VSCode中怎么自定义透明背景图?下面本篇文章给大家介绍一下VSCode中自定义透明背景图的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 相关推荐:《

相关推荐:《vscode基础使用教程》
VSCode自定义透明背景图
先看图

我是在商店里面 ctrl+shirt+x 进入商店
这两个插件一个就行了,我也是参考了别的博主的,所以都下载了~
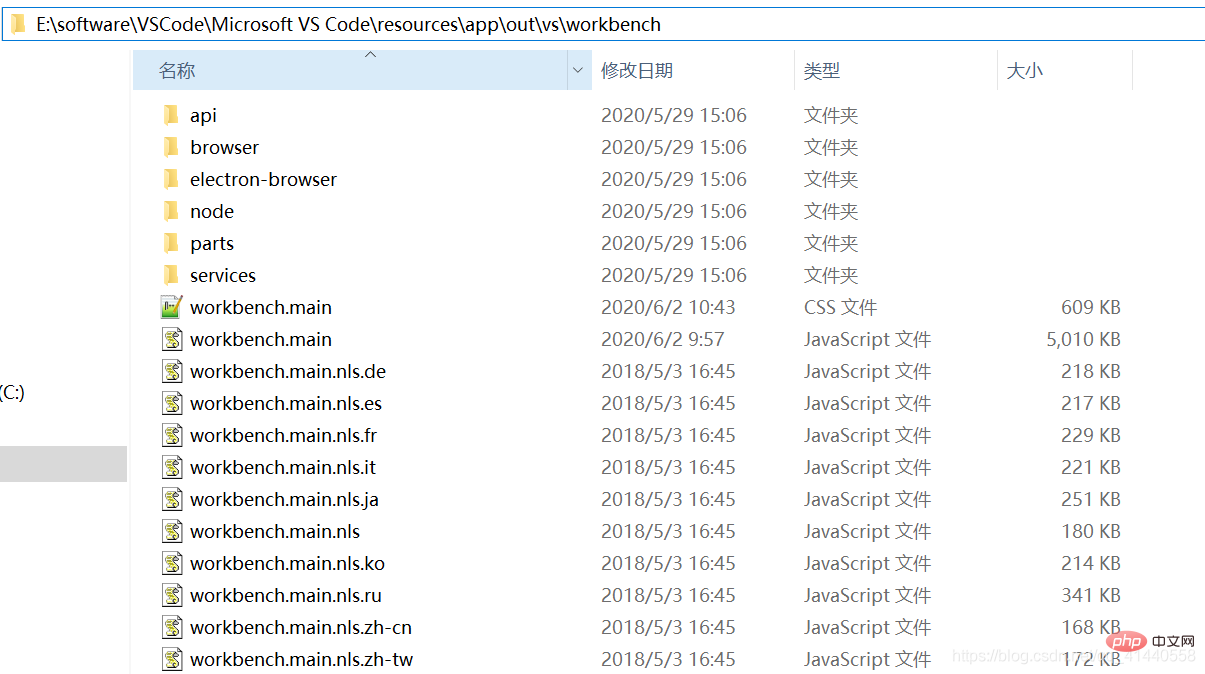
然后在你的Visual Studio Code的安装路径下找到
找到一个workbench.main.css 的文件,我的隐藏了后缀名。打开文件
/*css-background-end*/
/*ext-backgroundCover-start*/
/*ext.backgroundCover.ver.1.1.1*/
body{
background-size:cover;
opacity:0.8200000000000001;
background-image:url('file:///E:/software/background/two.jfif');
}
/*ext-backgroundCover-end*/有这段就直接修改,没有你可以自己加上(background-image:修改自己的图片位置就好)
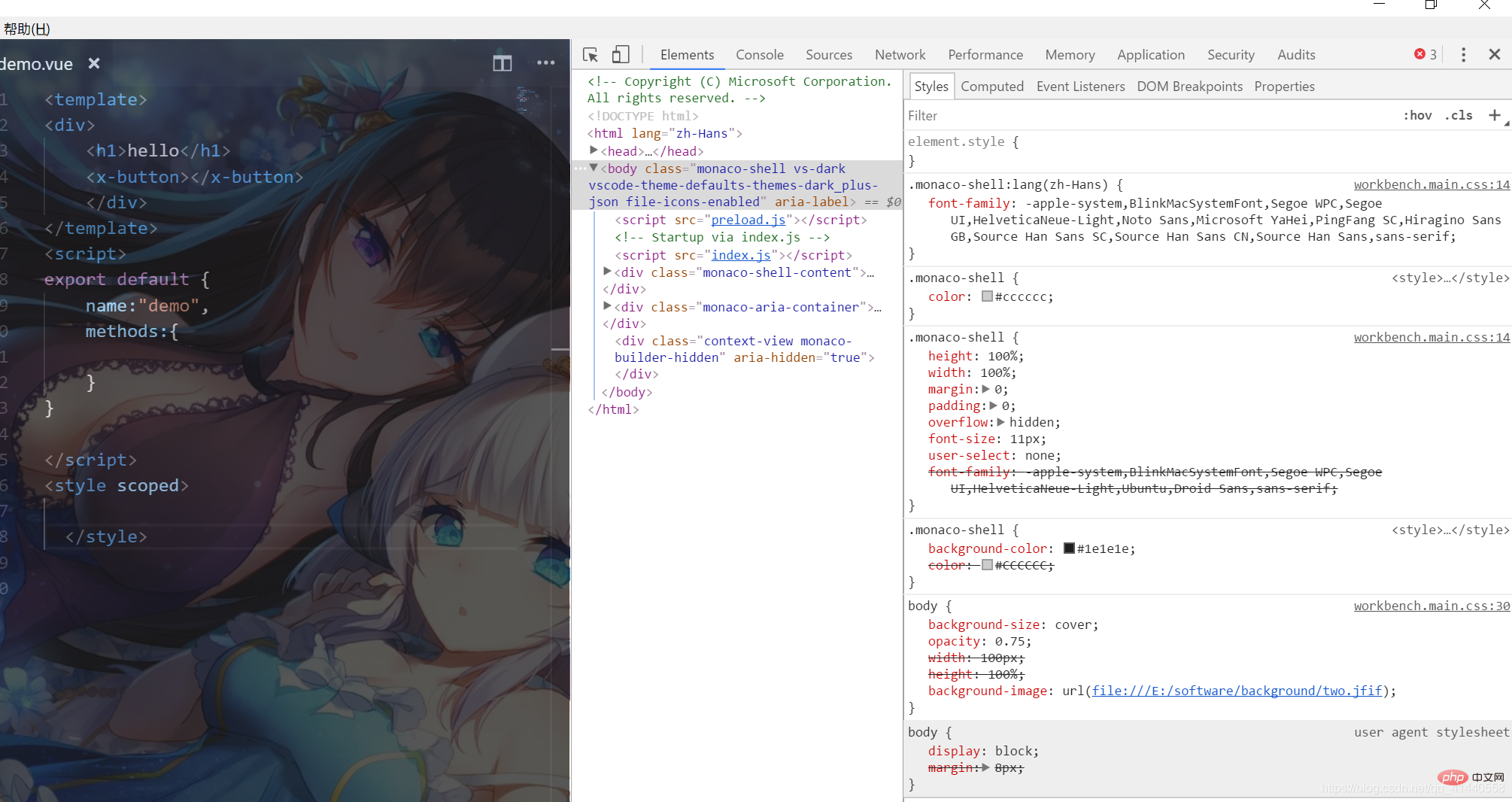
开发者模式 左上角帮助里面进入即可
这里也可以进入开发者模式进行调试页面
更多编程相关知识,请访问:编程学习网站!!
以上就是浅谈VSCode中自定义透明背景图的方法的详细内容,更多请关注自由互联其它相关文章!
