Bootstrap的优点:1、拥有完善的文档,使用起来更方便;2、可提高开发效率;3、 规范名称定义,便于维护。缺点:1、学习成本提高;2、css框架对于一个小项目等页面来说很臃肿;3、太依赖框架,可能会无法帮助提高技术;4、会有兼容问题。

本教程操作环境:windows10系统、bootstrap3.0,本文适用于所有品牌的电脑。
教程推荐:《Bootstrap视频教程》
Bootstrap简介:
Bootstrap来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
Bootstray架构
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在Bootstrap 基本结构部分详细讲解。
CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在Bootstrap CSS部分详细讲解。
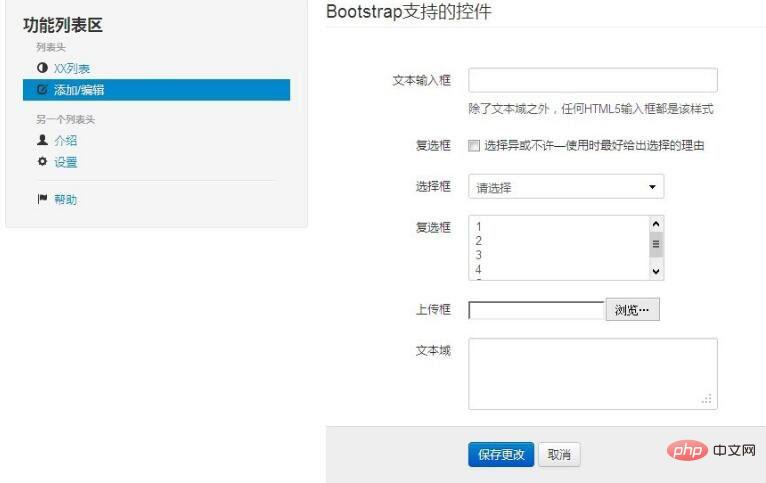
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在布局组件部分详细讲解。
JavaScript 插件:Bootstrap包含了十几个自定义的jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在Bootstrap插件部分详细讲解。
定制:您可以定制Bootstrap的组件、LESS 变量和jQuery 插件来得到您自己的版本。

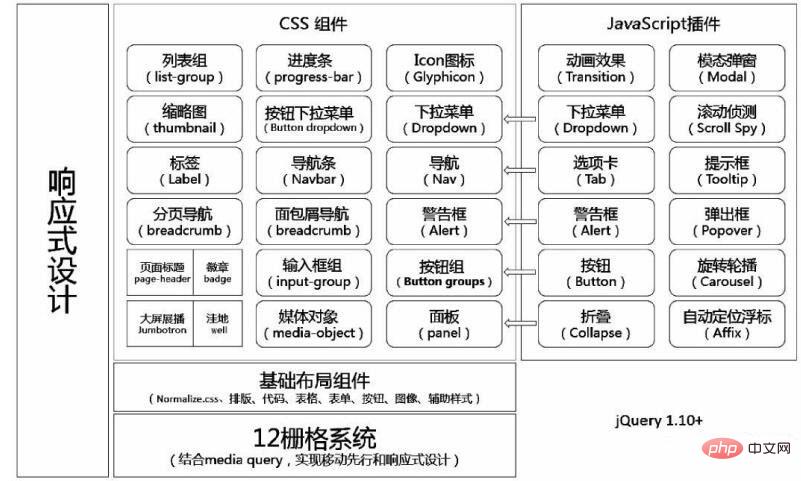
Bootstrap整体架构图
Bootstrap框架分三类:
第一:预处理脚本
Bootstrap的源码是基于最流行的CSS预处理脚本-Less和Sass开发的。你可以采用预编译的CSS文件快速开发,也可以从源码定制自己需要的样式。例如。如果你页面上有很多同样的效果。只需要写一个效果类。然后让用到的地方去继承他。就不需要再写了。
第二:一个框架,多种设备
你的网站和应用能在Bootstrap的帮助下通过同一个代码快速,有效设配手机,平板、PC设备,这都是CSS媒体查询的功劳。
第三:特效齐全
Bootstrap提供了全面、美观的文档、可以找到关于HTML元素,HTML和CSS组件、jQuery插件方面的所有详细文档。 Bootstrap组件: Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。比如:下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条、媒体对象等。 JavaScript插件Bootstrap自带了13个jQuery插件,这些插件为Bootstrap中的组件赋予了“生命”。其中包括:模式对话框、标签页、滚动条、弹出框等。 还有更重要的一点是,Bootstrap是完全开源的。它的代码托管,开发,维护都依赖GITHub平台。

bootstrap框架的优点:
a) 提高开发效率。
b) 规范名称定义,便于维护。
c) 规范项目开发流程
d)css代码更清晰、简单。html代码更合理。
e) 大规模项目中可以减少用户下载
f)拥有完善的文档,使用起来更方便
g)有大量的组件样式,接受定制
bootstrap框架的缺点:
a) 学习成本提高。你需要了解整个框架,需要阅读框架的文档。
b)css框架对于一个小项目等页面来说很臃肿。框架中可能有大部分你用不到的代码。
c)可能会无法帮助你的技术提高。太依赖框架,以至于很难排除bug。包括框架中本身就带的bug。
d) 选择自己需要的框架与开发框架都很痛苦。写到后面发现越来越不灵活,越来越臃肿。
e) 会有兼容问题,虽然网上存在很多兼容IE的办法,但需要引入其他文件,有些还不小,势必导致加载速度变慢,影响用户体验。
更多编程相关知识,请访问:编程学习课程!!
以上就是Bootstrap有什么优缺点?的详细内容,更多请关注自由互联其它相关文章!
