
【推荐学习:《vscode教程》】
vscode前端必备插件-提高开发效率
1、Auto Close Tag
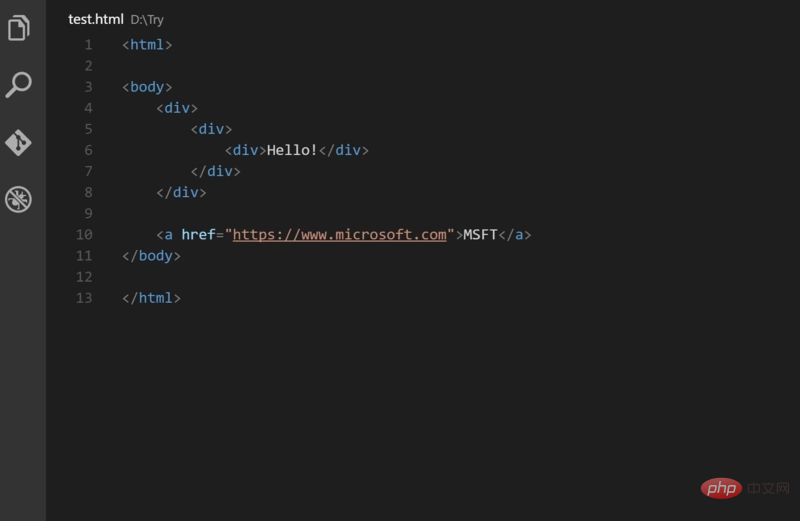
自动闭合HTML/XML标签

2、Auto Rename Tag
自动完成另一侧标签的同步修改


3、Beautify
格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则

4、Bracket Pair Colorizer
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色


5、Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

6、Courier New
一款好看字体

7、GitLens
方便查看git日志,git重度使用者必备


8、HTML CSS Support
智能提示CSS类名以及id


9、HTML Snippets
智能提示HTML标签,以及标签含义


10、JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

11、jQuery Code Snippets
jQuery代码智能提示


12、Markdown Preview Enhanced
实时预览markdown,markdown使用者必备

13、markdownlint
markdown语法纠错

14、Material Icon Theme
个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致

15、open in browser
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

16、Path Intellisense
自动提示文件路径,支持各种快速引入文件


17、React/Redux/react-router Snippets
React/Redux/react-router语法智能提示

18、Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。


19、vscode-icon
让 vscode 资源树目录加

20、HTMLHint
html代码检测

21、Project Manager
在多个项目之前快速切换的工具
22、fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间,快捷键ctrl+alt+i在文件开头自动输入作者信息和修改信息等内容

23、filesize
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间

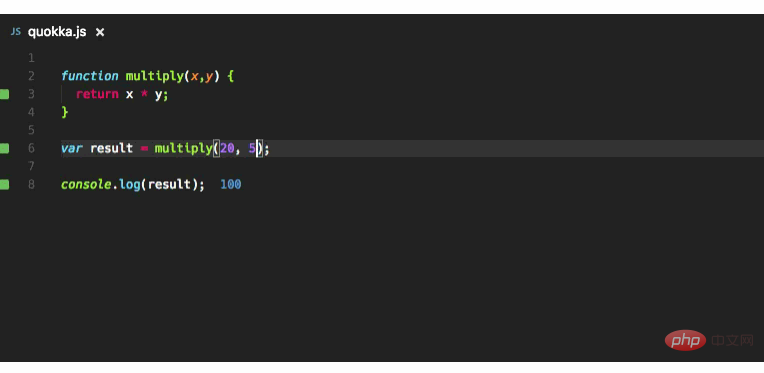
24、quokka
一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用

25、CSS Peek
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。

26、HTML Boilerplate
通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。

27、Prettier
Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯!

28、Color Info
提供你在 CSS中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。

29、Icon Fonts
这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons

30、Minify
这是一款用于压缩合并 JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。使用F1 运行文件缩小器Minify

31、VueHelper
snippet代码片段

32、Vue 2 Snippets
33、Vue VSCode Snippets
VUE代码自动补全插件
34、Git History
git提交历史
35、Setting Sync
同步你得设置和插件
36、Reactjs code snippets
一个 React 自动补工具。
37、Terminal
vs code 内置的命令行插件,也比较实用。
38、npm Intellisense
用于在import语句中自动填充npm模块。
39、npm
此扩展支持运行文件中定义的npm脚本,package.json并根据中定义的依赖项验证已安装的模块package.json。
40、Window Colors
每个VSCode窗口都可以独特地自动着色。

41、live server 插件
开启本地服务器

42、Comment Translate
翻译插件,选中文字即可翻译

43、Tiny Light
米色护眼主题,类似于Hbuild


更多编程相关知识,请访问:编程入门!!
以上就是提高前端开发效率的vscode必备插件(分享)的详细内容,更多请关注自由互联其它相关文章!
