本文实例为大家分享了vue验证用户名是否可用的具体代码,供大家参考,具体内容如下 验证用户名是否可用 案例效果 实现步骤(思路) 1、通过v-model实现数据绑定 2、需要提供提示信息
本文实例为大家分享了vue验证用户名是否可用的具体代码,供大家参考,具体内容如下
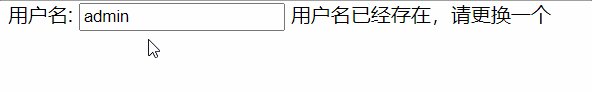
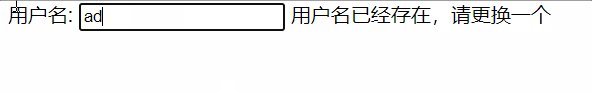
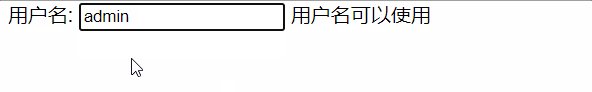
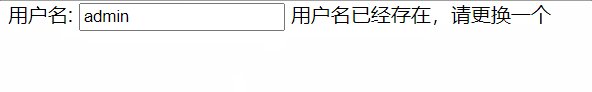
验证用户名是否可用

案例效果

实现步骤(思路)
1、通过v-model实现数据绑定
2、需要提供提示信息
3、需要侦听器监听输入信息的变化
4、需要修改触发的事件
进一步调整就是
1、采用侦听器监听用户名的变化
2、如果用户名发生变化(调用后台接口进行验证)
3、根据验证的结果调整提示信息
代码
基本布局
<div id="app">
<span>用户名:</span>
<span>
<input type="text" v-model.lazy="uname">
</span>
<span>
{{tip}}
</span>
</div>
通过监听器实现具体功能
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
/* 侦听器
采用侦听器监听用户名的变化
如果用户名发生变化(调用后台接口进行验证)
根据验证的结果调整提示信息 */
var vm = new Vue({
el: "#app",
data: {
uname: '',
tip: ''
},
methods: {
checkName: function (uname) {
// 调用接口,但是可以使用定时任务的方式模拟接口调用
var that = this;
setTimeout(function () {
// 模拟接口调用
if (uname == 'admin') {
that.tip = '用户名已经存在,请更换一个'
} else {
that.tip = '用户名可以使用'
}
}, 1000)
}
},
watch: {
uname: function (val) {
// 调用后台接口验证用户名的合法性
this.checkName(val);
this.tip = '正在验证...'
}
},
});
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
