bootstrap实现显示隐藏的方法:首先创建一个HTML示例文件;然后通过“p class=show bg-warningshow/p”实现显示;最后通过“p class=hiddenhide/p”实现隐藏即可。 推荐:《bootstrap教程》 bootstrap显示
bootstrap实现显示隐藏的方法:首先创建一个HTML示例文件;然后通过“<p class="show bg-warning">show</p>”实现显示;最后通过“<p class="hidden">hide</p>”实现隐藏即可。

推荐:《bootstrap教程》
bootstrap显示隐藏的具体代码:
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE-edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="external nofollow" rel="stylesheet"> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> </head> <body> <!-- 显示 --> <p class="show bg-warning">show</p> <!-- 隐藏 --> <p class="hidden">hide</p> <!-- 隐藏文字 --> <p class="text-hide bg-warning">hide</p> <!-- xs范围内显示 --> <p class="visible-xs-block">visible</p> <!-- xs范围外显示 --> <p class="hidden-xs">hide</p> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script> </body> </html>
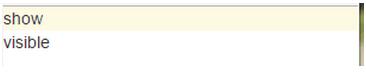
xs范围:

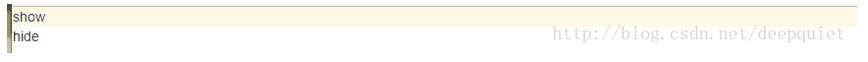
xs范围之外:

以上就是bootstrap如何实现显示隐藏的详细内容,更多请关注自由互联其它相关文章!
