本文实例为大家分享了JS实现音乐播放器的具体代码,供大家参考,具体内容如下 首先 ,使用HTML搭好我们的框架结构。这一步为了提高我们代码的可读性,多写注释。 !DOCTYPE htmlhtml
本文实例为大家分享了JS实现音乐播放器的具体代码,供大家参考,具体内容如下
首先,使用HTML搭好我们的框架结构。这一步为了提高我们代码的可读性,多写注释。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>原生JS音乐播放器</title> <link rel="stylesheet" href="css/public.css" > <link rel="stylesheet" href="css/css.css" > </head> <body> <!-- 音乐播放器 --> <div class="music"> <!-- 歌曲信息 --> <div class="word"> <div class="clears"></div> <!-- 歌曲封面 --> <div class="img"> <img src="images/1.jpg" id="img" alt="" /></div> <!-- 歌曲封面 end --> </div> <!-- 歌曲信息 end --> <!-- 信息和音量 --> <div class="mtv"> <!-- 文字信息 --> <div class="text"> <h1 id="sName">歌曲名称</h1> <h2 id="singer">歌手</h2> </div> <!-- 文字信息 end --> <!-- 音量控制 --> <div class="vol01"> <div class="volTop" id="volText"> 100% </div> <div class="volBottom"> <div class="volPro" id="vol"> <div class="volColor" id="volCol"></div> <div class="volBlock" id="volB"></div> </div> <div class="vImg"> <img src="images/音量.png" alt="" /> </div> </div> </div> <!-- 音量控制 end --> </div> <!-- 信息和音量 end --> <!-- 进度条 --> <div class="progress"> <span class="cTime time" id="cTime">00:00</span> <!-- 当前时间 --> <span class="tTime time" id="tTime">00:00</span> <!-- 总的时间 --> <div class="clears"></div> <!-- 进度条小 --> <div class="proBar" id="songPro"> <div class="proColor" id="proBar"></div> </div> <!-- 进度条小 end --> </div> <!-- 进度条 end --> <!-- 控制按钮 --> <div class="ctrls"> <div class="btn"> <img src="images/prev.png" class="prevBtn" id="prevBtn" alt="" /> <img src="images/next.png" class="nextPrev" id="nextBtn" alt="" /> </div> <button type="button" class="playBtn" id="playBtn"><img src="images/播放.png" alt="" /></button> </div> <!-- 控制按钮 end --> <audio src="#" id="music"></audio> </div> <!-- 音乐播放器 end --> <script src="js/js.js"></script> </body> </html>
第二步,搭好框架后,就用CSS给他写上你喜欢的样式。注意这里我是将样式分为了公共样式和独立样式分开写的,提高代码可重复利用,当然你也可以使用SASS更方便,这里我只提供了独立样式,公共样式可以在网上自主寻找。
html {
background: #92b991;
}
.music {
width: 670px;
height: 400px;
background: url("../images/bg.jpg") no-repeat center;
margin-left: auto;
margin-right: auto;
border: 1px #3d5e59 solid;
margin-top: 150px;
border-radius: 20px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.3);
position: relative;
}
.img {
width: 200px;
height: 200px;
border: 2px #fff solid;
overflow: hidden;
border-radius: 100%;
margin-top: 50px;
margin-left: 35%;
}
.mtv {
width: 670px;
position: relative;
}
.text {
color: #fff;
margin-right: 30px;
margin-left: 30px;
margin-bottom: 10px;
}
.text>h1 {
font-size: 24px;
line-height: 30px;
font-weight: normal;
}
.text>h2 {
font-family: "Microsoft YaHei";
font-size: 14px;
font-weight: 300;
line-height: 1.7;
}
.vol01 {
position: absolute;
height: 30px;
width: 120px;
right: 30px;
top: -8%;
}
.volPro {
width: 100%;
height: 5px;
margin-top: 44.5px;
border: 1px #fff solid;
border-radius: 5px;
}
.volColor {
height: 5px;
width: 100%;
color: #fff;
pointer-events: none;
}
.volBlock {
pointer-events: none;
position: absolute;
top: 42px;
width: 10px;
height: 10px;
border: 1px #fff solid;
background: #f4f3f3;
border-radius: 100%;
left: 100%;
margin-left: -5px;
}
.volTop {
color: #fff;
font-size: 10px;
position: absolute;
top: 25px;
right: 0;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.vImg {
position: absolute;
top: 38px;
left: -26px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.time {
font-family: "Microsoft YaHei";
font-size: 10px;
line-height: 1.5;
color: #fff;
margin-top: 25px;
}
.cTime {
float: left;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.tTime {
float: right;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.progress {
margin-left: 30px;
margin-right: 30px;
}
.proBar {
width: 100%;
height: 2px;
overflow: hidden;
background: #B292FF;
margin-top: 5px;
border-radius: 5px;
}
.proColor {
height: 7px;
width: 30%;
background: #fff;
pointer-events: none;
}
.ctrls {
text-align: center;
margin-top: 20px;
margin-left: 30px;
margin-right: 30px;
}
.btn {
position: absolute;
top: 50px;
}
.nextPrev {
right: 0;
margin-left: 200px;
opacity: 0.1;
transition: all 0.3s;
}
.nextPrev:hover {
opacity: 0.5;
}
.prevBtn {
left: 0;
opacity: 0.1;
transition: all 0.3s;
}
.prevBtn:hover {
opacity: 0.5;
}
.playBtn {
height: 200px;
width: 200px;
border-radius: 200px;
opacity: 0.3;
position: absolute;
top: 52px;
left: 250px;
margin-left: -14px;
transition: all 0.3s;
}
.playBtn:hover {
opacity: 0.5;
background: #46847b;
}
第三步,也是让音乐播放器具有灵魂的东西,使用JS添加功能。
1.获取ID(当然这里也可以获取类名或是元素,看你自己的习惯)。
let music = document.getElementById("music");
let playBtn = document.getElementById("playBtn");
let prevBtn = document.getElementById("prevBtn");
let nextBtn = document.getElementById("nextBtn");
let img = document.getElementById("img");
let sName = document.getElementById("sName");
let singer = document.getElementById("singer");
let tTime = document.getElementById("tTime");
let proBar = document.getElementById("proBar");
let cTime = document.getElementById("cTime");
let songPro = document.getElementById("songPro");
let vol = document.getElementById("vol");
let volCol = document.getElementById("volCol");
let volB = document.getElementById("volB");
let volText = document.getElementById("volText");
2.添加音乐播放功能。
导入音乐
let songs = [{
mp3: "music/01.mp3",
singer: "赵薇",
name: "不能和你分手",
img: "images/1.jpg"
}, {
mp3: "music/04.mp3",
singer: "陈粒",
name: "易燃易爆炸",
img: "images/2.jpg"
}, {
mp3: "music/06.mp3",
singer: "胡夏/郁可唯",
name: "知否知否",
img: "images/3.jpg"
}];
音乐播放
let changeMusic = function(index) {
music.src = songs[index].mp3;
img.src = songs[index].img;
sName.innerHTML = songs[index].name;
singer.innerHTML = songs[index].singer;
proBar.style.width = 0;
};
let index = 0;
changeMusic(index);
音乐播放暂停
playBtn.addEventListener("click", function(event) {
if (music.paused) {
music.play();
event.currentTarget.innerHTML = '<img src="images/暂停.png" alt=""/>';
} else {
music.pause();
event.currentTarget.innerHTML = '<img src="images/播放.png" alt=""/>';
}
});
音乐切换
prevBtn.addEventListener("click", function(event) { //上一首
index--;
if (index <= -1) {
index = songs.length - 1;
}
changeMusic(index);
});
nextBtn.addEventListener("click", function(event) { //下一首
index++;
if (index > songs.length - 1) {
index = 0;
}
changeMusic(index);
});
music.addEventListener('ended',function () { //自动播放下一首
index++;
if (index > songs.length - 1) {
index = 0;
}
changeMusic(index);
})
3.添加进度条。
music.addEventListener("loadedmetadata", function(event) { //提示音频的元数据已加载
tTime.innerHTML = parseInt(music.duration / 60) + ":" + parseInt(music.duration % 60);
});
music.addEventListener("timeupdate", function(event) { //监听音乐事实播放事件
let jd = music.currentTime / music.duration;
let bfb = jd * 100 + "%";
proBar.style.width = bfb;
if (music.currentTime < 10) {
cTime.innerHTML = "0:0" + Math.floor(music.currentTime);
} else if (music.currentTime < 60) {
cTime.innerHTML = "0:" + Math.floor(music.currentTime);
} else {
let minet = parseInt(music.currentTime / 60);
let sec = music.currentTime - minet * 60;
if (sec < 10) {
cTime.innerHTML = "0" + minet + ":" + "0" + parseInt(sec);
} else {
cTime.innerHTML = "0" + minet + ":" + parseInt(sec);
}
}
});
小功能:点击进度条,音乐也跟着变化跳转到指定的时间。
songPro.addEventListener("click", function(event) {
let x = event.offsetX;
let bfb = x / 610 * 100;
proBar.style.width = bfb + "%";
music.currentTime = music.duration * bfb / 100;
});
4.添加音量调节模块。
let getBfb = function(event) {
let x = event.clientX; //返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的水平坐标。
let volX = vol.getBoundingClientRect().x; //getBoundingClientRect()获取元素的宽高位置
let disX = x - volX;
disX = Math.max(0, disX); //返回最大数字
disX = Math.min(120, disX); //返回最小数字
return disX / 120;
};
let setVol = function(event) {
let bfb = Math.floor(getBfb(event) * 10000) / 100;
volCol.style.width = bfb + "%";
volB.style.left = bfb + "%";
volText.innerHTML = Math.floor(bfb) + "%";
music.volume = bfb / 100;
};
vol.addEventListener("mousedown", function() {
document.addEventListener("mousemove", setVol);
});
document.addEventListener("mouseup", function() {
document.removeEventListener("mousemove", setVol);
});
全部JS代码
这里我使用了{}作用域,让let 或 const声明的变量只在 let 或 const命令所在的代码块 {} 内有效,在 {} 之外不能访问(ECMAScript 6(简称ES6)中新增的)。
{
let music = document.getElementById("music");
let playBtn = document.getElementById("playBtn");
let prevBtn = document.getElementById("prevBtn");
let nextBtn = document.getElementById("nextBtn");
let img = document.getElementById("img");
let sName = document.getElementById("sName");
let singer = document.getElementById("singer");
let tTime = document.getElementById("tTime");
let proBar = document.getElementById("proBar");
let cTime = document.getElementById("cTime");
let songPro = document.getElementById("songPro");
let vol = document.getElementById("vol");
let volCol = document.getElementById("volCol");
let volB = document.getElementById("volB");
let volText = document.getElementById("volText");
let songs = [{
mp3: "music/01.mp3",
singer: "赵薇",
name: "不能和你分手",
img: "images/1.jpg"
}, {
mp3: "music/04.mp3",
singer: "陈粒",
name: "易燃易爆炸",
img: "images/2.jpg"
}, {
mp3: "music/06.mp3",
singer: "胡夏/谭维维",
name: "知否知否",
img: "images/3.jpg"
}];
let changeMusic = function(index) {
music.src = songs[index].mp3;
img.src = songs[index].img;
sName.innerHTML = songs[index].name;
singer.innerHTML = songs[index].singer;
proBar.style.width = 0;
};
let index = 0;
changeMusic(index);
playBtn.addEventListener("click", function(event) {
if (music.paused) {
music.play();
event.currentTarget.innerHTML = '<img src="images/暂停.png" alt=""/>';
} else {
music.pause();
event.currentTarget.innerHTML = '<img src="images/播放.png" alt=""/>';
}
});
prevBtn.addEventListener("click", function(event) { //上一首
index--;
if (index <= -1) {
index = songs.length - 1;
}
changeMusic(index);
});
nextBtn.addEventListener("click", function(event) { //下一首
index++;
if (index > songs.length - 1) {
index = 0;
}
changeMusic(index);
});
music.addEventListener('ended',function () { //自动播放下一首
index++;
if (index > songs.length - 1) {
index = 0;
}
changeMusic(index);
})
music.addEventListener("loadedmetadata", function(event) { //提示音频的元数据已加载
tTime.innerHTML = parseInt(music.duration / 60) + ":" + parseInt(music.duration % 60);
});
music.addEventListener("timeupdate", function(event) { //监听音乐事实播放事件
let jd = music.currentTime / music.duration; //music.duration总时长 music.currentTime 当前时长
let bfb = jd * 100 + "%";
proBar.style.width = bfb;
if (music.currentTime < 10) {
cTime.innerHTML = "0:0" + Math.floor(music.currentTime); //Math.floor()向下取整
} else if (music.currentTime < 60) {
cTime.innerHTML = "0:" + Math.floor(music.currentTime);
} else {
let minet = parseInt(music.currentTime / 60); //parseInt()解析一个字符串,并返回一个整数
let sec = music.currentTime - minet * 60;
if (sec < 10) {
cTime.innerHTML = "0" + minet + ":" + "0" + parseInt(sec);
} else {
cTime.innerHTML = "0" + minet + ":" + parseInt(sec);
}
}
});
songPro.addEventListener("click", function(event) {
let x = event.offsetX;
let bfb = x / 610 * 100;
proBar.style.width = bfb + "%";
music.currentTime = music.duration * bfb / 100;
});
let getBfb = function(event) {
let x = event.clientX; //返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的水平坐标。
let volX = vol.getBoundingClientRect().x; //getBoundingClientRect()获取元素的宽高位置
let disX = x - volX;
disX = Math.max(0, disX); //返回最大数字
disX = Math.min(120, disX); //返回最小数字
return disX / 120;
};
let setVol = function(event) {
let bfb = Math.floor(getBfb(event) * 10000) / 100;
volCol.style.width = bfb + "%";
volB.style.left = bfb + "%";
volText.innerHTML = Math.floor(bfb) + "%";
music.volume = bfb / 100;
};
vol.addEventListener("mousedown", function() {
document.addEventListener("mousemove", setVol);
});
document.addEventListener("mouseup", function() {
document.removeEventListener("mousemove", setVol);
});
}
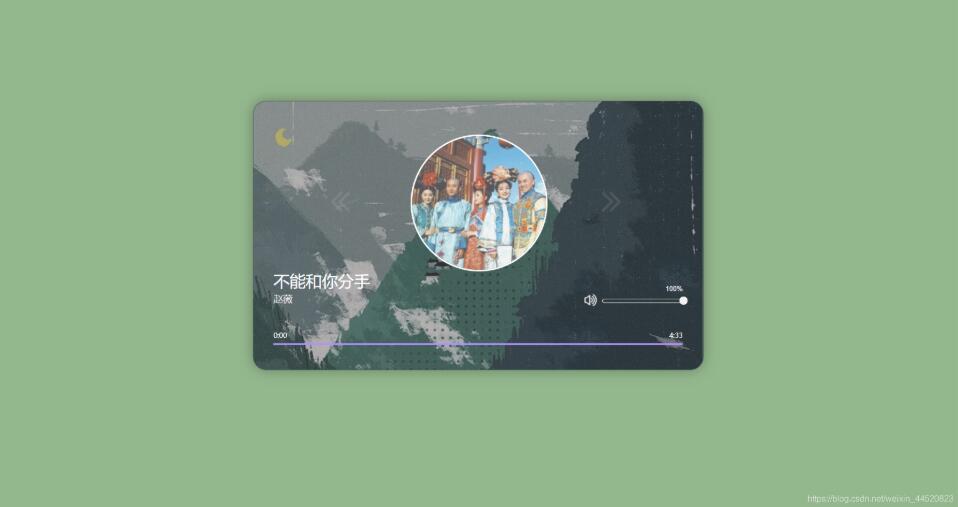
最终效果展示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
