
【推荐学习:《vscode教程》】
1 Import Cost
在开发过程中,你可能经常会发现自己要在项目中添加依赖项。尽管模块化开发已成为现今软件开发的关键部分,但最好还是确认对自己的输入保持一定的细心。JavaScript 和 TypeScript 的 Import Cost 插件让你可以实时地警惕所有的依赖项。

当你将依赖关系内联添加到代码中时,它会显示对应的大小。它是一个轻巧的插件,可提供预见性并有助于有效的依赖关系管理。插件文档里也列出了各种导入语法,让该插件为我们显示依赖项的大小。
这里有一篇文章详细地介绍了原作者开发该插件的动机。
2 File Utils
尽管 Visual Studio Code 的核心功能在对文件进行编码时效果很好,但是你可能会觉得有必要增强 Visual Studio Code 的管理项目以及依赖项中的多个文件的能力。File Utils 扩展让你可以通过命令面板执行文件操作。

你可以调出命令面板并选择一个文件对它执行简单的文件操作。 除了与文件夹相关的基本操作外,你还可以复制、移动、删除和重命名文件。它是一个很实用的插件,可以让你在不脱离 Visual Studio Code 范围的情况下管理项目的文件。
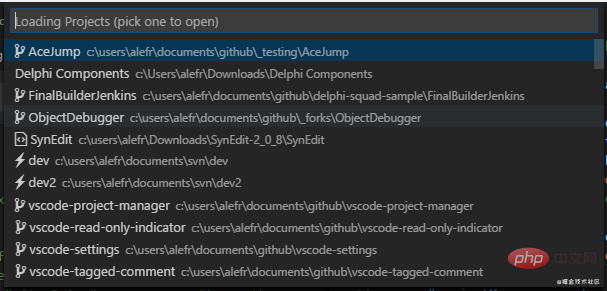
3 Project Manager
使用 File Utils 扩展可以让你执行简单的文件操作,而 Project Manager 插件让你可以进一步管理多个项目。首先,它添加了一个新的侧边栏用来支持处理多个项目。其次,该扩展还可以帮助你管理 Git、SVN 或 Mercurial 存储库。它让我们可以进一步地管理远程存储库。

除了基于 GUI 的功能外,此扩展还添加了与项目一起使用的命令。你可以调整设置,根据自己的喜好进一步地自定义它的功能。

借助远程存储库管理和交互式命令等高级功能,Project Manager 扩展在你的工具中提供了一些的工具库,这可以延长你的开发周期。
4 SVG Viewer
SVG 指的是可缩放的矢量图形,并且 SVG 文件是存储网络矢量图像的文本文件。如果在文本编辑器中打开 SVG 文件,则通常会显示这些文件的文本内容。如果你正在直接编辑这些文件,则可能希望查看 Visual Studio Code 是如何呈现这些文件。

SVG Viewer 插件让你可以可视化 SVG 文件,从而节省了你使用其他应用程序查看工作的时间。从本质上讲,它可以节省你对 SVG 文件进行快速编辑时的时间。
5 Code Spell Checker
开发人员遇到的大量异常通常可以通过更正变量、函数和程序包名称中的拼写错误来解决。另外,你在写评论,说明或文档时也可能会出现拼写错误。这个软件包有助于突出显示文件中的错误,它可帮助你检查各种流行的编程语言的拼写。你还可以调整设置,让 code spell checker 与特定文件类型一起使用。

虽然它在安装时支持英语,但是附加的字典可用于八种语言和医学术语。总而言之,它为你优秀的 Visual Studio Code 扩展库中添加了一个小巧而强大的功能。
6 Remote — SSH
由于开发的分布式的性质,你可能需要登录到远程服务器去更新和测你的代码。虽然可以通过第三方 SSH 客户端轻松地对它们进行管理,但是存在一个 Visual Studio Code 扩展,该扩展让你可以在服务器上进行远程工作而不用完全离开应用程序。

Microsoft 的 Remote-SSH 插件让你可以连接到远程开发环境,并且这完全不需要在本地系统中包含任何代码。它还允许你在多个远程环境之间交换,从而让你可以在多个远程系统之间执行多个任务。此外,该插件还支持连接到基于 Linux,Windows 或 macOS 的远程系统。现今,在远程服务器上进行开发至关重要,这也使得「远程SSH插件」成为的 Visual Studio Code 必不可少的扩展。
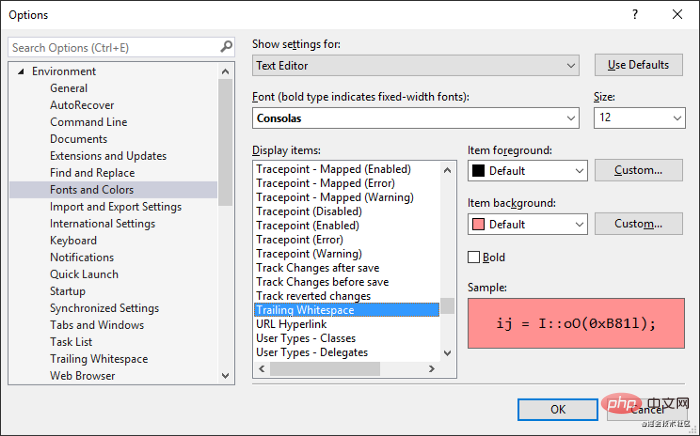
7 Trailing Whitespace Visualizer
良好的编程习惯是确保你的代码不包含任何尾随空格。尾随空格是由新行字符之前的任何代码行中最后一个非空格字符之后的任何空格或制表符(本质上是不可见的)组成。Trailing Whitespace Visualizer 插件突出显示了代码中的所有此类尾随空白。

尾随空格是代码中完全没有必要的添加,并且这会增加文件的大小,因此删除它们是个好主意。这个插件不仅可以在你的代码中突出显示它们,还可以在你使用其他团队成员编写的代码时突出显示它们。
8 Debugger for Chrome
当你在使用前端的 JavaScript 代码时,测试你的代码是否正确的常用方法是在浏览器上进行。Chrome Dev Tools 提供了一种通过控制台调试 JavaScript 的实用方法。Debugger for Chrome 插件将 Visual Studio Code 集成到 Chrome 或支持 Chrome 开发工具协议的基于 Chromium 的浏览器。

有许多调试功能可让您识别代码中的错误,而不必离开 IDE。 简而言之,Chrome调试器扩展程序可以在通常的调试过程中节省时间。
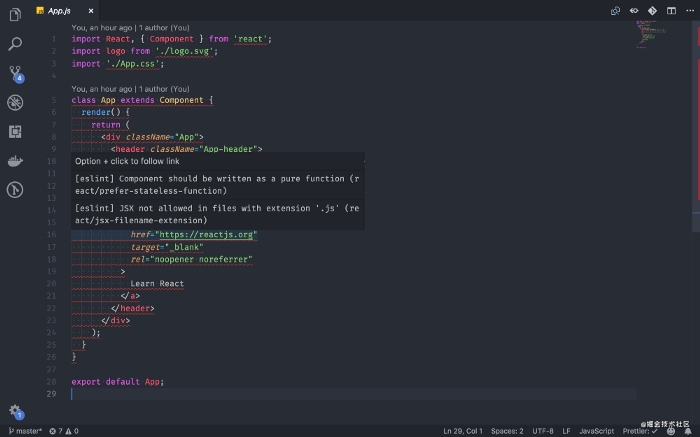
9 ESLint
ESLint 是一个静态 JavaScript 代码分析器。它会扫描你的代码,并发现语法错误和低效的编程实践。ESlint Visual Studio 扩展是将 ESLint 与 Visual Studio Code IDE 集成在一起,可以实现按需分析 JavaScript 代码。但是,它要求将 ESLint 安装在本地或你的全局系统中。

10 Live Server
Visual Studio Code 的 Live Server 扩展让你可以运行本地开发服务器来测试代码。它具有针对静态和动态网页的实时重新加载功能。

原文地址:https://blog.bitsrc.io/top-10-visual-studio-extensions-in-2020-857ea6d692dd
作者:Shaumik Daityari
更多编程相关知识,请访问:编程视频!!
以上就是10个值得收藏的VSCode插件(推荐)的详细内容,更多请关注自由互联其它相关文章!
