由于项目组最近准备从 javascript 迁移到 typescript ;在使用ts过程中有部分 类型定义 及 代码片段 有重复;所以编写了两个 vscode 插件;如有需要可以查阅。【推荐:vscode基础教程】 too

由于项目组最近准备从javascript迁移到typescript;在使用ts过程中有部分类型定义及代码片段有重复;所以编写了两个vscode插件;如有需要可以查阅。【推荐:vscode基础教程】
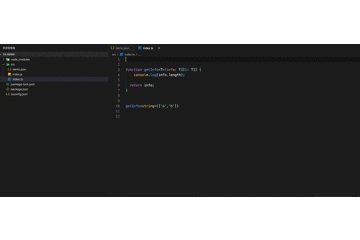
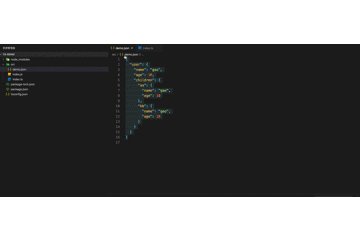
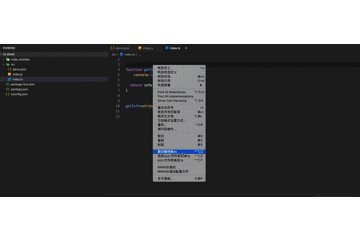
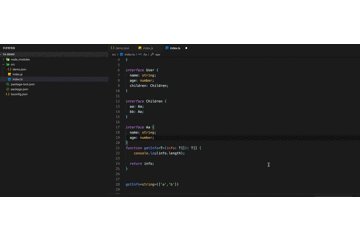
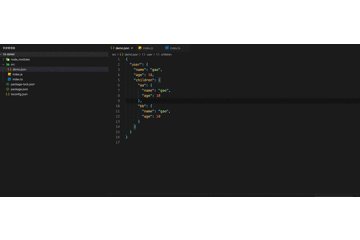
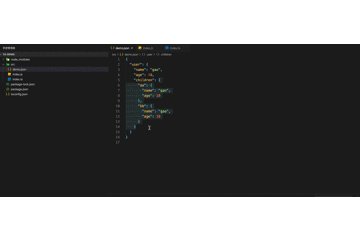
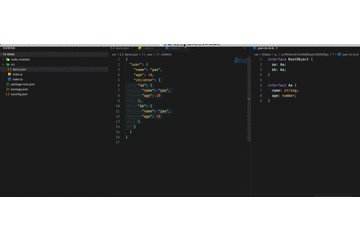
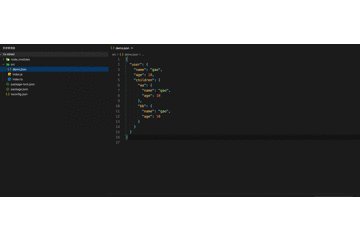
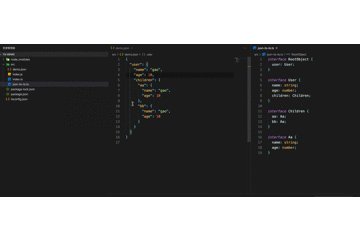
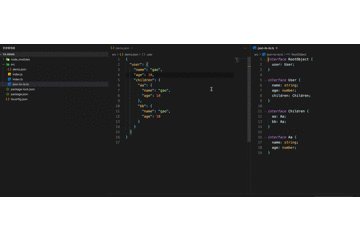
tools1: JSON转换成typescript的interface
特色
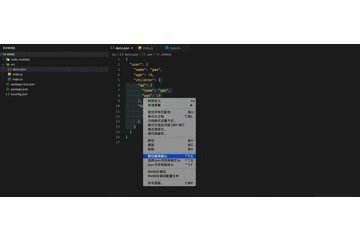
1、从剪切板json数据转换成interface (windows: ctrl+alt+C , Mac : ^+?+C)

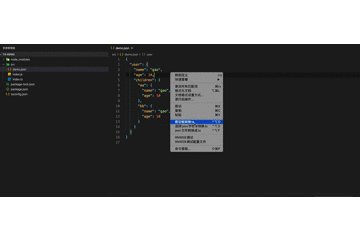
2、选择json数据转换成interface (windows: ctrl+alt+S , Mac : ^+?+S)

3、将json文件转换成interface (windows: ctrl+alt+F , Mac : ^+?+F)

下载
上面的gift图可能播放较快,有兴趣同学可以下载使用:打开vscode插件并搜索json转ts

tools2: vscode-react-typescript-snippet
使用ts编写react代码片段。
下载
打开vscode插件并搜索vscode-react-typescript-snippet即可。

支持文件
- TypeScript (.ts)
- TypeScript React (.tsx)
代码片段
tsrcc→react 类式组件tsrcstate包含Props, State, 和 constructor的类式组件tsrpcc→react PureComponent组件tsrpfcreact 函数式组件tsdrpfc拥有default export的函数式react组件tsrfc无状态的函数式react组件conc→react constructor 方法cwm→componentWillMount 方法ren→render 方法cdm→componentDidMount 方法cwrp→componentWillReceiveProps 方法scu→shouldComponentUpdate 方法cwu→componentWillUpdate 方法cdu→componentDidUpdate 方法cwum→componentWillUnmount 方法sst→this.setState生成bnd→绑定语句met→创建一个方法tscredux→创建一个类式的redux,包含connecttsrfredux->创建一个函数式的redux,包含connectimt生成一个import语句state 相关
tsrcstate
import * as React from "react";
export interface IAppProps {}
export interface IAppState {}
export default class App extends React.Component<IAppProps, IAppState> {
constructor(props: IAppProps) {
super(props);
this.state = {};
}
render() {
return <div></div>;
}
}functional 相关
tsrfc
import * as React from "react";
interface IAppProps {}
const App: React.FC<IAppProps> = (props) => {
return <div></div>;
};
export default App;redux 相关
tsrcredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
class App extends React.Component<ReduxType> {
render() {
return <div></div>;
}
}
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);tsrfredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
const App: React.FC<ReduxType> = (props) => {
return <div></div>;
};
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);tsrpfc
import * as React from "react";
export interface IAppProps {}
export function App(props: IAppProps) {
return <div></div>;
}相关推荐:编程教学!!
以上就是两个vscode中编写typescript的好用插件推荐的详细内容,更多请关注自由互联其它相关文章!

