
相关推荐:《bootstrap基础教程》
一、问题
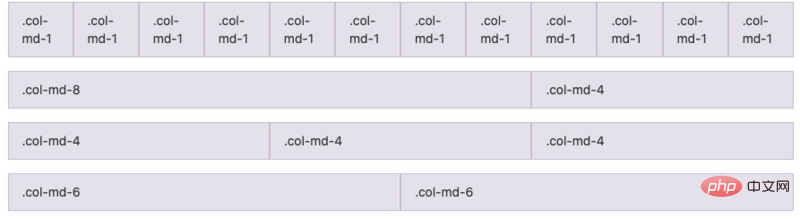
bootstrap3中的栅格系统大致是:container容器中每行12个单位格子,可以根据实际情况自由的设置列,如下图所示,第一行均等的分了12列,第二行非均等分了2列(两列的格子数之和为12),第三行均等的分了3列,第四行均等的分了2列。

当然,根据需要,还可以把一行均等的分为4列(每列3个格子)、6列(每列占据2个格子)。
问题来了,如果我想均等的分为5或7或8或9列等。。。怎么办。这里的问题是均等的分配列的宽度,每一列宽度相同。
当然,对于以上问题可以不使用bootstrap的栅格系统,自定义浮动布局,设置每列的宽度百分比,同样能够解决复杂的问题,但我不想研究这种基础问题,只想把框架利用率提升到最高。
基于以上问题,我尝试在bootstrap4中找到答案。
二、bootstrap4
更全的技术细节参考官方文档
参考地址:https://getbootstrap.com/docs/4.5/
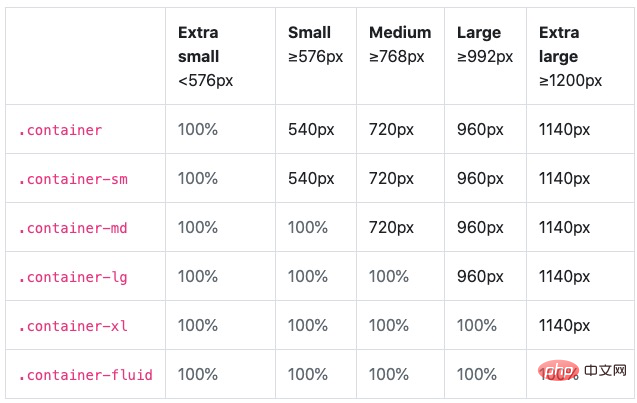
1、响应式布局容器

以.container-lg为例,当屏幕宽度小于960px的时候,容器会占满屏幕宽度,全屏显示,此时效果等同.container-fluid。
2、栅格系统
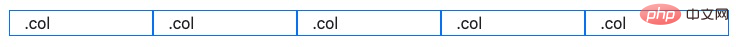
bootstrap4更加灵活自由,可以轻而易举的解决问题中遇到的瓶颈。bootstrap4的栅格系统继承了前一个版本的大部分内容,同时进行了大量的优化。下面是一个一行5个等宽列的例子:
<p class="container">
<p class="row">
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
</p>运行结果:

bootstrap4会根据行内col的数量(最多12)计算每列的宽度所占百分比,进行均分,这就意味着一行中可以出现12以内(包括12)的所有可能列数。超出12部分的col,自动进入下一行,并均分下一行的宽度。如下图所示

想要自动每行5列怎么办?
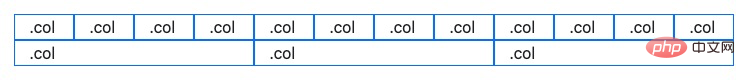
等宽多行
通过插入.w-100来创建跨越多行的等宽列,在该行中您希望列换行到新行。
<p class="container">
<p class="row">
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="w-100"></p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="w-100"></p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
<p class="col border border-primary">.col</p>
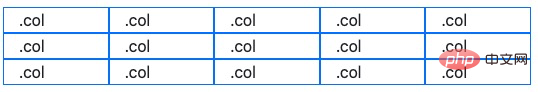
</p>显示结果

通过<p class="w-100"></p>,强制换行,就不会傻傻的12列挤在一起了。
另外:bootstrap4预制了很多工具类,使用起来十分方便https://getbootstrap.com/docs/4.5/utilities/
更多编程相关知识,请访问:编程学习网站!!
以上就是Bootstrap4.5栅格系统的任意列问题怎么解决?的详细内容,更多请关注自由互联其它相关文章!
