本篇文章给大家介绍一下vscode中格式化vue文件的方法,附自定义快捷键的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 vscode中使用beautify插件格式化v

vscode中使用beautify插件格式化vue文件
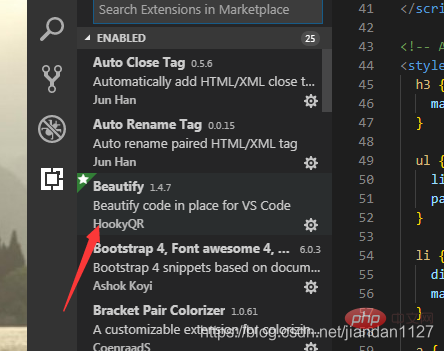
1. 先安装插件beautify

【推荐学习:《vscode教程》】
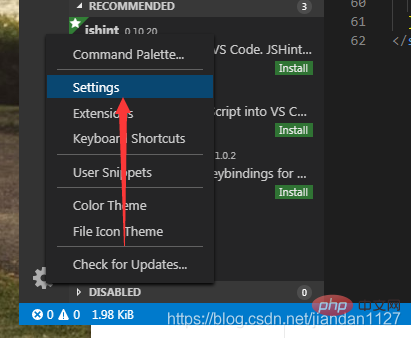
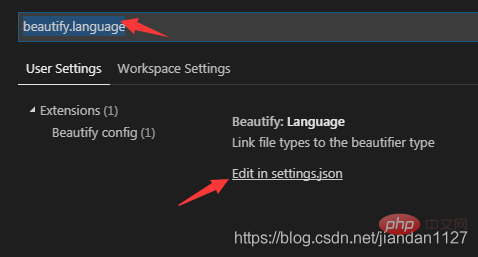
2. 打开设置 => 搜索 beautify.language


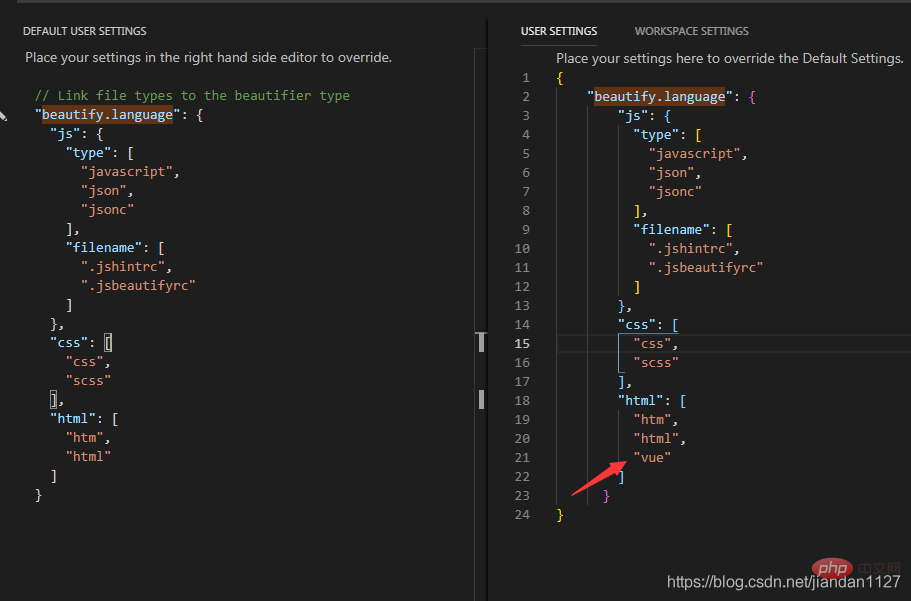
3. 配置 json 就行了

"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"html",
"vue"//在这里加上vue
]
}具体使用(可忽略,可不配置)
1.在工作目录下建立.jsbeautifyrc文件
{
"brace_style": "none,preserve-inline",
"indent_size": 2,
"indent_char": " ",
"jslint_happy": true,
"unformatted": [""],
"css": {
"indent_size": 2
}
}文件内容如上,其中有些参数要重点说明下。
brace_style,格式风格,详见官方说明(为避免和eslint默认检查冲突,建议此属性设置为 none,preserve-inline)indent_size,缩进长度(为避免和eslint默认检查冲突,建议此属性设置为 2)indent_char,缩进填充的内容(充满♂)jslint_happy:true,若你要搭配jslint使用,请开启此选项unformatted:["a","pre"],这里放不需要格式化的标签类型。注意template也是默认不格式化的,.vue的template标签如果需要格式化请在.jsbeautifyrc重新定义不带template的声明属性。
.jsbeautifyrc配置官方文档地址:Click here
2.启用保存时自动
在VSCode的配置文件里添加editor.formatOnSave:true即可实现保存时自动格式化
ps : 为了操作方便可以自定义快捷键
1. 快捷键设置步骤

2. 自定义快捷键


{
"key": "ctrl+b",//自己定键位
"command": "HookyQR.beautify",
"when": "editorFocus"
}ps: 要想修改编辑器自定义的快捷键点这里直接输入键位即可

更多编程相关知识,请访问:编程视频!!
以上就是详解vscode中如何格式化vue文件的详细内容,更多请关注自由互联其它相关文章!
