
推荐学习:《vscode教程》
在 VSCode 中添加好用的插件可以提高我们的开发效率。这些可以帮助我们格式化,扩充性,执行最佳实践的代码方式,自动完成一些琐碎的事情。好了,费话不多说,那我们开始吧!
1、Vetur

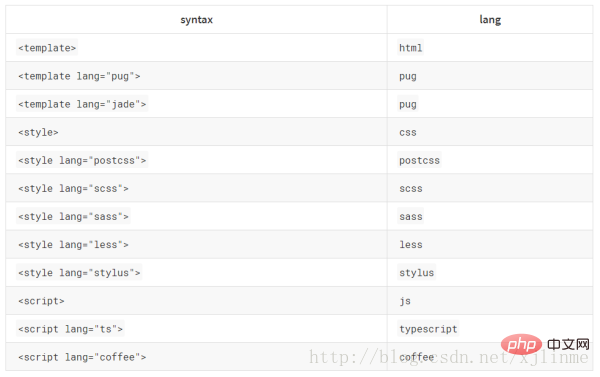
Vetur 支持.vue文件的语法高亮显示,除了支持template模板以外,还支持大多数主流的前端开发脚本和插件,比如 Sass 和 TypeScript,完整的支持高亮的语法如下所示:

Vetur 维护得很好,它甚至还提供了对Vue3 Typescript的支持。
关于Vetur没有太多要说的了-还没使用的,快快下手吧。
2、ESLint Plugin VueJS

大多数开发人员都熟悉 ESLint,这是最流行的linter工具之一,它可以帮助我们保持代码与最佳实践一致,并在大型代码库中具有可读性。
VueJS有自己的ESLint插件来检查单个文件组件的语法。我认为它是编写可维护和可伸缩代码的最佳工具之一。
没有什么比看一些旧代码甚至不知道从哪里开始调试更糟糕的了。
不用担心!
ESLint可以帮助你保持组织性,并且随着对Vue3的支持的增加,你可以编写可扩展的Vue项目。
3、Vue VSCode Snippets
这个插件基于最新的Vue官方语法高亮文件添加了语法高亮,并且依据Vue 2的API添加了代码片段。
它非常适合编写快速SFC,Vue指令和快速访问生命周期挂钩之类的东西。
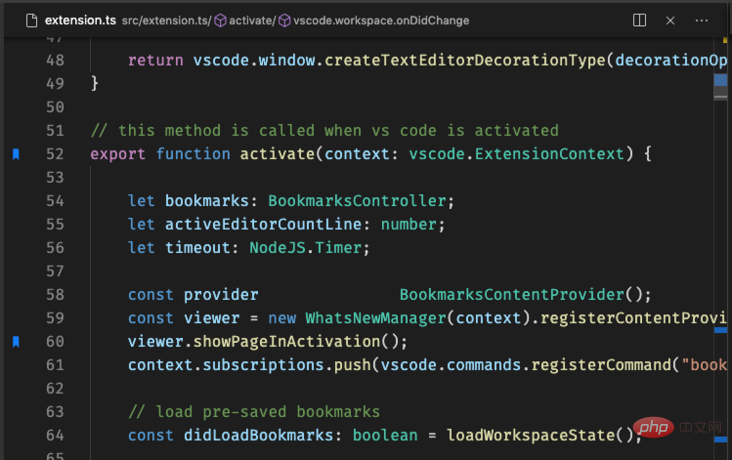
4、Bookmarks

许多VSCode插件只有在大型项目时才真正展现出其全部潜力。
Bookmarks 可以让我们在代码中标记和命名位置。然后,可以在这些不同的书签之间跳转来提高我们的开发速度。
为了找到某个特性,我们需要小心翼翼地上下滚动我们的文件,这样的日子一去不复返了。
5、Bracket Pair Colorizer

Bracket Pair Colorizer 为代码中的括号添上一抹亮色。我也非常喜欢这种视觉效果–让代码丰富多彩,而又不会让人分心。
6、Auto Rename Tag
自动关闭标签,在开始标记的结束括号中键入后,将自动插入结束标记。
每当我们要更改HTML括号对中的一个标签(开始或结束标签)时,Auto Rename Tag会自动重命名另一个标签。
这个小的优化可以帮助防止很多错误,特别是在处理大型模板时.
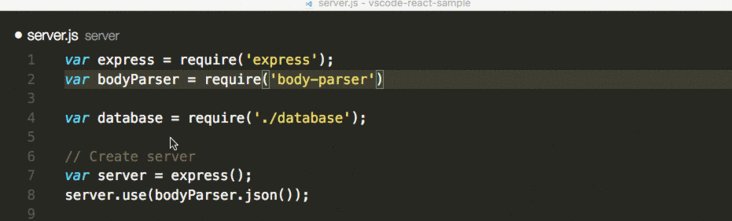
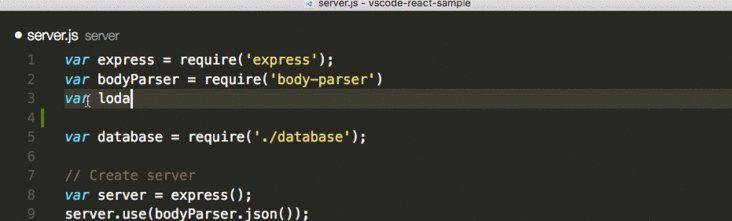
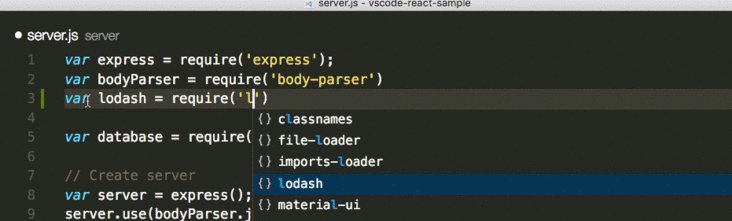
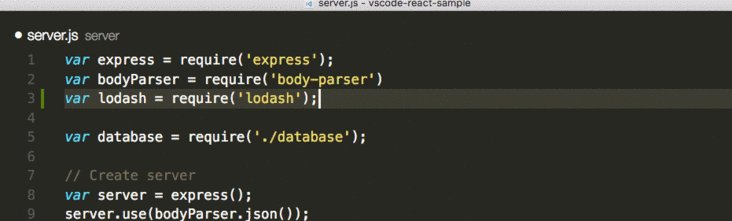
7、NPM Intellisense

在导入包时,NPM Intellisense都会自动完成我们的npm模块。
这样可以节省我们记住npm模块确切名称的时间,这也是我必备的插件之一。
更多编程相关知识,请访问:编程视频!!
以上就是vue开发人员不可错过的7个vscode插件的详细内容,更多请关注自由互联其它相关文章!
