一个功能齐全且用户体验良好的表格,查询功能都是并不可少的,因为表格的数据量有时可能相当庞大,这时候如果需要查找一个特定的数据,那将是十分庞大的工作量。下面我们就为

一个功能齐全且用户体验良好的表格,查询功能都是并不可少的,因为表格的数据量有时可能相当庞大,这时候如果需要查找一个特定的数据,那将是十分庞大的工作量。下面我们就为大家介绍一下如何使用bootstrap table插件来实现查询功能。
推荐教程:Bootstrap视频教程
实现查询思路:
1.定义一个局左的Toolbar包含 新建、保存和新建的按钮
2.定义一个局右的QueryForm 包含查询条件 和 查询清除按钮
3.定义一个Table
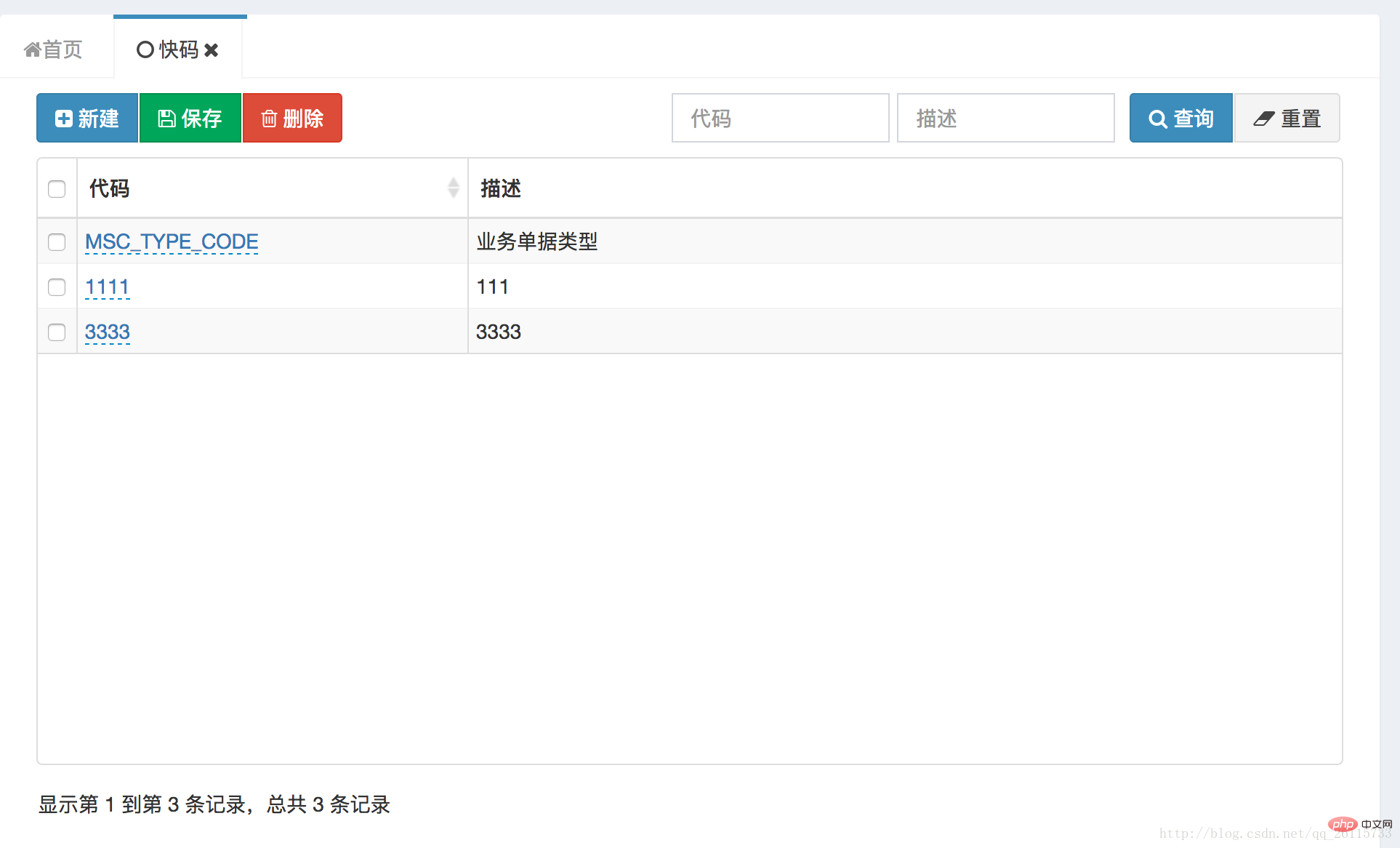
实现效果如下:

代码如下
<div class="container-fluid">
<div>
<div id="toolbar-btn" class="btn-group pull-left" style="padding-bottom:10px;">
<button id="btn_add" οnclick="createFunction()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-plus-square" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.new"/>
</button>
<button id="btn_save" οnclick="saveFunction()" type="button" class="btn btn-success btn-space">
<span class="fa fa-save" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.save"/>
</button>
<button id="btn_delete" οnclick="deleteFunction()" type="button" class="btn btn-danger btn-space">
<span class="fa fa-trash-o" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.delete"/>
</button>
</div>
<div class="pull-right" id="query-form" style="padding-bottom:10px;">
<input name="lookupType" placeholder='<@spring.message "fnd.lookup_type"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="lookupType"
class="form-control">
<div style="float:left;margin-right:5px;">
<input name="description" placeholder='<@spring.message "fnd.description"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="description"
class="form-control">
</div>
<div class="btn-group">
<button id="btn_search" οnclick="customSearch()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-search" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.query"/>
</button>
<button id="btn_reset" οnclick="resetSearch()" type="button" class="btn btn-default btn-space">
<span class="fa fa-eraser" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.reset"/>
</button>
</div>
</div>
</div>
<table id="table" class="table table-condensed table-striped"></table>
</div>查询函数实现
实现思路:获取查询块中所有的对象,动态存放在查询返回的参数中
需要注意:
当查询没有值的之后,不能放入到查询参数中,否则会把数据当做空来查询,从而导致无法查询到数据
function queryParams(params) {
var param = {};
$('#query-form').find('[name]').each(function () {
var value = $(this).val();
if (value != '') {
param[$(this).attr('name')] = value;
}
});
param['pageSize'] = params.limit; //页面大小
param['pageNumber'] = params.offset; //页码
return param;
}
function customSearch(text) {
$table.bootstrapTable('refresh');//刷新Table,Bootstrap Table 会自动执行重新查询
}重置函数的实现
实现思路:循环获取query-form的控件,并把其值置空
function resetSearch() {
$('#query-form').find('[name]').each(function () {
$(this).val('');
});
}以上就是Bootstrap Table 查询实现的详细内容,更多请关注自由互联其它相关文章!
