在要检查的代码之间导航很重要。如果去遍历代码的每一行,那将会是乏味且没有必要的。调试器提供了便捷的方法来查看重要的内容,并跳出无关紧要的代码块。让我们看看怎样在调试时进入、跳过和退出函数!
在上一篇中,我们研究了 VS Code 调试器,并在代码中添加了断点,还查看了本地状态。
这次,我们将学习如何逐行执行代码以及如何跳入和跳出函数调用。
获取代码
首先,让我们把上次的服务器修改的更加复杂。添加两个额外的函数:一个从请求中获取名称,另一个用于生成问候语。
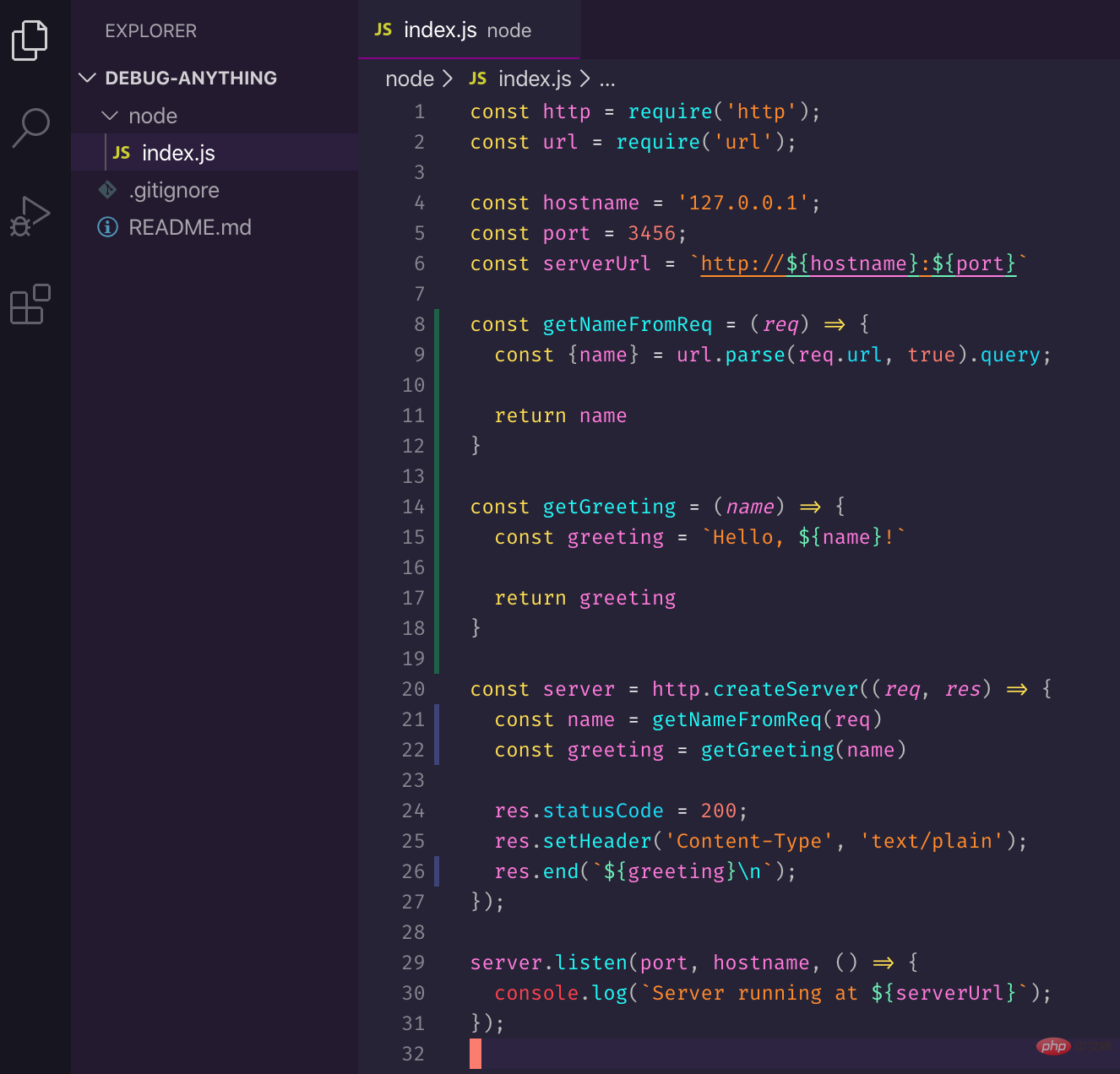
你可以把下面的代码粘贴到 index.js中。
const http = require('http');
const url = require('url');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const getNameFromReq = (req) => {
const {name} = url.parse(req.url, true).query;
return name
}
const getGreeting = (name) => {
const greeting = `Hello, ${name}!`
return greeting
}
const server = http.createServer((req, res) => {
const name = getNameFromReq(req)
const greeting = getGreeting(name)
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`${greeting}\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});该系列的代码可在 https://github.com/thekarel/debug-anything 获得
启动调试器
让我们启动调试器:使用调试工具栏或按 F5 并选择 Node.js:

你应该能够正常访问 http://127.0.0.1:3456/?name=Coco 并看到问候语。
如果你喜欢命令行,也可以用 curl http://127.0.0.1:3456\?name\=Coco 进行访问。好的,现在服务器已启动并正常运行,让我们添加一个断点。没有断点,调试器将无法启动:

在第 21 行添加一个断点:
const name = getNameFromReq(req)
一步步的调试(Step by Step)
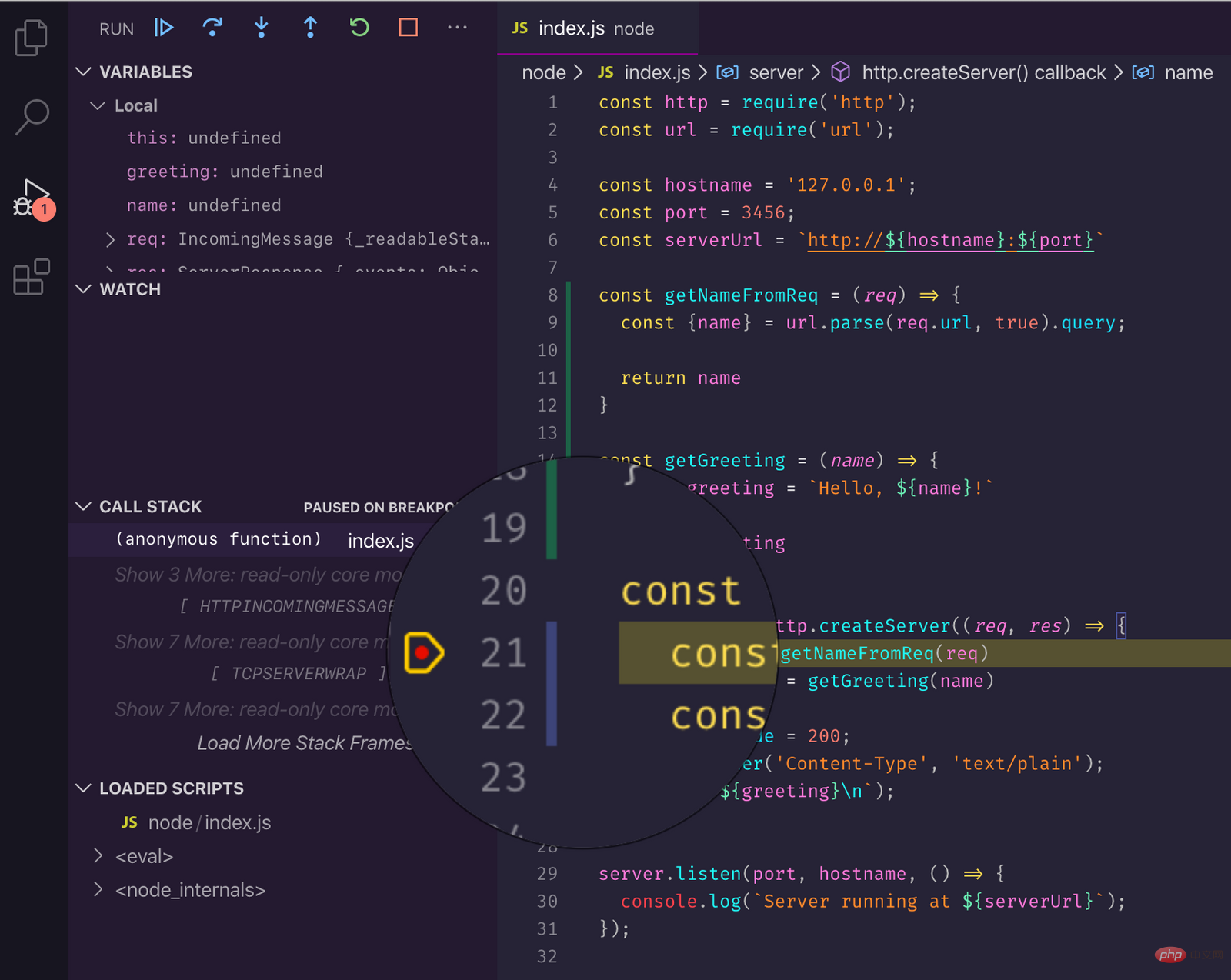
再次触发对 http://127.0.0.1:3456/?name=Coco 的请求,调试器将被激活并停在第 21 行的代码:

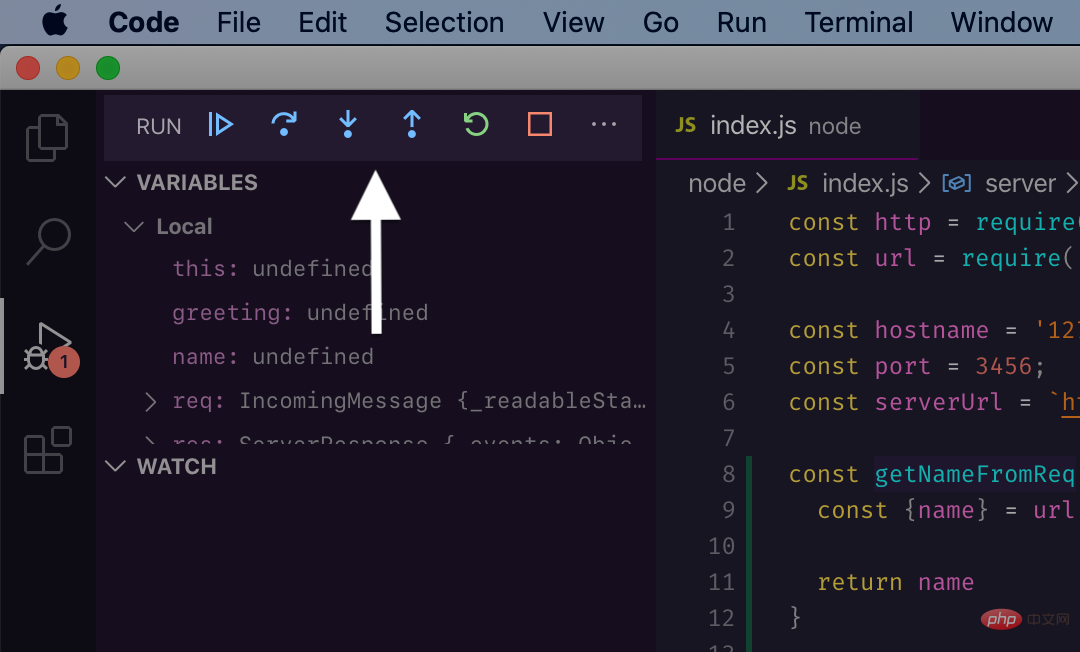
漂亮!现在让我们专注于调试工具栏:

首先是按钮的名字。从左到右按顺序如下(带有默认的 VS Code 快捷方式):

Continue、restart 和 stop 很简单,会分别执行你所期望的操作:继续到下一个断点,重新启动进程,以及停止进程(和调试器)。
Step 与当前行上的函数调用相关:你可以单步执行某个函数调用(Step Over),也可以进入该函数调用(Step Into 在内部查看并调试)或着离开这个函数(Step Out)。Step-over 操作还允许你逐行执行代码,即使该行不是函数调用。
Step 命令仅控制你在调试器中看到的内容。所以 “Step Out” 或 “Over” 一个函数将会 仍然照常执行所有代码。调试器不会让你感到无聊,你能够更快地完成自己的主要工作。
Continue
Continue 将会运行代码,直到下一个断点或程序结束。一种调试的方法是预先在相关行上添加多个断点,然后用 continue 在它们之间跳转:

如果你已经知道哪些函数或行与你的目的有关,那么 Continue 操作将非常方便。调试器将在预定义的位置暂停,这时你可以对变量和调用栈进行检查。
Step Over
你可以将 Step Over 看作是在函数中逐行进行,但不进入函数调用。如果你对当前行中的函数调用内部逻辑不感兴趣,而只想查看局部变量如何随时间变化,用它就对了,例如:

Step Over 是略过说明性代码的好方法。
Step Into
当某行调用了你感兴趣的函数,并想要更深入地研究时,可以使用 Step Into。一旦进入代码块后,可以像往常一样进行调试(使用 continue、step 等命令)。
观察我们是怎样如何跳过 getNameFromReq,然后进入到 getGreeting 的:

Step Out
Step Out 与 Step In 相反:如果你不再对某个函数感兴趣,可以离开它。使用 “Step out” 将一次运行完该函数的剩余代码。
通过调试检查这两个函数之间的区别,我们逐行执行第一个函数,但是早早的就退出第二个函数:

现在,你应该对调试器工具栏有了更好的了解,如何着眼于重要的事情并跳过无关的部分。这些命令不仅可以节省你的时间,还可以使整个调试工作变得更加愉快!为什么不在你的项目中试试呢?
VSCode调试教程系列:
1、基础知识
2、逐行步进调试
英文原文地址:https://charlesagile.com/debug-javascript-typescript-debugger-navigating-with-steps
作者:Charles Szilagyi
相关教程推荐:vscode入门教程
以上就是VSCode调试教程(2):逐行步进调试的详细内容,更多请关注自由互联其它相关文章!