14个vscode常用插件 1、 auto rename tag , html自动更新配对标签名称; 2、 highlight matching tag ,自动高亮显示结束括号/标签; 3、 bracket pair colorizer ,为嵌套的各种括号添加不同颜色; 4、

14个vscode常用插件
1、auto rename tag, html自动更新配对标签名称;
2、highlight matching tag,自动高亮显示结束括号/标签;
3、bracket pair colorizer,为嵌套的各种括号添加不同颜色;
4、path intellisense,智能路径提示;
5、markdownlint,优秀的 markdown 语法检查器;
6、markdown preview enhanced,最火的 markdown 实时预览工具;
7、prettier-code formatter,更优秀的代码美化/格式化工具;
8、carbon-now-sh,高逼格的代码转图片分享工具;
9、codelf,github 上的传奇,变量命名神器;
10、minify,压缩 html, css, js 代码的工具;
11、open in browser,在默认浏览器打开当前文件;
12、php intelephense,超好用 php 智能代码提示器;
13、php intellisense,php 代码自动完成插件;
14、javascript(es6)code snippets,es6 代码片断。
vscode在线安装插件的方法:
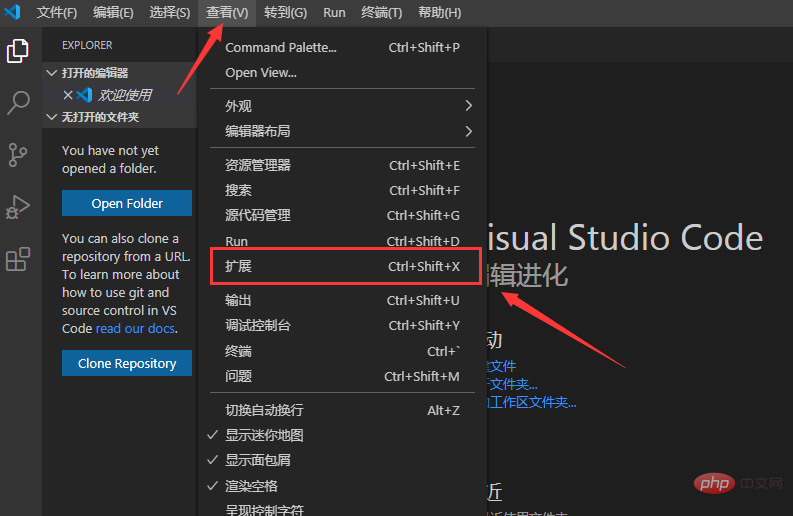
步骤一:打开vscode软件,点击【查看】-【扩展】,如下图所示。

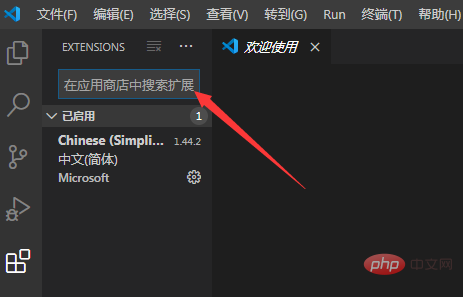
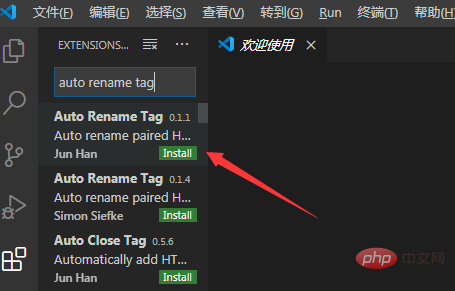
步骤二:在打开的侧边栏搜索框中,输入插件名,如【auto rename tag】并回车即可直接搜索。


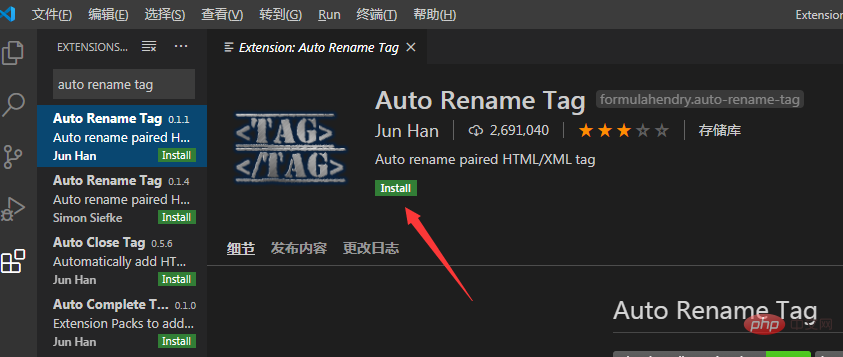
步骤三:点击【install】安装即可。

推荐教程:vscode教程
以上就是14个vscode常用插件【推荐】的详细内容,更多请关注自由互联其它相关文章!
