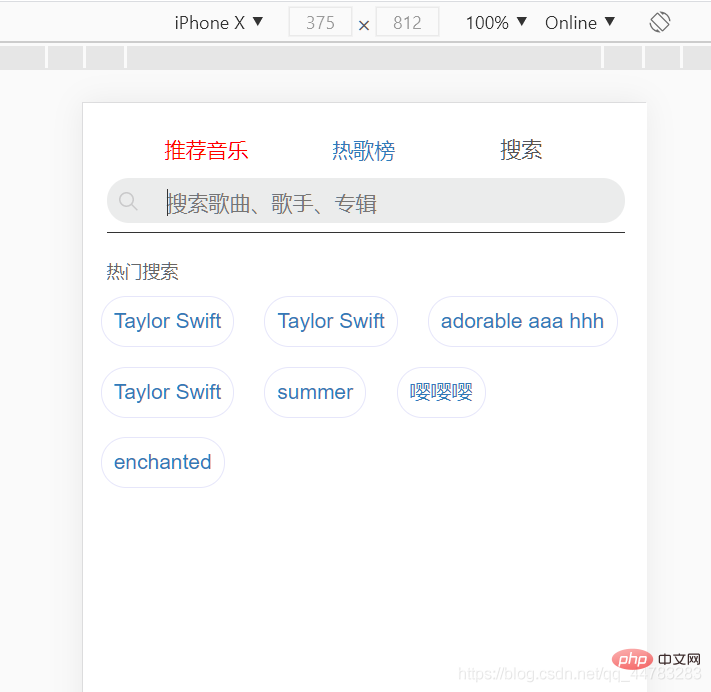
1. 效果



- 成品

2. 基于bootstrap实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>panel 布局</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<script src="js/jquery-3.4.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<div class="container"> <!--面板控制-->
<!-- 标题链接 -->
<div class="col-xs-12" style="margin-top: 5px;">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active">
<a href="#home" aria-controls="home" role="tab" data-toggle="tab" style="color: red;">
<div class="top-title">推荐音乐</div>
</a>
</li>
<li role="presentation">
<a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">
<div class="top-title">热歌榜</div>
</a>
</li>
<li role="presentation">
<a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">
<div class="top-title">搜索</div>
</a>
</li>
</ul>
</div>
<div class="tab-content">
<!---->
<div role="tabpanel" class="tab-pane active" id="home">
推荐音乐面板主体
</div>
<!---->
<div role="tabpanel" class="tab-pane" id="profile" style="">
热歌榜
</div>
<!---->
<div role="tabpanel" class="tab-pane" id="messages">
搜索框
</div>
</div>
</div>
</body>
</html>更多编程相关知识,请访问:编程入门!!
以上就是浅谈bootstrap中的panel布局的详细内容,更多请关注自由互联其它相关文章!
