本文实例为大家分享了js实现滑动进度条效果的具体代码,供大家参考,具体内容如下 进度条: !DOCTYPE htmlhtmlhead meta charset="utf-8" / titlejs滑动进度条效果/title style *{margin:0;padding:0;user-s
本文实例为大家分享了js实现滑动进度条效果的具体代码,供大家参考,具体内容如下

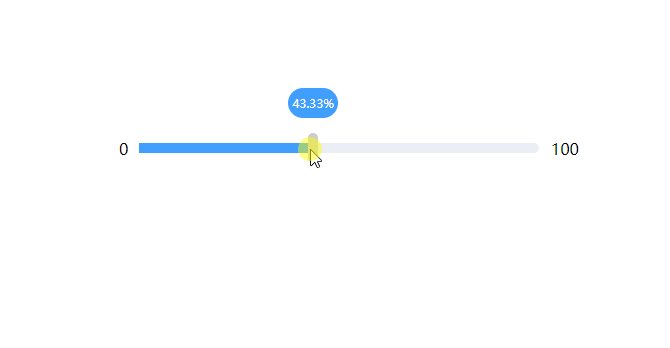
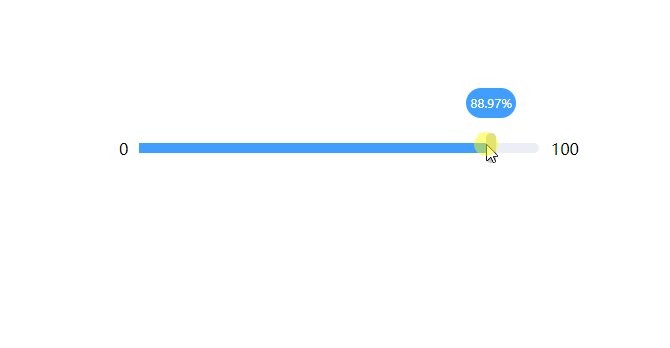
进度条:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js滑动进度条效果</title>
<style>
*{margin:0;padding:0;user-select:none;}
.progress-bar{position:relative;height:10px;width:400px;margin:200px auto;background:#ebeef5;border-radius:10px;}
.progress-bar .pro-bar{position:absolute;left:0;height:10px;width:10px;background:#409eff;}
.progress-bar .min-num{position:absolute;left:-20px;top:-5px;}
.progress-bar .max-num{position:absolute;right:-40px;top:-5px;}
.progress-bar .block {position:absolute;height:30px;width:10px;background:#ccc;top:-10px;border-radius:10px;}
.progress-bar .block div{position:absolute;display:none;left:-20px;top:-45px;width:50px;height:30px;text-align:center;line-height:30px;background:#ccc;border-radius:20px;}
.progress-bar .block:hover div{display:block;font-size:10%;color:#fff;background:#409eff;}
</style>
</head>
<body>
<div class="progress-bar">
<span class="min-num">0</span>
<span class="max-num">100</span>
<div class="pro-bar"></div>
<div class="block">
<div>0</div>
</div>
</div>
</body>
<script>
(function(){
let moveBlock = document.querySelector('.block');
let proBar = document.querySelector('.pro-bar');
let flag = false;
let startX = null;
let moveMax = (400 - 10); // 背景条宽度减去滑块的宽度
moveBlock.onmousedown = function(e){
startX = e.pageX;
moveBlock.style.left ? moveBlock.style.left : moveBlock.style.left = '0px';
let startLeft = parseInt(moveBlock.style.left);
document.onmousemove = function(e){
let moveX = (e.pageX - startX) > 0 ? true : false;
let moveSection = startLeft + (e.pageX - startX);
// 限定移动范围
if (moveSection >= 0 && moveSection <= moveMax) {
let percent = ((startLeft + (e.pageX - startX)) / moveMax).toFixed(4) * 100;
percent.toString().length > 5 ? percent = percent.toString().subStr(0, 5) : percent = percent.toString();
moveBlock.style.left = startLeft + (e.pageX - startX) + 'px';
proBar.style.width = moveBlock.style.left;
moveBlock.querySelector('div').innerText = percent + '%';
}
};
};
// 鼠标松开移除事件
moveBlock.onmouseup = function(){
document.onmousemove = null;
};
})();
</script>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
