bootstrap实现圆角的方法:首先打开相应的代码文件;然后将类样式“<img class="img-circle" src="img.jpg" alt="头像"/> ”直接添加到class中即可。

推荐:《bootstrap教程》
本教程操作环境:windows10系统、bootstrap3.0版,该方法适用于所有品牌电脑。
Bootstrap实现圆角、圆形头像和响应式图片
Bootstrap提供了四种用于<img>类的样式,分别是:
.img-rounded:圆角 (IE8 不支持),添加 border-radius:6px 来获得图片圆角;
.img-circle:圆形 (IE8 不支持),添加 border-radius:50% 来让整个图片变成圆形。
.img-thumbnail:缩略图功能,添加一些内边距(padding)和一个灰色的边框。
.img-responsive:图片响应式 (将很好地扩展到父元素)。
使用:
将类样式直接添加到class中即可:
<img class="img-circle" src="img.jpg" alt="头像"/>
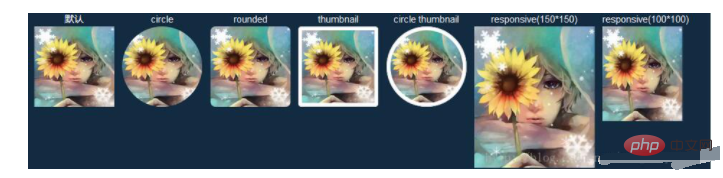
效果如下:

从图中可以看到使用各种样式得到的效果,处理起图片来非常的简单方便。有时候根据需要,比如我们需要用一个具有内边距和灰色边框的圆形头像时,可以将circle和thumbnail两个样式叠加使用,效果如上图circle thumbnail所示。
img-responsive使得我们的图片具有响应式的效果。所谓响应式,就是变化的,随着某一个元素的变化而变化,从而实现自适应的效果。
上图中的responsive两个图片代码如下:
<figure style="width: 150px;height: 150px;"> <figcaption>responsive(150*150)</figcaption> <img class="img-responsive " src="img.jpg" alt="头像"/> </figure> <figure style="width: 100px;height: 100px;"> <figcaption>responsive(100*100)</figcaption> <img class="img-responsive " src="img.jpg" alt="头像"/> </figure>
在这里我们没有设置图片的大小,但是设置了包裹他的元素figure 的大小,无论figure为150px*150px或者100px*100px,图片都能够很好的扩展到父元素figure。
以上就是bootstrap如何实现圆角的详细内容,更多请关注自由互联其它相关文章!
