Vue使用Ref跨层级获取组件实例 示例介绍 在开发过程中,我们难免会使用到跨层级的ref实例获取,大部分情况下,我们都可以通过组件自身的 parent 或者 children 去找到需要的实例。但是
Vue使用Ref跨层级获取组件实例
示例介绍
在开发过程中,我们难免会使用到跨层级的ref实例获取,大部分情况下,我们都可以通过组件自身的parent或者children去找到需要的实例。但是当层级不明显或者太深的时候,用此方法难免过于臃肿和低效率。
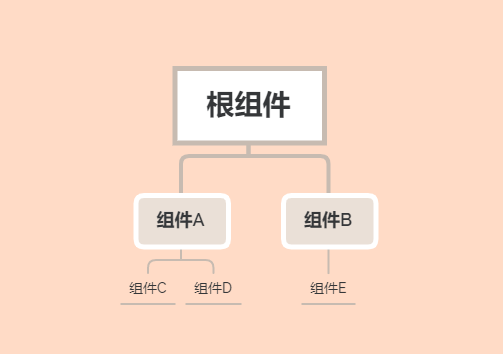
如下图所示,我们通过组件E去获取组件D的组件实例。

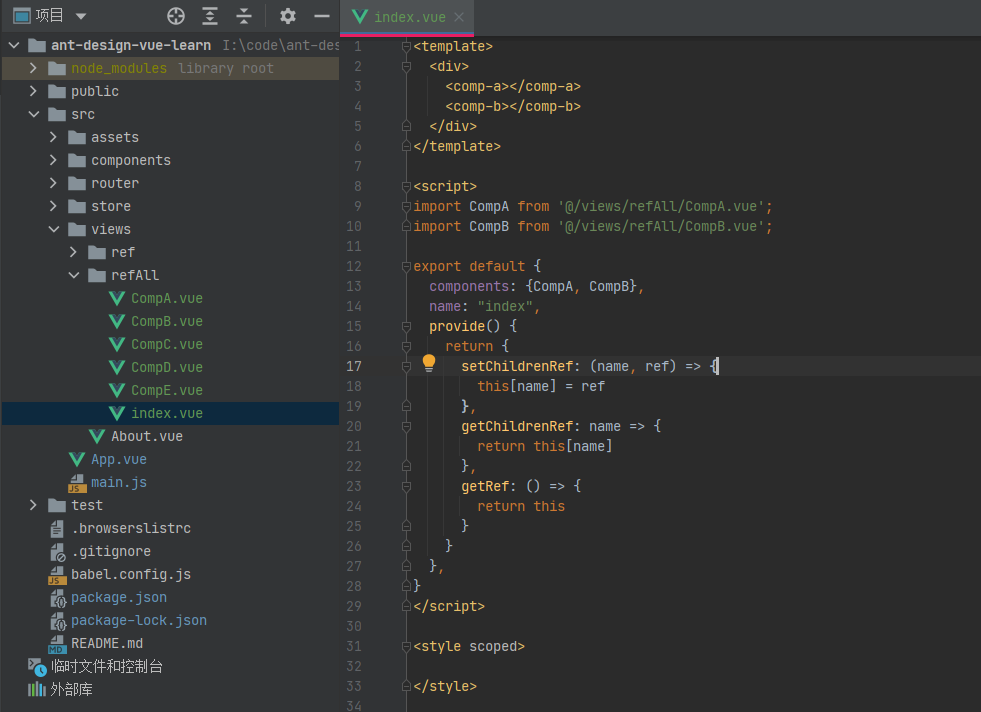
文档目录结构

分别有A、B、C、D、E和index六个组件,并按照上图的组件顺序,分别插入到各自的页面中。
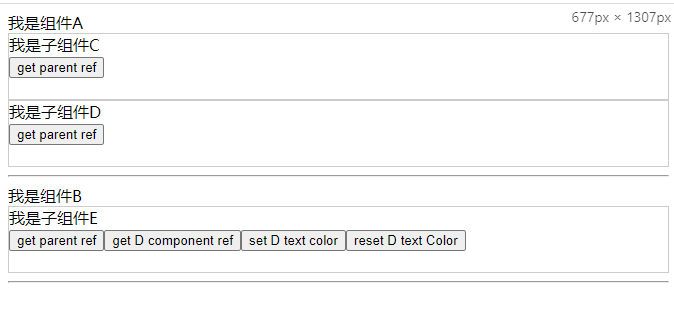
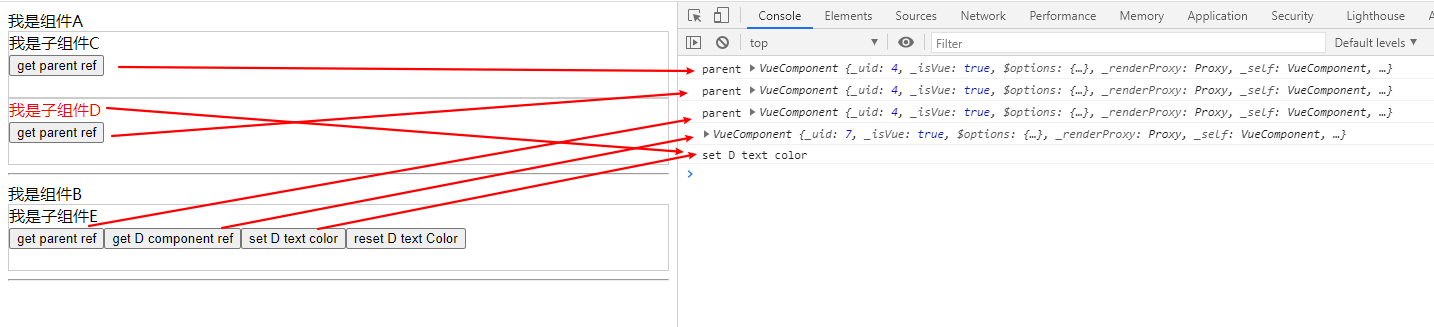
页面样式如下:

安装vue-ref
下载vue-ref
npm install vue-ref --save
全局注册
import ref from 'vue-ref' Vue.use(ref)
使用方法
<!-- vm.dom will be the DOM node -->
<p v-ref="c => this.dom = c">hello</p>
<!-- vm.child will be the child component instance -->
<child-component v-ref="c => this.child = c"></child-component>
<span v-for="n in 10" :key="n" v-ref="(c, key) => {...}">{{ n }} </span>
根组件自定义方法[使用provide和inject]
我们index页面中,提供了三个方法:分别用来:
- 设置子组件的实例,setChildrenRef
- 获取自组件实例, getChildrenRef
- 获取当前节点实例, getRef
provide() {
return {
setChildrenRef: (name, ref) => {
this[name] = ref
},
getChildrenRef: name => {
return this[name]
},
getRef: () => {
return this
}
}
},
分别说明各个页面
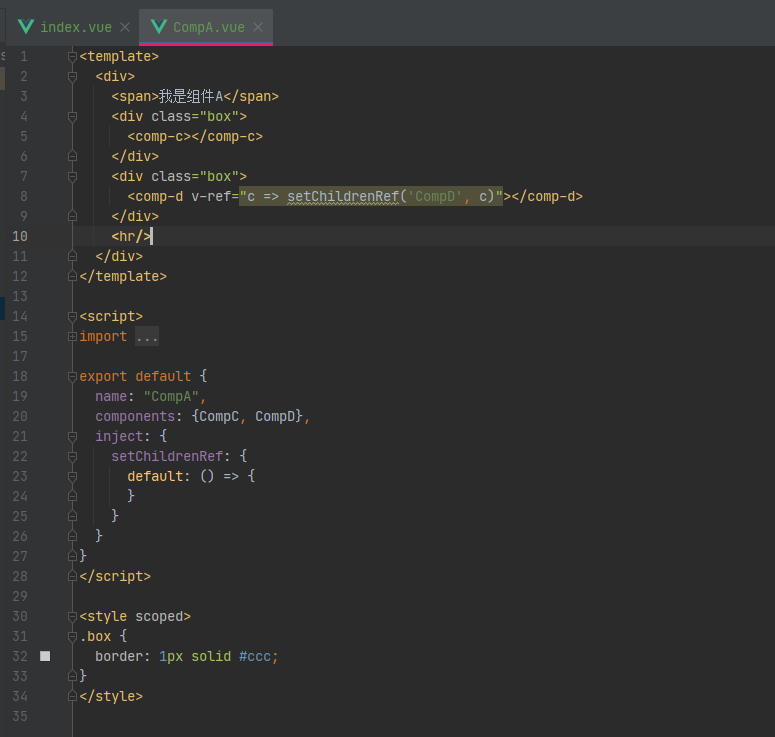
组件A页面:

通过注入的方法,获取setChildrenRef方法,并通过上述指令,将组件D缓存起来
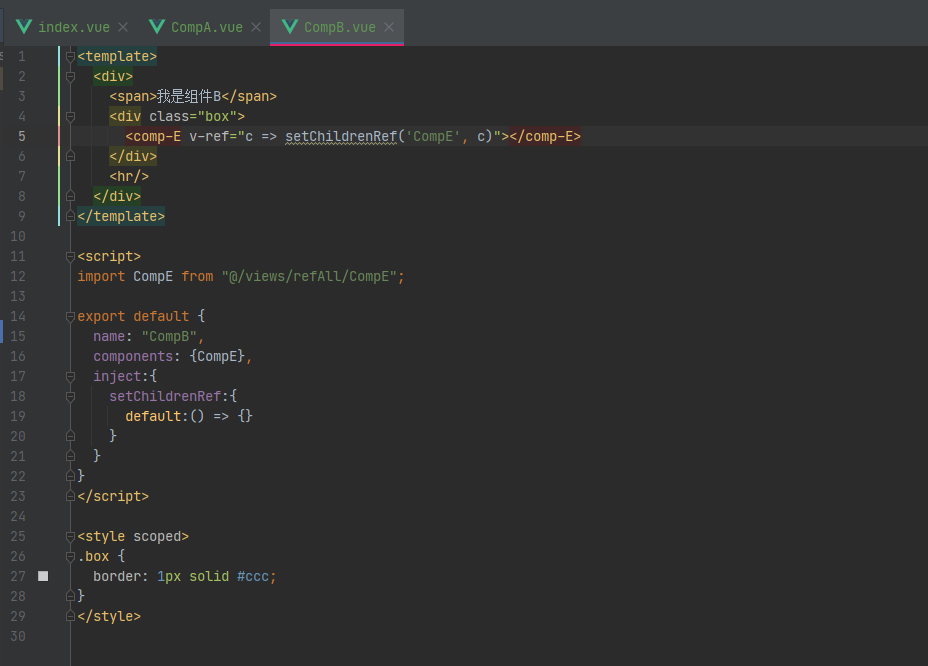
组件B页面:

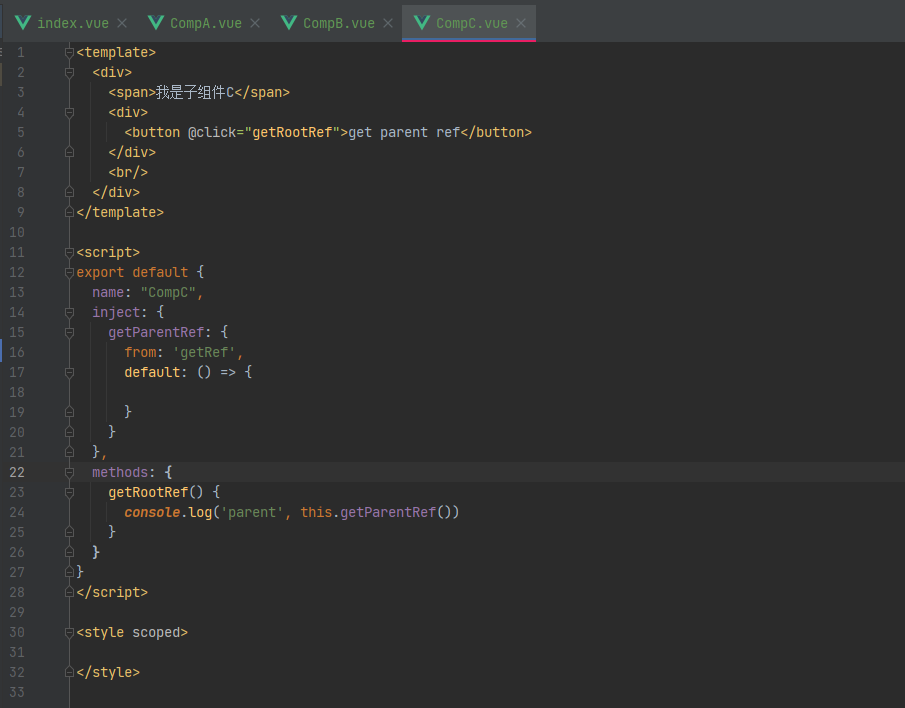
组件C页面:

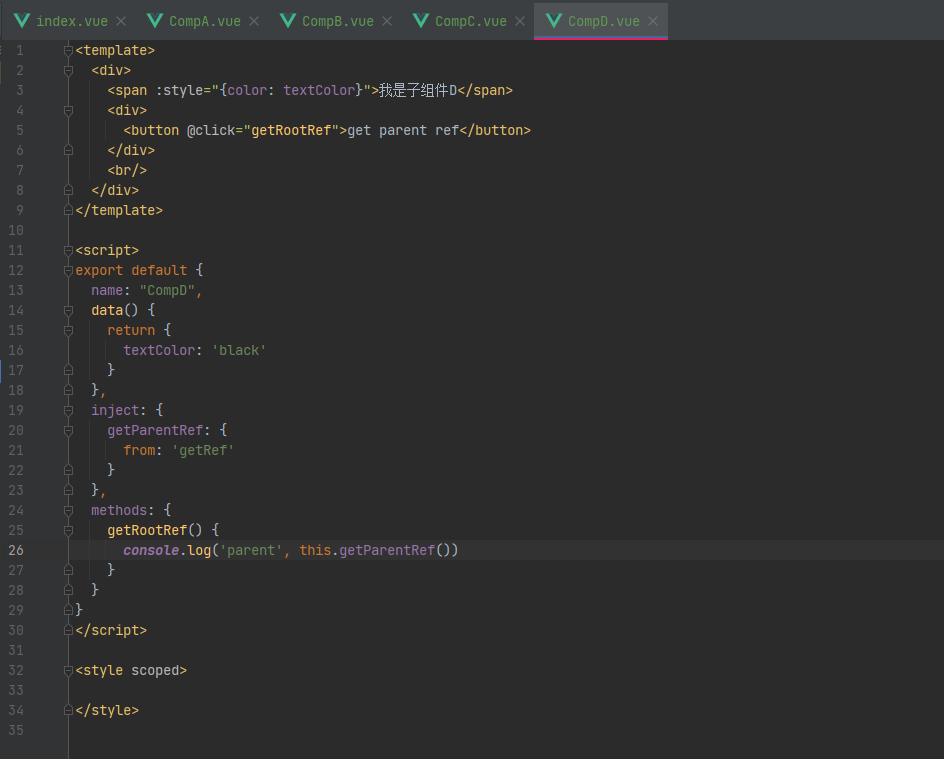
组件D页面:

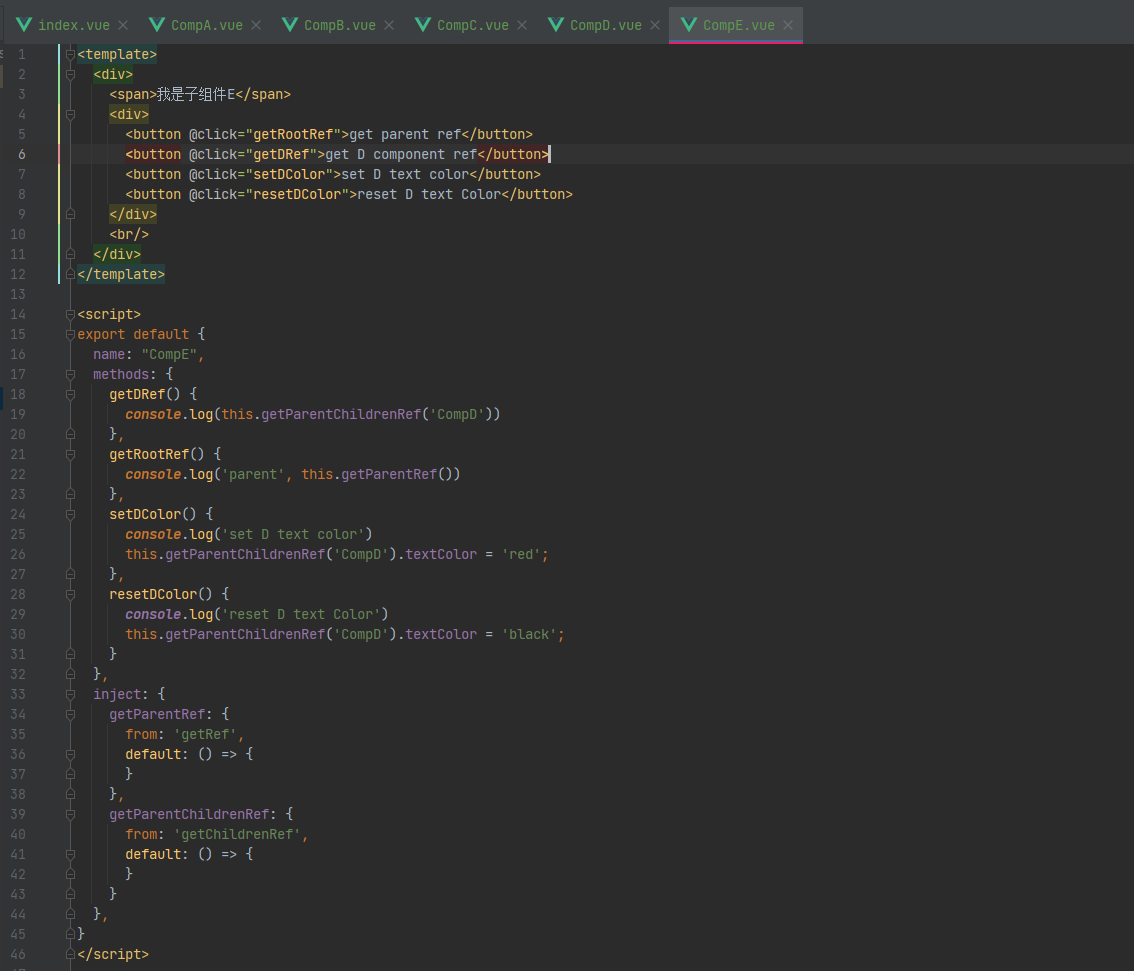
组件E页面:

在这个页面中,我们不仅注入了两个方法,还设置了切换D组件颜色的方法,用来测试我们是否真的跨层级获取到了组件D的实例。
结果

可以看到,三个parent的实例是一样的,在组件E中也成功修改了组件D的文字样式。good!
以上就是Vue使用Ref跨层级获取组件的步骤的详细内容,更多关于vue 使用Ref获取组件的资料请关注易盾网络其它相关文章!
