相关推荐:《vscode教程》、《nodejs 教程》 在使用 VSCode 开发 Node.js (包括 node 端和前端 Vue/Angle/React) 等开发时,经常与遇到一个很痛苦的事: 依赖一个模块时想大概浏览一下这个模块的

相关推荐:《vscode教程》、《nodejs 教程》
在使用 VSCode 开发 Node.js (包括 node 端和前端 Vue/Angle/React) 等开发时,经常与遇到一个很痛苦的事:
依赖一个模块时想大概浏览一下这个模块的源码和 API。
可是 node_modules 目录下的模块多的惊人,各种滚动条滚动,各种考验眼力。
于是我找到了这么一个插件 Search node_modules。可惜这个插件只能通过命令输入模块名称进行搜索定位。
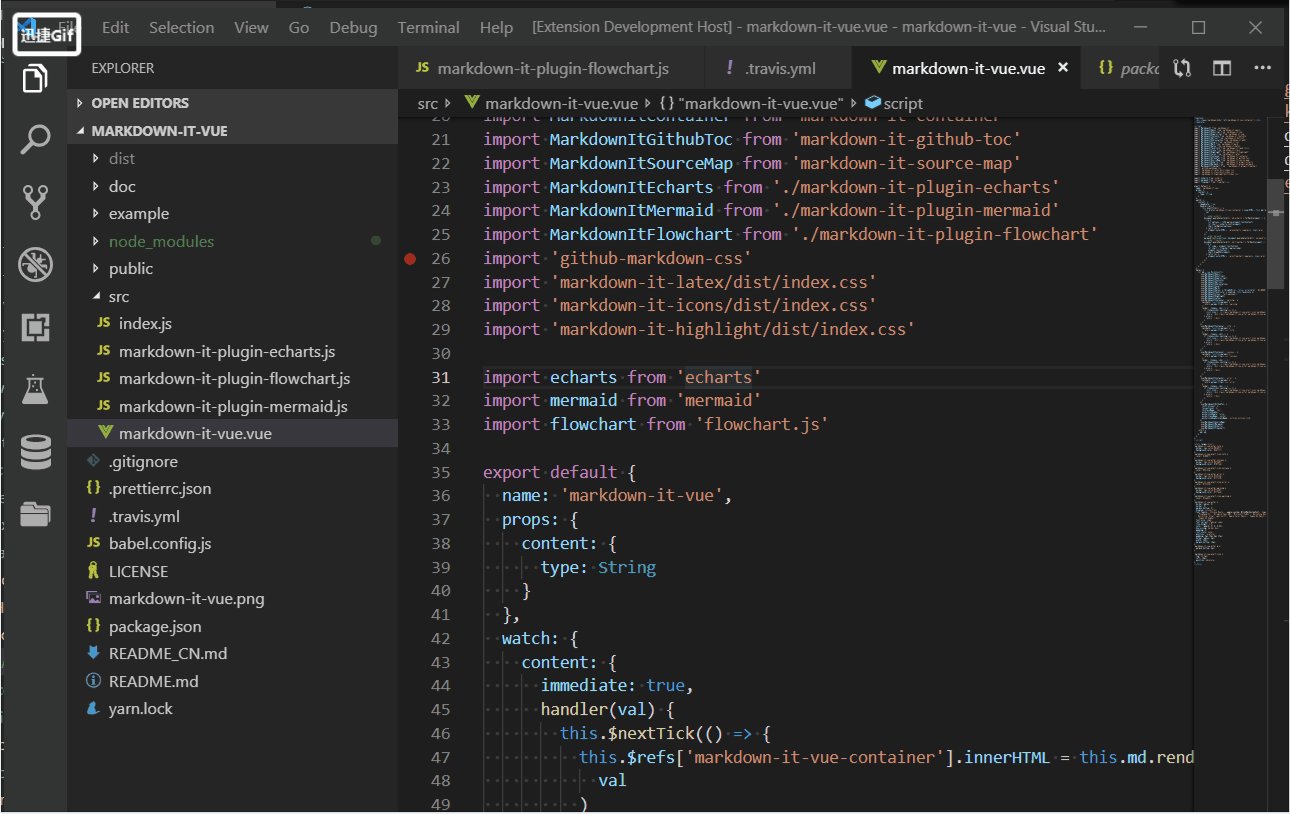
但是能不能直接从代码的导入语句中直接定位能,类似按住 ctrl + 鼠标左键点击转到定义处,这样多方便:
import xxx from 'xxx'
var xxx = require('xxx')
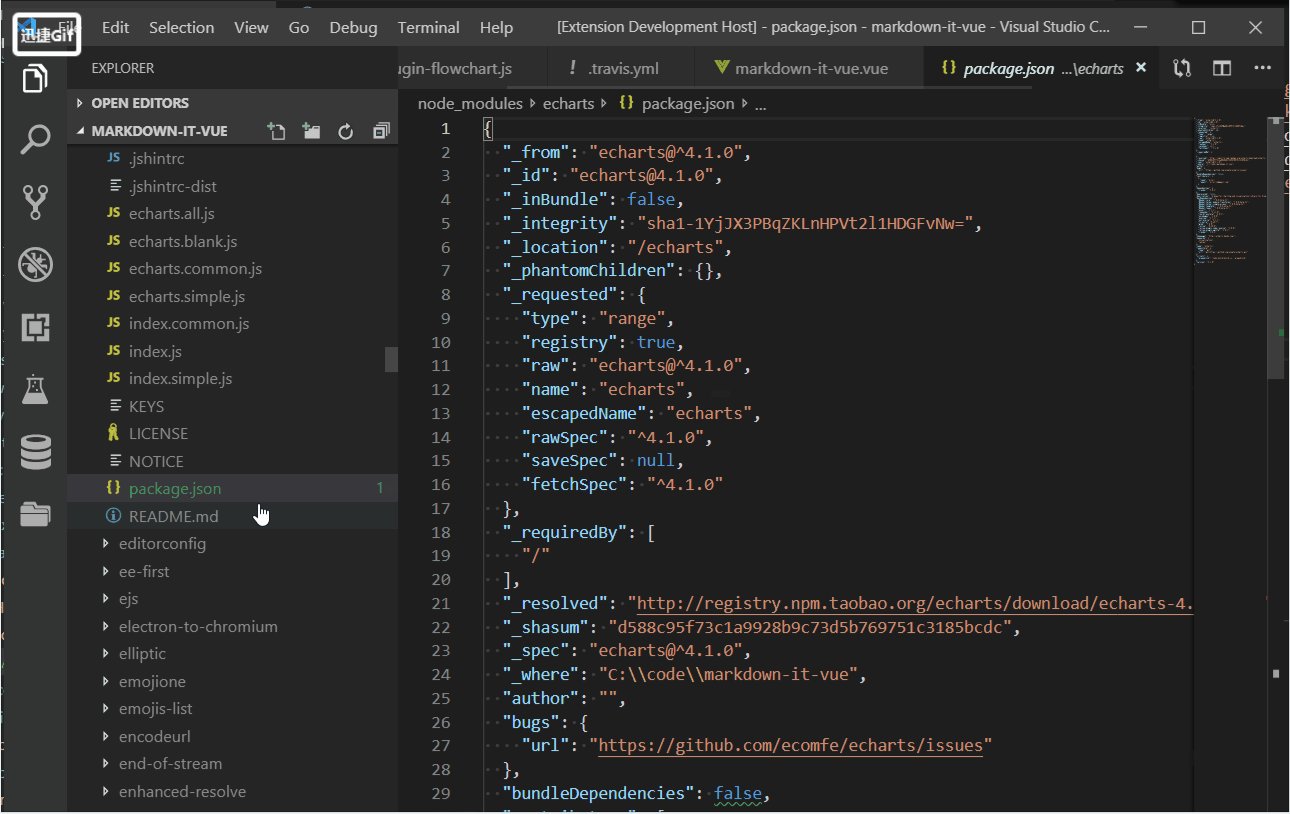
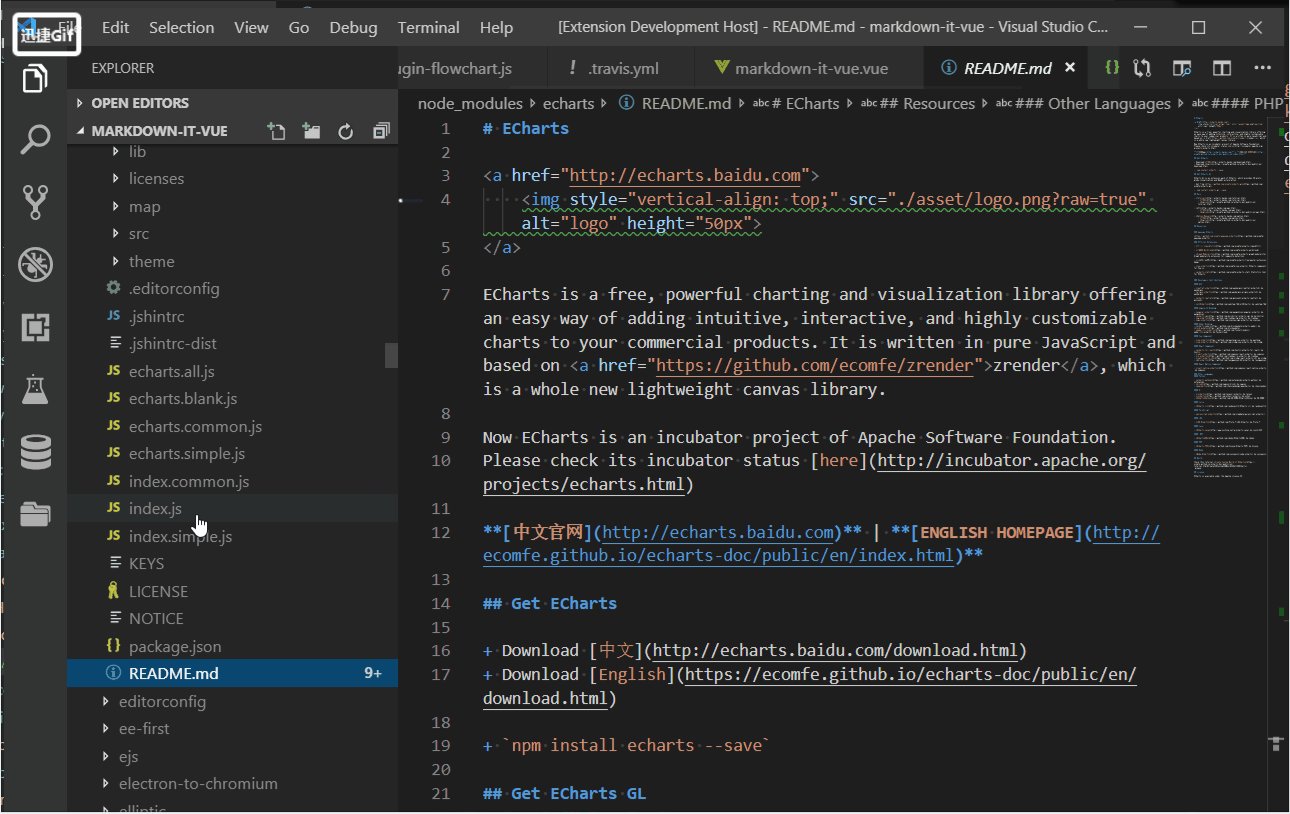
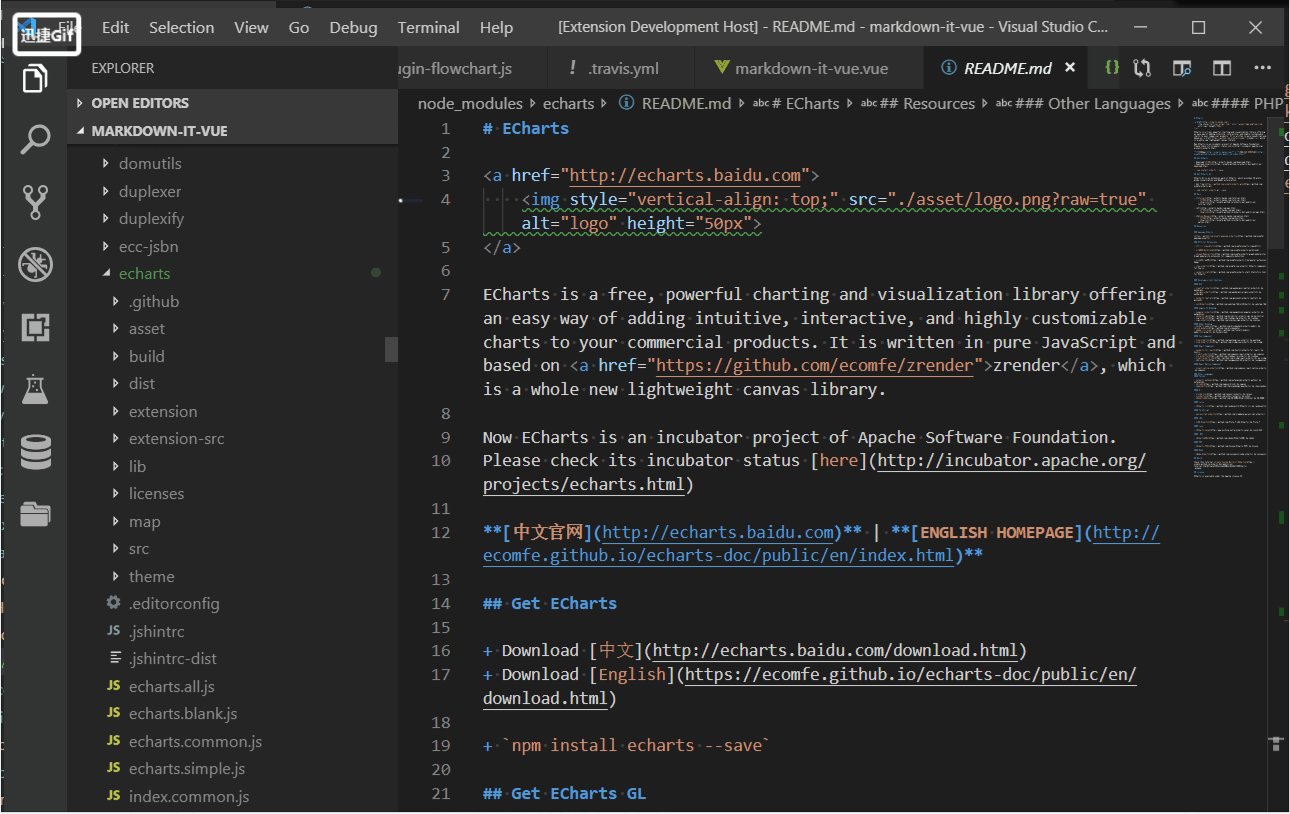
...于是,我就自己开发了一个插件,可以快速定位 node 模块:vscode-goto-node-modules。
来张 GIF 感受一下:

由于 TypeScript 已经有很好的跳转支持,所以插件也就没有实现 ts 相关的跳转。
插件同时只是 packages.json 文件。
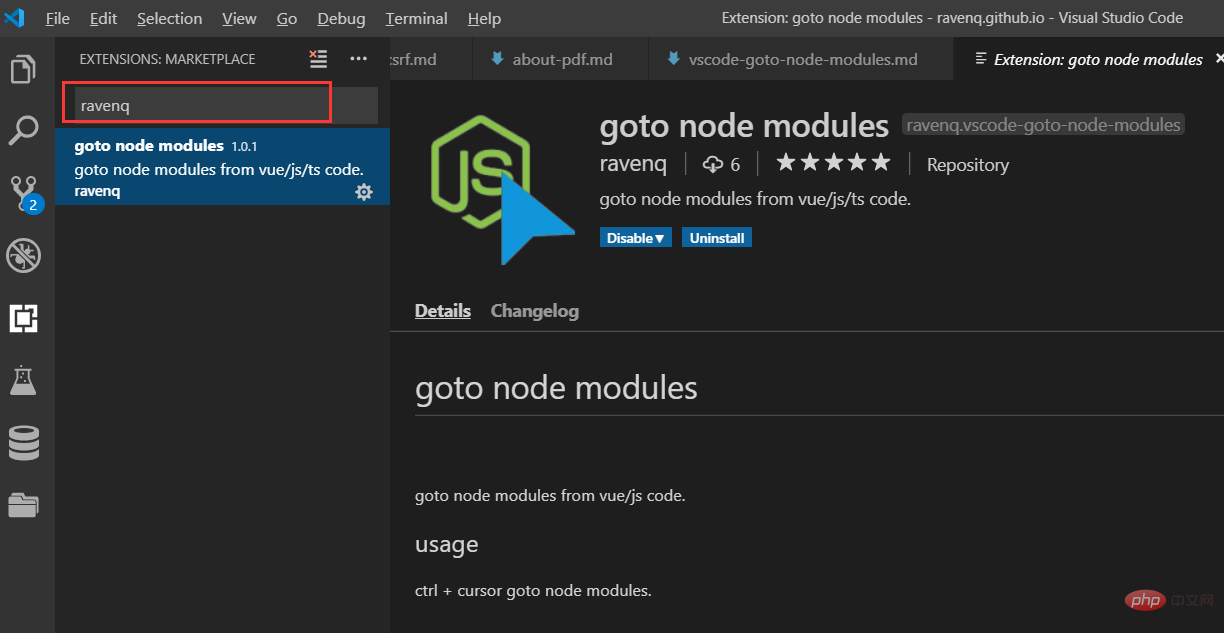
在 VSCode 插件搜索输入 ravenq 可快速搜索到插件:

- 项目地址:https://github.com/ravenq/vscode-goto-node-modules
- 插件市场:https://marketplace.visualstudio.com/items?itemName=ravenq.vscode-goto-node-modules
更多编程相关知识,请访问:编程教学!!
以上就是分享vscode中定位node模块的插件:vscode-goto-node-modules的详细内容,更多请关注自由互联其它相关文章!
